二、常用 Composition API
问题:啥叫“组合式API”?
答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
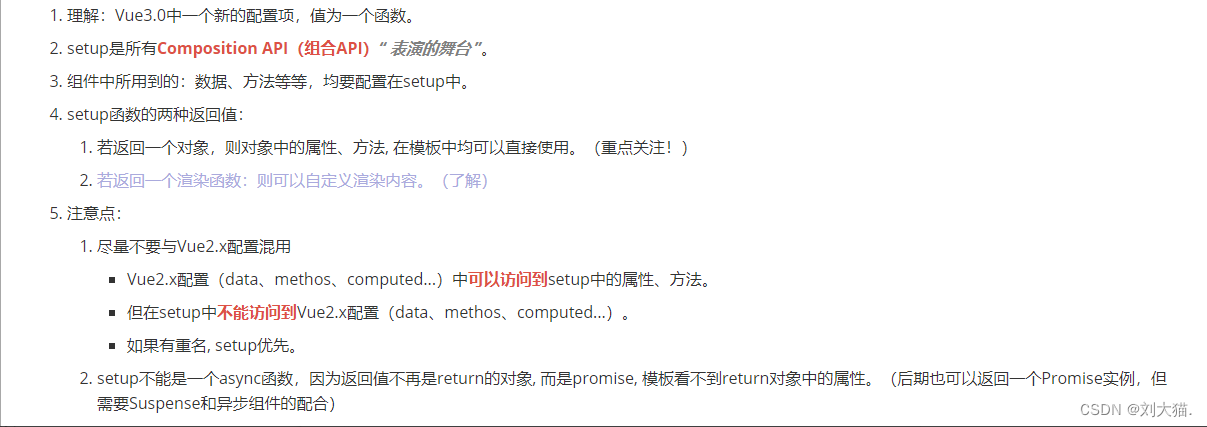
setup_7">1.拉开序幕的setup

注意点1:
问题:setup函数返回值中若返回一个渲染函数,如何理解?
答案:举例说明,比如App.vue中定义h1标签,通过渲染函数就能直接把<h1>标签体的值修改为渲染函数设置的值。其中h函数就是渲染函数,这个在vue2中创建vue实例也有用到h渲染函数。
<h1>一个人的信息</h1>
setup(){
//返回一个函数(渲染函数)
return ()=> h('h1','尚硅谷')
}
注意点2:
光写setup是无法实现数据响应式更新的,需要和ref函数一起使用才生效,后面会讲解到。
setup_26">setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
注意点1:
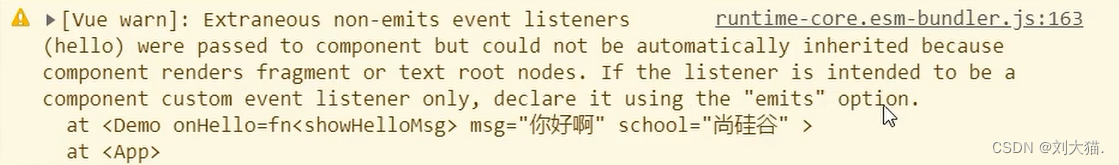
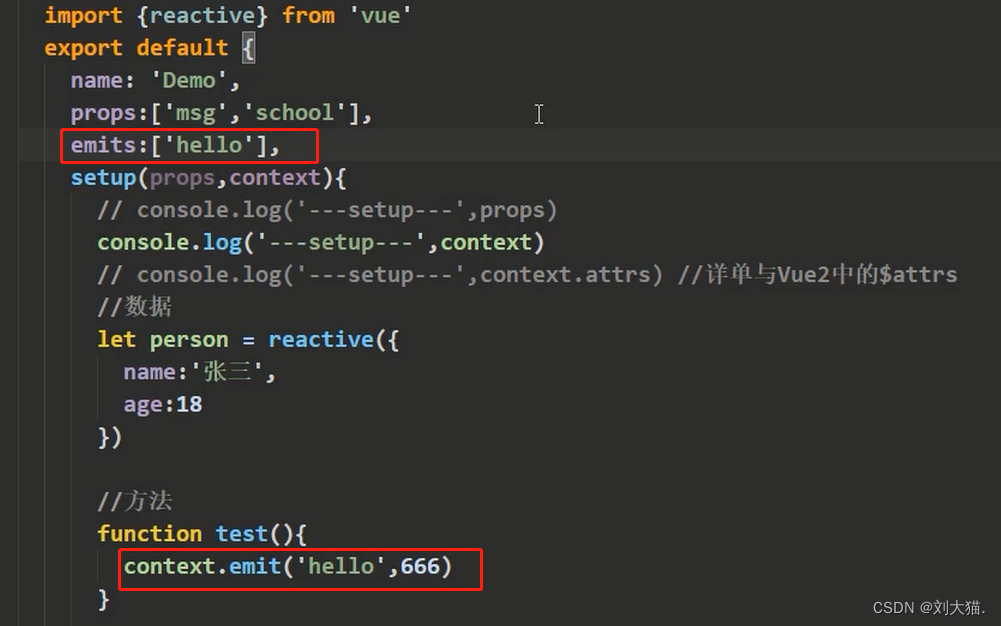
Vue2中使用自定义事件直接用就行,而在vue3>vue3中使用自定义事件,必须写emits配置项用于声明,否则会报错如图1,吐槽一下修改方式是添加emits配置项用于声明,当然不写也不会报错,估计后续vue3>vue3版本迭代会移除吧。

如图1

如图2
注意点2:
推荐使用插槽的时候最好使用关键字<template v-slot:qwe>,而不是使用原先的<template slot=’qwe’>
注意点3:
setup中this是underfine,所以使用普通函数和箭头函数都可以,因为不会用到this关键字,vue2中才会一直用到this关键字。
本人其他相关文章链接
1.《vue3>vue3第二章》常用组合式 Composition API,包括setup、ref函数、reactive函数、vue3>vue3.0中的响应式原理、计算属性与监听属性
2.vue3>vue3知识点:setup
3.vue3>vue3知识点:ref函数
4.vue3>vue3知识点:reactive函数
5.vue3>vue3知识点:Vue3.0中的响应式原理和 vue2.x的响应式
6.vue3>vue3知识点:reactive对比ref
7.vue3>vue3知识点:计算属性与监视属性
8.vue3>vue3知识点:生命周期
9.vue3>vue3知识点:自定义hook函数
10.vue3>vue3知识点:toRef函数和toRefs函数