文章目录
二、常用 Composition API
问题:啥叫“组合式API”?
答案:请看官方文档: https://v3.cn.ref="/tags/VUE.html" title=vue>vuejs.org/guide/composition-api-introduction.html
ref="/tags/REACTIVE.html" title=reactive>reactiveref_7">5.ref="/tags/REACTIVEDuiBiREF.html" title=ref="/tags/REACTIVE.html" title=reactive>reactive对比ref>ref="/tags/REACTIVE.html" title=reactive>reactive对比ref
- 从定义数据角度对比:
- 从原理角度对比:
- 从使用角度对比:
本人其他相关文章链接
1.《ref="/tags/VUE.html" title=vue>vue3第二章》常用组合式 Composition API,包括setup、ref函数、ref="/tags/REACTIVE.html" title=reactive>reactive函数、ref="/tags/VUE.html" title=vue>vue3.0中的响应式原理、计算属性与监听属性
2.ref="/tags/VUE.html" title=vue>vue3知识点:setup
3.ref="/tags/VUE.html" title=vue>vue3知识点:ref函数
4.ref="/tags/VUE.html" title=vue>vue3知识点:ref="/tags/REACTIVE.html" title=reactive>reactive函数
5.ref="/tags/VUE.html" title=vue>vue3知识点:Vue3.0中的响应式原理和 ref="/tags/VUE.html" title=vue>vue2.x的响应式
6.ref="/tags/VUE.html" title=vue>vue3知识点:ref="/tags/REACTIVEDuiBiREF.html" title=ref="/tags/REACTIVE.html" title=reactive>reactive对比ref>ref="/tags/REACTIVE.html" title=reactive>reactive对比ref
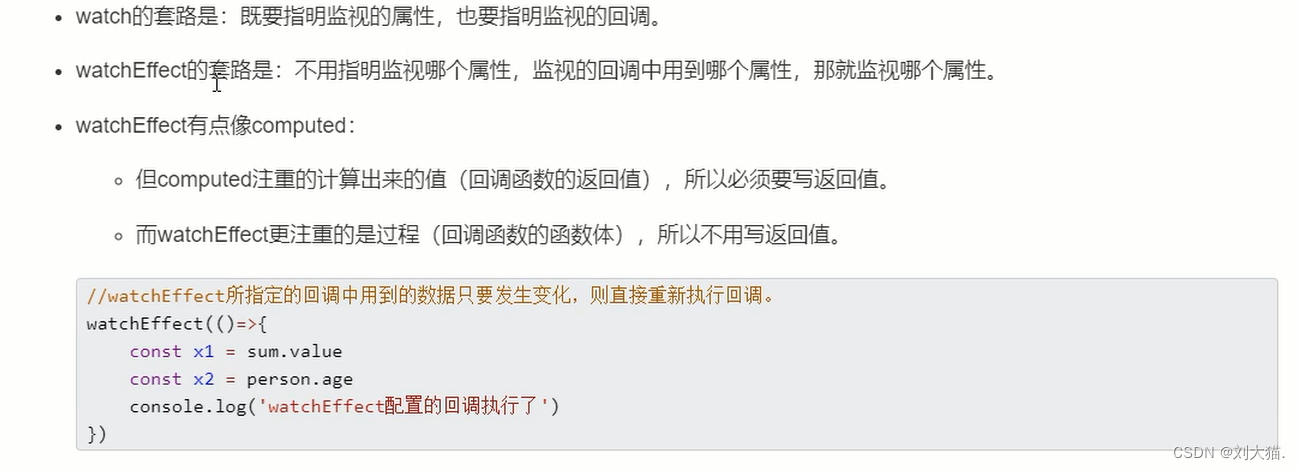
7.ref="/tags/VUE.html" title=vue>vue3知识点:计算属性与监视属性
8.ref="/tags/VUE.html" title=vue>vue3知识点:生命周期
9.ref="/tags/VUE.html" title=vue>vue3知识点:自定义hook函数
10.ref="/tags/VUE.html" title=vue>vue3知识点:toRef函数和toRefs函数