文章目录
二、常用 Composition API
问题:啥叫“组合式API”?
答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
8.生命周期
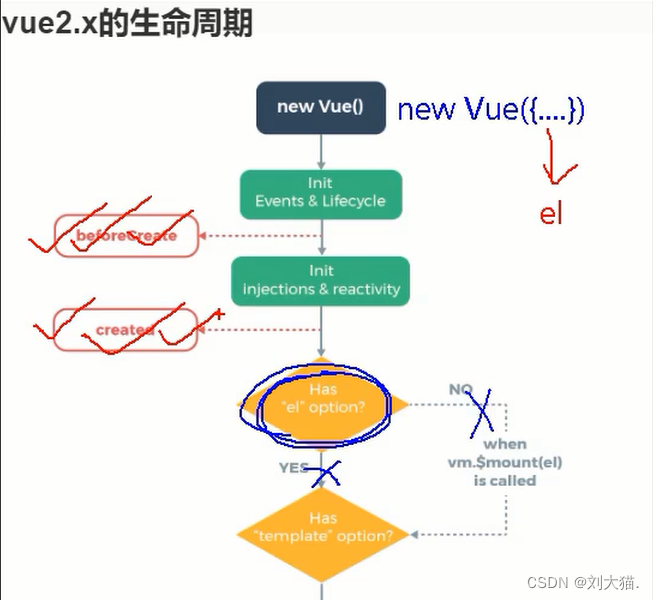
vue2x_8">vue2.x的生命周期

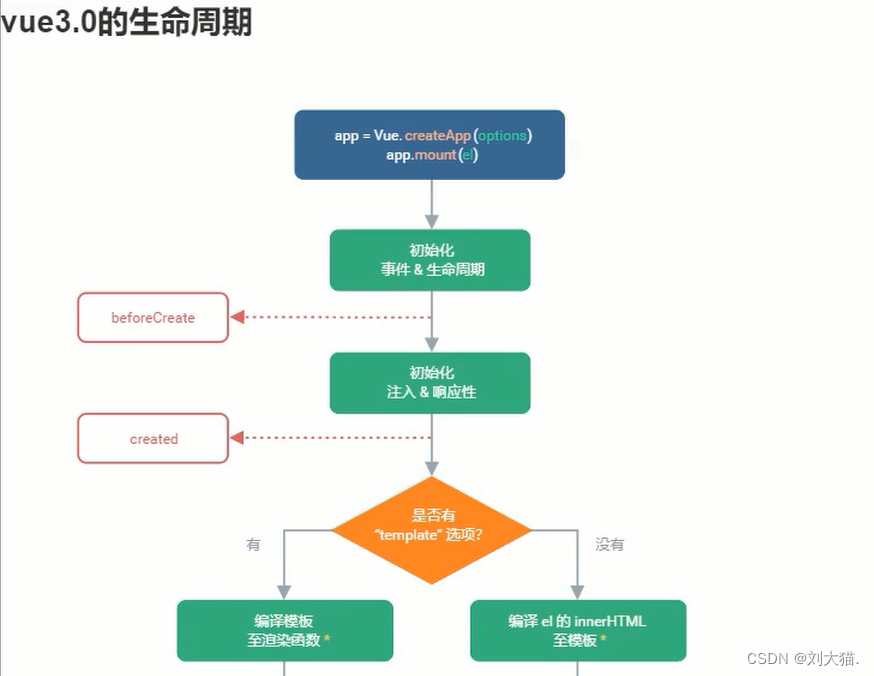
vue30_10">vue3.0的生命周期

注意点1:
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名,显得更加智能完全对应起来了。Vue2中感觉没对应上,而vue3中直接对应上了。
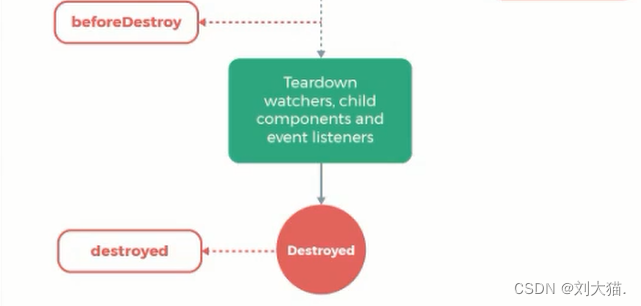
vue2中叫mounted已挂载 -> beforeDestroy销毁前 -> destroyed销毁完成 -> 已销毁
Vue3中叫mounted已挂载 -> beforeUnmount -> unmounted -> 已卸载
其中:
beforeDestroy =》 改名为 beforeUnmount
destroyed =》 改名为 unmounted
注意点2:
答案:vue2.x的生命周期中,创建vue实例但是没设置el挂载,那么也会向下执行2个钩子(也就是不管el挂载没挂载我都会向下执行几步),明显不太友好,如图

而vue3.0的生命周期中,先创建实例app,然后执行el挂载,都准备完毕后才会向下执行,如果el没挂载完毕,就不会向下执行了,如图

注意点3:
答案:vue3也有,只不过没有体现而已,不代表这步没有。

注意点4:通过组合式API的形式去使用生命周期钩子(了解即可)
Vue2中原来的写法使用基础的配置项也能实现生命周期钩子,而vue3中可以把生命周期钩子通过组合式API形式再改个名塞进setup配置项中。
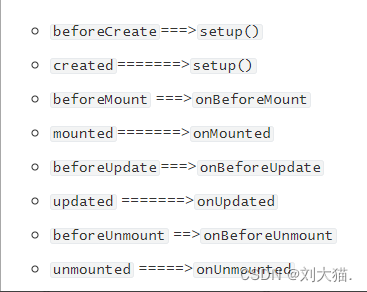
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:

注意点5:
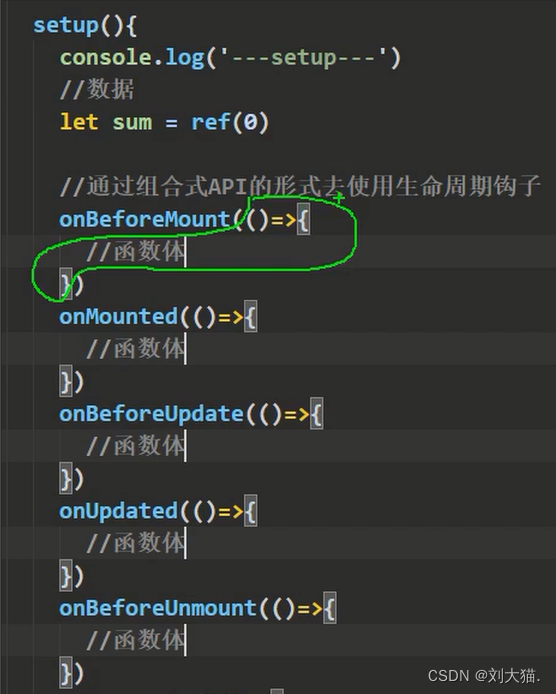
问题:如图,setup配置项中绿色框中的生命周期钩子的回调函数何时执行?
答案:“再挂载之前或者挂载的前一刻”去执行,相当于在setup外面定义好函数,setup里面直接用一样。

注意点6:
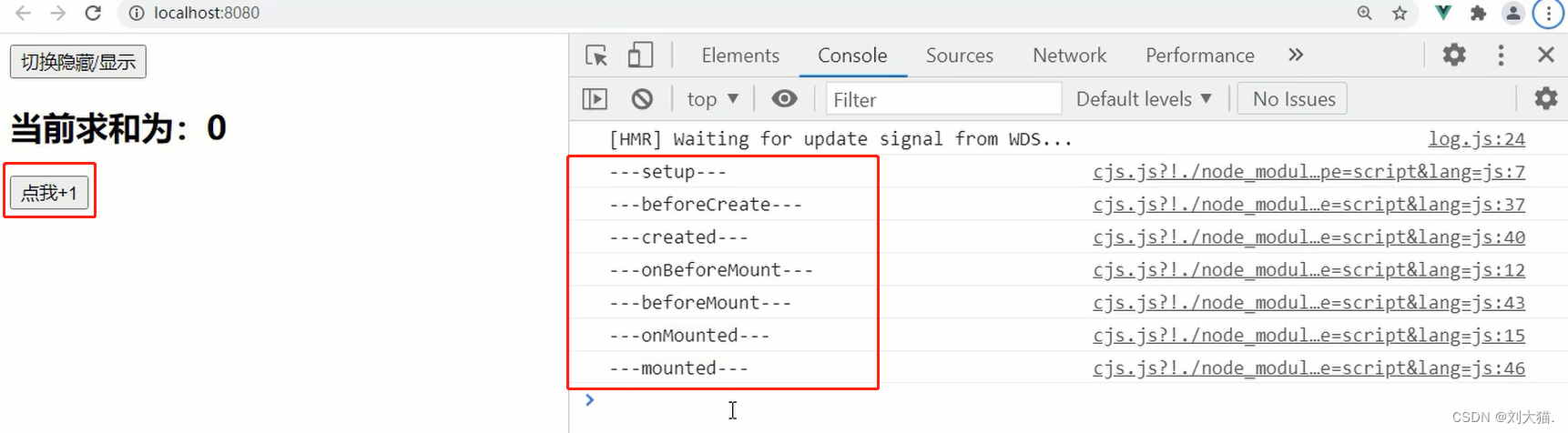
结论:组合式API的生命周期钩子执行时机 要比 配置项写法快一点。当然正常只写一个就行,要么组合式API要么vue2配置项写法。
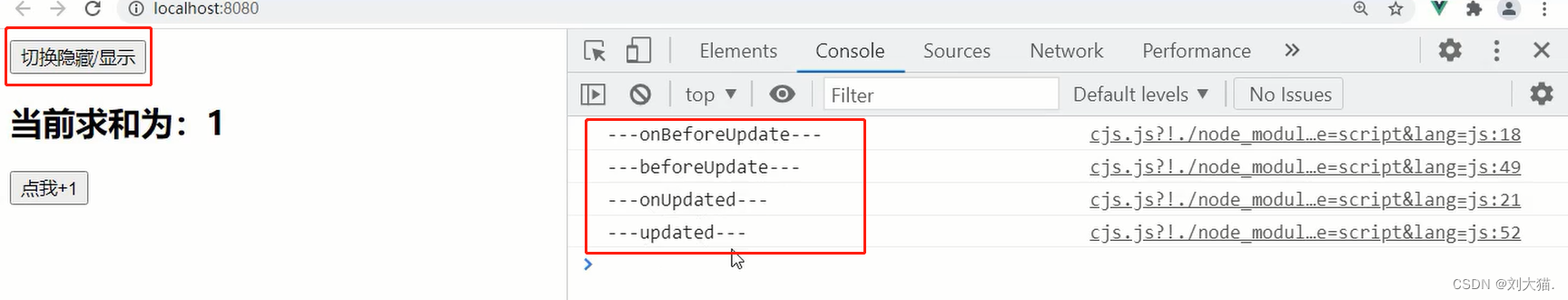
vue2_52">案例:假设就有人想把“组合式API”和“vue2配置项写法”写一起,那么执行顺序啥样?
答案:如图


项目代码
项目目录

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
App.vue
<template>
<button @click="isShowDemo = !isShowDemo">切换隐藏/显示</button>
<Demo v-if="isShowDemo"/>
</template>
<script>
import {ref} from 'vue'
import Demo from './components/Demo'
export default {
name: 'App',
components:{Demo},
setup() {
let isShowDemo = ref(true)
return {isShowDemo}
}
}
</script>
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'Demo',
setup(){
console.log('---setup---')
//数据
let sum = ref(0)
//通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
console.log('---onBeforeMount---')
})
onMounted(()=>{
console.log('---onMounted---')
})
onBeforeUpdate(()=>{
console.log('---onBeforeUpdate---')
})
onUpdated(()=>{
console.log('---onUpdated---')
})
onBeforeUnmount(()=>{
console.log('---onBeforeUnmount---')
})
onUnmounted(()=>{
console.log('---onUnmounted---')
})
//返回一个对象(常用)
return {sum}
},
//通过配置项的形式使用生命周期钩子
//#region
beforeCreate() {
console.log('---beforeCreate---')
},
created() {
console.log('---created---')
},
beforeMount() {
console.log('---beforeMount---')
},
mounted() {
console.log('---mounted---')
},
beforeUpdate(){
console.log('---beforeUpdate---')
},
updated() {
console.log('---updated---')
},
beforeUnmount() {
console.log('---beforeUnmount---')
},
unmounted() {
console.log('---unmounted---')
},
//#endregion
}
</script>
本人其他相关文章链接
1.《vue3第二章》常用组合式 Composition API,包括setup、ref函数、reactive函数、vue3.0中的响应式原理、计算属性与监听属性
2.vue3知识点:setup
3.vue3知识点:ref函数
4.vue3知识点:reactive函数
5.vue3知识点:Vue3.0中的响应式原理和 vue2.x的响应式
6.vue3知识点:reactive对比ref
7.vue3知识点:计算属性与监视属性
8.vue3知识点:生命周期
9.vue3知识点:自定义hook函数
10.vue3知识点:toRef函数和toRefs函数