文章目录
- 二、常用 Composition API
- 本人其他相关文章链接
二、常用 Composition API
问题:啥叫“组合式API”?
答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
4.Vue3.0中的响应式原理
vue2x_8">vue2.x的响应式>vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
实现原理:
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。
- MDN文档中描述的Proxy与Reflect:
- Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
- Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
- Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
详情请访问这个地址:
mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
注意点1:
问题:Vue3中使用Proxy()比vue2中使用Object.defineProperty()要好,好在哪?
答案:
1)vue2中使用Object.defineProperty()针对每一个属性都要写一套方法,太重复,而Vue3中使用Proxy()写的可以针对所有属性实现正删改操作。
2)vue2中使用Object.defineProperty()只能对原有的属性做到响应式,如果是“对象.xx 或者 delete 对象.xx”新增/删除的就无法做到响应式,比如:person对象有name和age属性,我想新增age属性,person.age = 10,这样值能设置进去但无法做到响应式,除非使用this.$set或者Vue.set才能实现响应式。
而Vue3中使用Proxy()就可以做到,哪怕是用“对象.xx 或者 delete 对象.xx”方式,代理对象都会实现属性的响应式。
注意点2:
Reflect是window上的一个内置对象,通过它即可实现数据的增删改
其中://target:目标对象,prop:属性,value:修改的值
读取属性值:Reflect.get(target, prop)
设置属性值或添加新属性:Reflect.set(target, prop, value)
删除属性:Reflect.deleteProperty(target, prop)
注意点3:
ECMA这种语法想把Object上的所有东西移植到Reflect中,比如Object有defineProperty()方法,实际上Reflect中也有defineProperty()方法。
注意点4:
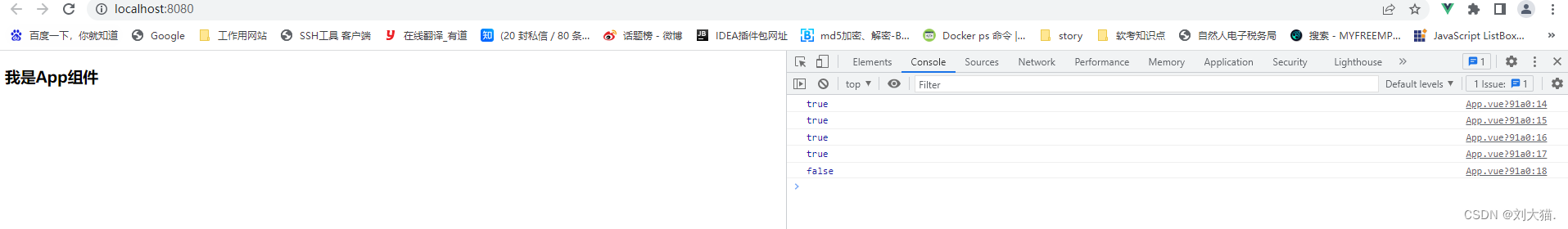
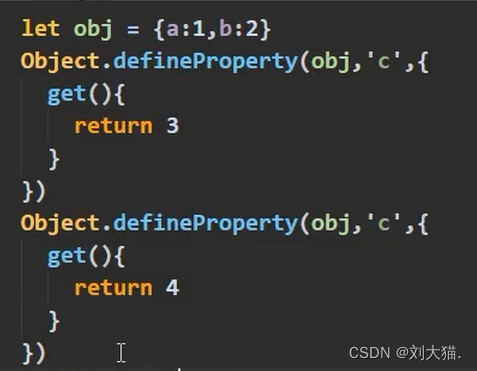
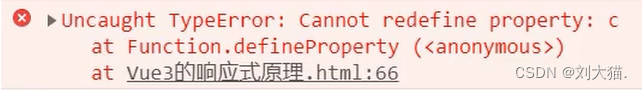
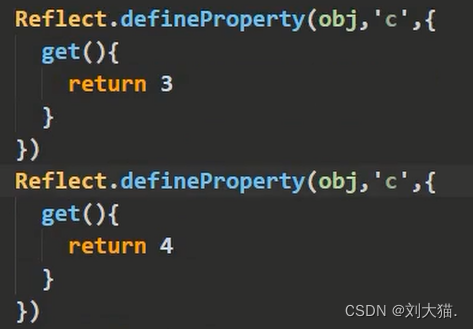
Object.defineProperty()不能针对同一个属性再次定义方法,代码如图1,会报错如图2,也就是Object.defineProperty()针对的属性重名了,整段代码挂掉了,报错了。如果使用Reflect代码如图3,那么就不会报错,即重复定义多次不会报错,但是只在第一次定义生效,及c值最后为3,而不是为4。



注意点5:
问题:有人可能会问Reflect定义重复属性不生效,那定义它干啥?
答案:Reflect有返回值,值为boolean类型,返回true代表设置生效,返回false代表设置不生效
注意点6:
问题:有人还谁说还是感觉使用Object.defineProperty()简单明了,重名就给我报错,代码就不往下走了多少,简单明了;而Reflect不报错我还得根据返回值reue/false去判断,多费事?
答案:Object.defineProperty()针对属性来说使用确实方便,但是针对“封装框架”来说就很恐怖,不好排查错误,只能使用try catch进行输出报错打印,而且你会发现代码中每使用一次Object.defineProperty(),就得设置try catch一次,最后你会发现你有一堆的try catch,显得代码太乱了。
总结:对于封装框架来说,使用Reflect算是相对有好一点的。
本人其他相关文章链接
1.《vue3>vue3第二章》常用组合式 Composition API,包括setup、ref函数、reactive函数、vue3>vue3.0中的响应式原理、计算属性与监听属性
2.vue3>vue3知识点:setup
3.vue3>vue3知识点:ref函数
4.vue3>vue3知识点:reactive函数
5.vue3>vue3知识点:Vue3.0中的响应式原理和 vue2.x的响应式>vue2.x的响应式
6.vue3>vue3知识点:reactive对比ref
7.vue3>vue3知识点:计算属性与监视属性
8.vue3>vue3知识点:生命周期
9.vue3>vue3知识点:自定义hook函数
10.vue3>vue3知识点:toRef函数和toRefs函数