文章目录
- 三、其它 Composition API(不常用,了解即可)
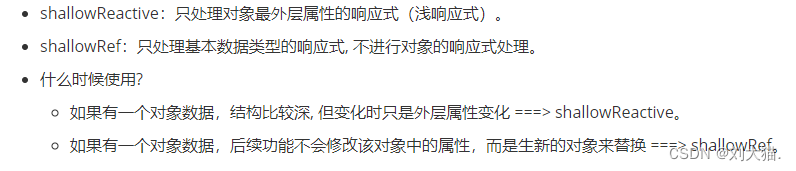
- 1.shallowReactive 与 shallowRef
- 测试案例
- 完整代码
- 本人其他相关文章链接
三、其它 Composition API(不常用,了解即可)
shallowReactive__shallowRef_3">1.shallowReactive 与 shallowRef

注意点1:
问题:为啥shallowRef包裹的对象类型数据,不是响应式的?
答案:案例模拟如下
数据准备:
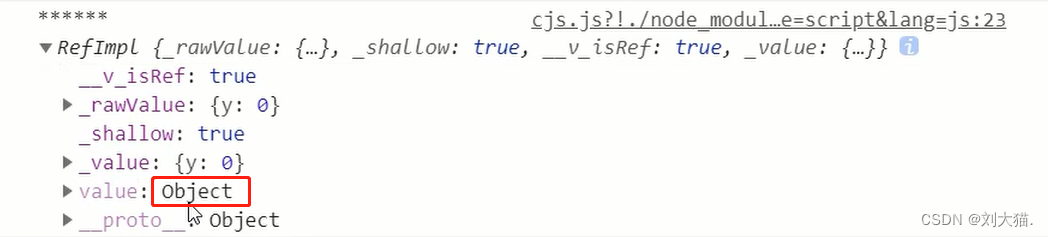
let x = shallowRef({
y:0
})
console.log('******',x)
-----------------------------------------------------------------------------------------------------------
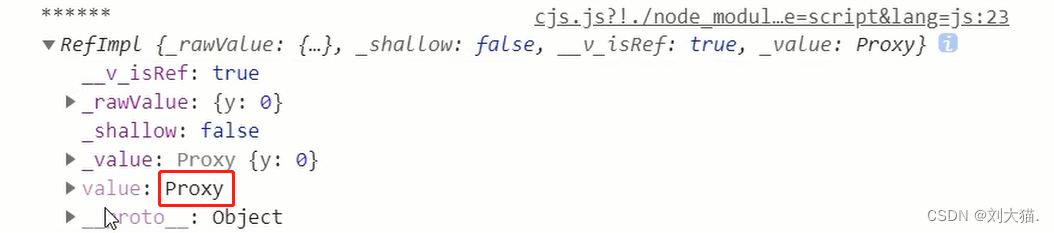
let x = ref({
y:0
})
console.log('******',x)
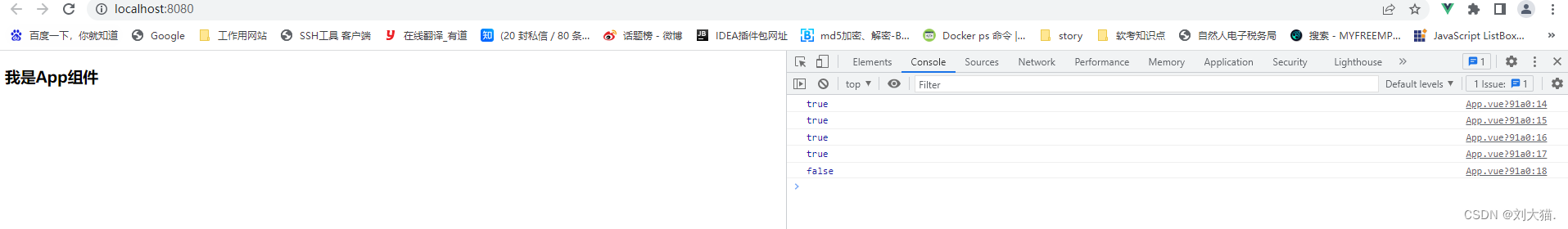
针对ref包裹的对象类型数据,结果打印是Proxy,所以是响应式的

针对shallowRef包裹的对象类型数据,结果打印是Object,所以肯定不是响应式的

测试案例
完整代码
项目目录

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
App.vue
<template>
<button @click="isShowDemo = !isShowDemo">切换隐藏/显示</button>
<Demo v-if="isShowDemo"/>
</template>
<script>
import {ref} from 'vue'
import Demo from './components/Demo'
export default {
name: 'App',
components:{Demo},
setup() {
let isShowDemo = ref(true)
return {isShowDemo}
}
}
</script>
Demo.vue
<template>
<h4>当前的x.y值是:{{x.y}}</h4>
<button @click="x={y:888}">点我替换x</button>
<button @click="x.y++">点我x.y++</button>
<hr>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,toRef,toRefs,shallowReactive,shallowRef} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = shallowReactive({ //只考虑第一层数据的响应式
// let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
let x = shallowRef({
y:0
})
console.log('******',x)
//返回一个对象(常用)
return {
x,
person,
...toRefs(person)
}
}
}
</script>
结果展示:

本人其他相关文章链接
1.《vue3第三章》其它 Composition API(不常用,了解即可),包括shallowReactive 与 shallowRef、readonly 与 shallowReadonly等等
2.vue3知识点:shallowReactive 与 shallowRef
3.vue3知识点:readonly 与 shallowReadonly
4.vue3知识点:toRaw 与 markRaw
5.vue3知识点:customRef
6.vue3知识点:provide 与 inject
7.vue3知识点:响应式数据的判断