htmledit_views">
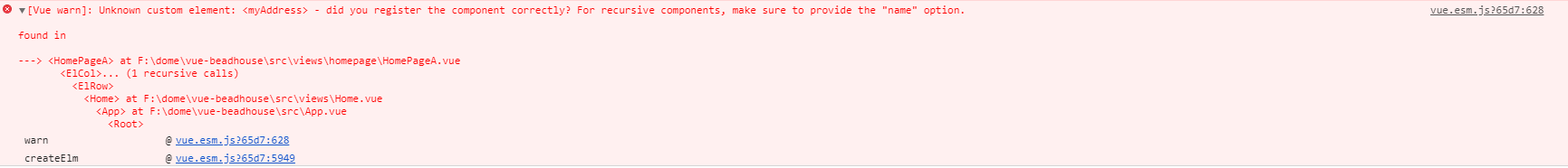
 这里调用了组件然后报错Unknown custom element: <myAddress> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
这里调用了组件然后报错Unknown custom element: <myAddress> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
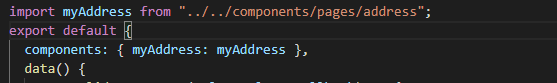
讲的是调用<myAddress>组件找不到,那么就是我引入组件的地方有问题。那就去看看
![]()
的确是有问题,因为引入组件不能用{},把它去掉就行了。
接下来说一下,如何调用组件,和父组件获取子组件的属性值。
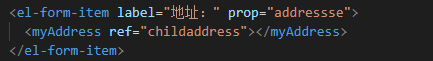
首先看一下父组件:
HTML调用子组件<myAddress>,ref="XXX",ref是用来获取子组件里的属性值的,用法是this.$refs.headerChild.属性 this.$refs.headerChild.方法

js部分,引入子组件和注册(import myAddress from "../../components/pages/address";这里的myAddress对应的事HTML<myAddress>标签名称)

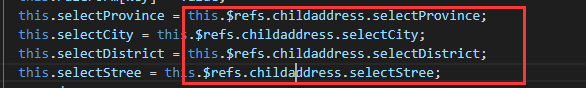
获取子组件的属性值:

接下来可以看看子组件:
HTML部分:

JS部分:

就是这样实现了简单的组件封装和组件调用!!!!!!!!!!!