![]() οninput="value=value.replace(/[^\d]/g,'')"
οninput="value=value.replace(/[^\d]/g,'')"
华为机试
Toast提示信息
客快物流大数据项目
Nacos
dxf
klee
替代LABVIEW
字符串替换
期末网页作业
mutex
半导体
敖丙
cloudera
firefox
symbol
原型模式
工业互联网
因数平方和
abaqus
镜像源
element输入框限制内容为整数
相关文章
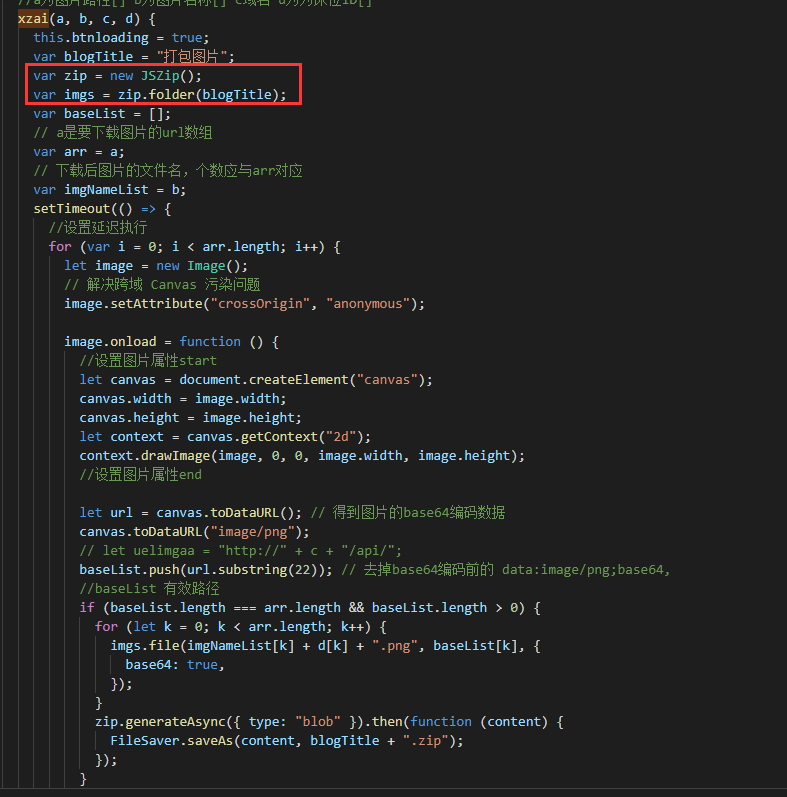
异步导致奇奇怪怪的问题
最近遇到了一个很奇怪的bug,点击下载的图片与名称顺序被打乱了 经过调试排查,发现在这个功能所用到的打包工具,打包是需要一定时间,同时它并没有回调,导致异步执行了,使得顺序被打乱 然后我就是使用了延迟处理的方法让…
创建vue项目(vue+elementUI+vuex+vue-router+axios)vue全家桶
1、先在你要放项目的地方创建一个文件夹 2、点进入文件夹输入cmd 3、在黑窗口先检查是否有环境,查看node环境:node -v,查看vue-cli:vue -V或者vue -list有版本号出来就证明已经存在无需安装
没有的话就先下载node.js安装
然后使…
数组转字符串,字符串转数组,数组转json字符串
数组转字符串
arry.toString()
arry.join(",") 数组转json字符串
JSON.stringify(dataArr); 字符串转数组
string1.split(",")
vue使用ueditor百度编辑器报错,Uncaught ReferenceError: ZeroClipboard is not defined
昨天这问题十足看了一下午,看了很多百度上的解决方法都没有用,什么改配置,改ZeroClipboard源码,都没有效果,我在自己本地是可以正常使用富文本,但是发布线上就报出这个问题。
首先看看抛出来的问题&#x…
el-menu-item hover鼠标移入背景色
像这种鼠标移入背景色很突兀,我想换一种。就要找到这两个类名的hover事件添加一下背景色就ok了
//父级的类名
.el-submenu__title:hover{ background-color: rgb(3, 19, 33) !important;
}
//子级的类名
.el-menu-item:hover { background-color: rgb(3, 19, …