这篇文章我们了解一下v-for、v-if、v-show指令的用法,这三个指令都是常用的。顺便我们会讲解一道高频面试题:v-if和v-show的区别。
v-for
v-for在实际的业务开发中非常的普遍。我们在学习一些高级语言的时候都知道for循环,通过循环我们可以遍历出数据规范相似的数据组。
我们思考一个业务场景:在商城中,我们点击一种商品分类,会渲染出很多种规格类似的商品。
如果渲染出20组商品就要写20个相同的组件吗?程序员必然不可能这么傻。
一个商品卡片的内容可能有图片、名字、价格、库存、商品描述。这20个商品都是这些字段,只是改变了字段的值而已。
所以,这就是v-for指令的作用所在。
我们使用v-for就可以用一种商品卡片的代码,渲染出无穷无尽的商品,只要我们想。
下面说一下基本的语法:
html"><div id="app">
<ul>
<li v-for="item in items">
{{item}}
</li>
</ul>
</div>
<script type="text/html" title=javascript>javascript">html" title=javascript>javascript">
var app = new Vue({
el:'#app',
data:{
items:[59,82,96,41,55,2,4,91,25],
},
});
</script>
这就是v-for最基本的用法。v-for中的item和items都可以任意改变,但是items必须与要渲染的数组名称相同。因为我data中的数组名字是items所以我这里也是写的items。
先来看一下效果吧:

如果我们想要索引的话,就把v-for中的内容改为”(item,index) in items“即可。
html"> <ul>
<li v-for="(item,index) in items">
索引:{{index}},内容:{{item}}
</li>
</ul>
看一下效果:

在有些业务场景下,我们需要借助索引的帮助。
上面我们讲的是数组的渲染,下面我们说一下对象的渲染。
html"><div id="app">
<ul>
<li v-for="item in Students">
{{item.name}} - {{item.age}}
</li>
</ul>
</div>
<script type="text/html" title=javascript>javascript">html" title=javascript>javascript">
var app = new Vue({
el:'#app',
data:{
Students:[
{
name:'Ray',
age:18
},
{
name:'Creator',
age:20
},
{
name:'Code',
age:3
}
]
},
</script>
先看一下结果吧:

渲染对象的代码形式和渲染数组很类似。我们在渲染数组的时候,插值表达式{{}}中只需要写item即可,但是渲染对象的时候,需要{{item.属性}},其实还是比较简单的。索引的用法和数组那里一样。
因为篇幅有限,我们只是举了一个很小的例子,v-for的应用场景很广泛,可以给我们优化掉很多的代码量。
v-if
我们如何控制一个组件是否显示?其实有很多方法,但是html" title=vue>vue为我们提供的v-if非常好用。
基本代码如下:
html"><div id="app">
<p v-if="msg">我被显示了</p>
</div>
<script>html" title=javascript>javascript">
new Vue({
el:'#app',
data:{
msg:true
}
});
</script>
我们在p标签上写了一个v-if,绑定了一个变量为msg。在data中,我们给msg赋值的布尔值true,所以,按理来说,这个p标签会被显示。

没有问题。
v-if用法很简单,但是应用场景也非常的广泛,我们可以在很多的方法事件中,处理v-if绑定的变量值,用来控制组件的显示与隐藏。这个指令是非常非常重要的。
v-show
说起v-show,其实它的作用和v-if是一样一样的。但是它们又有着根本上的区别,这个区别在面试中经常被问道。
我们先写一下它的基本代码格式:
html"><div id="app">
<p v-show="msg">我被显示了</p>
</div>
<script>html" title=javascript>javascript">
new Vue({
el:'#app',
data:{
msg:true
}
});
</script>
是不是和v-if一样一样的。
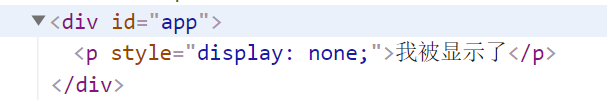
但是我们细细来观察一下。当我们把msg的值改为false的时候,打开F12,看一下代码。


页面上确实没有显示出内容。但是!!!在DOM结构中,这个p标签其实已经被挂载上去了,只是把CSS的display属性值改为了none!!!
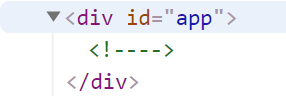
我们用同样的操作,在看一下v-if的DOM结构。


在p标签并没有被挂载到DOM上!!!
所以这是v-if和v-show最根本的区别,敲下黑板。这个知识点在一些基础面试中,出现率极高。
v-if和v-show都有各自的应用场景,大家可以仔细思考一下,根据它们的特点,什么时候用v-if,什么时候用v-show。值得思考一下。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、html" title=前端>前端、uni-app、全栈、Nodejs、Python等实战学习资料






