v-bind指令的作用就是绑定数据和元素属性,应用也比较频繁。
它可以绑定在大部分组件的属性上。
html"><div id="app">
<a v-bind:href='res.url'>{{res.name}}</a>
</div>
<script>html" title=javascript>javascript">
var app = new Vue({
el:'#app',
data:{
res:{
name:'百度',
url:'https://www.baidu.com'
},
}
});
</script>

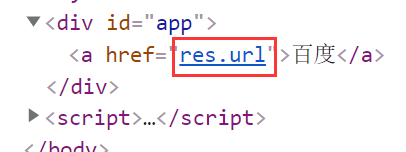
这是v-bind最基本的用法,这种情况下必须这样使用,不然a组件会把href属性中的res.url解析为字符串,而不是变量。
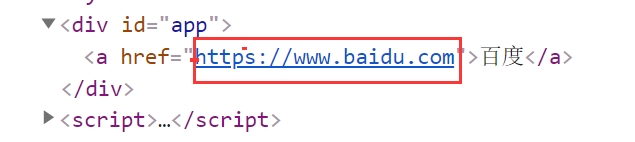
加v-bind后解析出来的DOM结构。

不加v-bind解析出来的DOM结构。

因为v-bind使用很频繁,它还有一种简写方式,就是
html"><a :href='res.url'>{{res.name}}</a>
效果一样。
v-bind不止可以绑定变量,也可以绑定对象。
html"> <style>
.active {
color:#f00;
}
</style>
<div id="app">
<h3 v-bind:class="{active:isActive}">v-bind的用法</h3>
<h4 :style='{color:Color,fontSize:fontSize + "px"}'>aaaabbbb</h4>
</div>
<script>html" title=javascript>javascript">
var app = new Vue({
el:'#app',
data:{
isActive:true,
Color:'green',
fontSize:'50'
}
});
</script>
在h3标签中,我们给它绑定了一个动态的class属性active。当isActive的值为true的时候,这个class属性才会被挂载到标签上。
在h4标签中,我们同样给组件的style属性绑定了动态的属性值,Color和fontSize的大小都可以随便更改,只有把v-bind绑定在style属性上,它才会被解析为动态变量值,否则一样会被解析为一堆字符串。
v-bind的用法大概就是这些。用法比较简单,但是实用性很强。你会在很多的业务场景下使用它,前提是你要足够了解它。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料







