这期主题是watch侦听器。
我们在实际开发的时候,对于动态网页而言,大部分的数值都是在不断变化的,如果我们需要侦听某些数值的变化,用来做出对应处理,watch侦听器是个再好不过的选择。
html"><div id="app">
<input type="text" v-model='msg'>
<h3>{{msg}}</h3>
</div>
html" title=javascript>javascript"><script>
var app = new Vue({
el:'#app',
data:{
msg:''
},
watch:{
'msg':function(newV,oldV){
console.log('newV',newV);
console.log('oldV',oldV);
if(newV === '100')
{
alert('Hello!');
}
},
}
});
我们照常,写了一个input输入框,一个h3标签用来绑定输入框的值。

然后在Vue实例中,我们写了一个和data同级的watch属性,然后以键值对的形式写了一些行为处理。
’msg‘就是data中对象的属性名,即key。
后面的function就是value,我们侦听到数值变化后,进行处理的行为。
两个参数,newV就是目前最新的值,oldV就是变化之前的旧值。
然后我们打开F12,看一下。

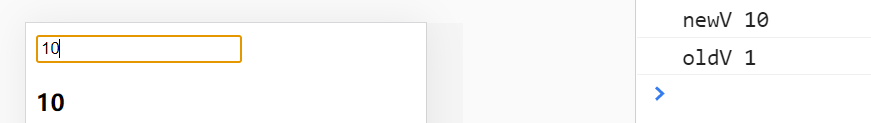
初始值是1,我们在输入框输入10后,控制台分别输出了新值和旧值,这样我们就完成了数值的侦听,也可以做出对应的处理,比如我们输入100

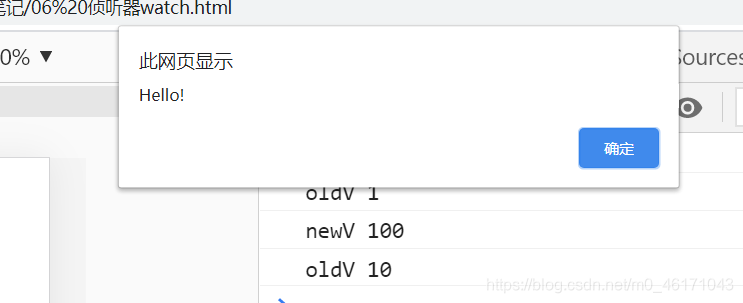
因为我们在function中写了,如果newV是100,我们就给一个提示框。
这只是基本的数据类型的侦听,如果是复杂的数据类型,比如Object/Array呢。
Vue相应也给我们提供了深度的侦听。
html"><div id="app">
<h3>{{obj[0].name}}</h3>
<button @click='obj[0].name = "CreatorRay" '>改变</button>
</div>
html" title=javascript>javascript"><script>
var app = new Vue({
el:'#app',
data:{
obj:[{name:'Ray'}]
},
watch:{
'obj':{
deep:true,
handler(newV,oldV){
console.log('newV',newV);
console.log('oldV',oldV);
},
}
}
});
语法格式很类似,这次我们写了一个h3标签初始值是一个data中的对象属性obj,还有一个button用来改变h3绑定的属性值。
watch属性中,我们看到形式依然是一个键值对的方式,但是值中我们包了一个大括号,并且除了处理函数外,还加了一句deep:true,这句就是深度侦听的标志。
我们来试一下效果:
不点按钮之前:

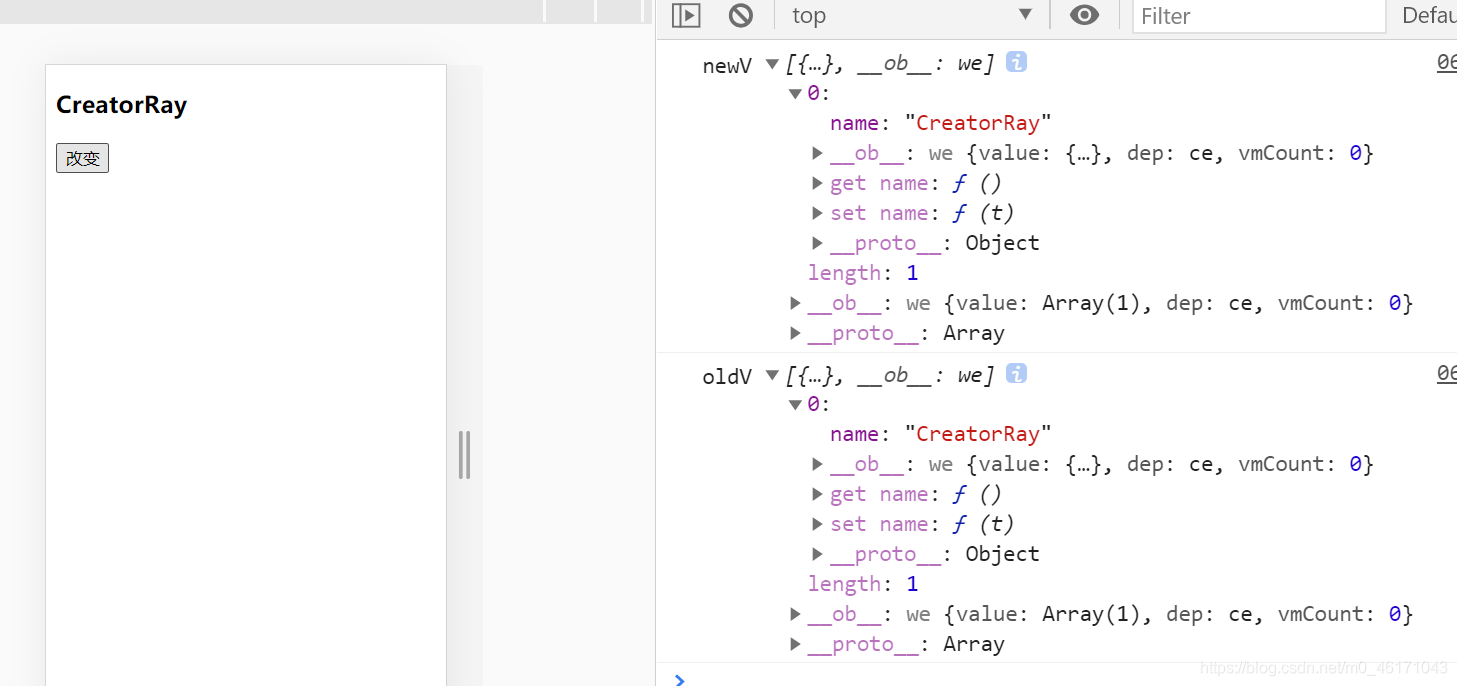
点按钮之后:

确实侦听到了对象数值的变化,但是我们可以看到newV和oldV的值是相同的,这是咋回事呢?
其实Vue的官网已经提到了这一点。
注意:在变异 (不是替换) 对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变异之前值的副本。
这个问题就比较深入了,其实这种情况也有解决的办法,可以通过计算属性来处理,我一会儿单独出一期解决办法。
这里其实还有一个知识点,深度侦听中还有一个属性,immediate,可以设置是不是立即返回。
我们如果不写这个属性,只有我们点击按钮之后才会触发深度侦听的事件,写上这个立即返回属性并且赋值为true之后,即使我们还没点击按钮,它也会先侦听一次,在有些业务场景下,这个属性是很实用的。
这里我就不做演示了,大家可以自己试一下。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!







