Inline JavaScript is not enabled. Is it set in your options?
在遇到运行Vue项目的时候,报错信息为
Inline JavaScript is not enabled. Is it set in your options?

解决办法为:
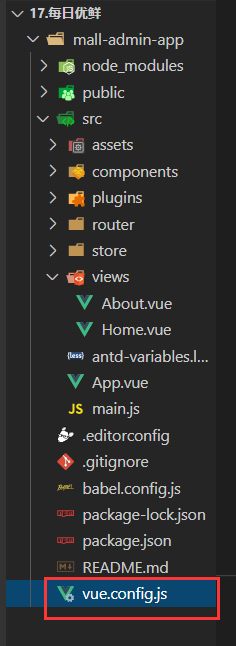
在文件根目录创建vue.config.js文件
如下图

在里面写如下代码

javascript">module.exports = {
css:{
loaderOptions:{
less:{
javascriptEnabled:true,//允许链式调用的换行
}
}
}
}

就解决了,over