开发语言
scala
接口
OD
计算机网络
机器视觉
设计模式
旅游
亚马逊
费用最优
AI绘图
监控
博通蓝牙vendor
web前端
swoole
程序员人生
科研绘图
web前端期末大作业
risc-v
脚本实战
在cmd中创建vue项目——小白
相关文章
Vue中的虚拟DOM解析
1.什么是虚拟dom?
虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构
在vue中,每个组件都有一个render函数,每个render函数都会返回一个虚拟dom树,这也就意味着每个组件都对应一棵虚拟DOM树 为什么需要虚拟…
EAUML日拱一卒-状态图::延缓(处理)事件
新需求 我们将信号系统的需求稍微修改一下,假设这个系统是按钮式信号系统,一个方向是车辆通行,一个方向是行人横穿马路时使用的。需求如下: 基本需求 系统启动阶段,车辆方向,行人方向都处于停止状态&#…
EAUML日拱一卒-状态图::状态机
行为状态机概念 以下内容摘自UML2,今天的内容是说明状态机具有上下文类目的情况。 行为状态机可以用于定义下面的场景(不限于) 主动类的类目行为 一个行为化类目的除了类目行为以外的拥有行为。 如果状态机有某种行为类目上下文ÿ…
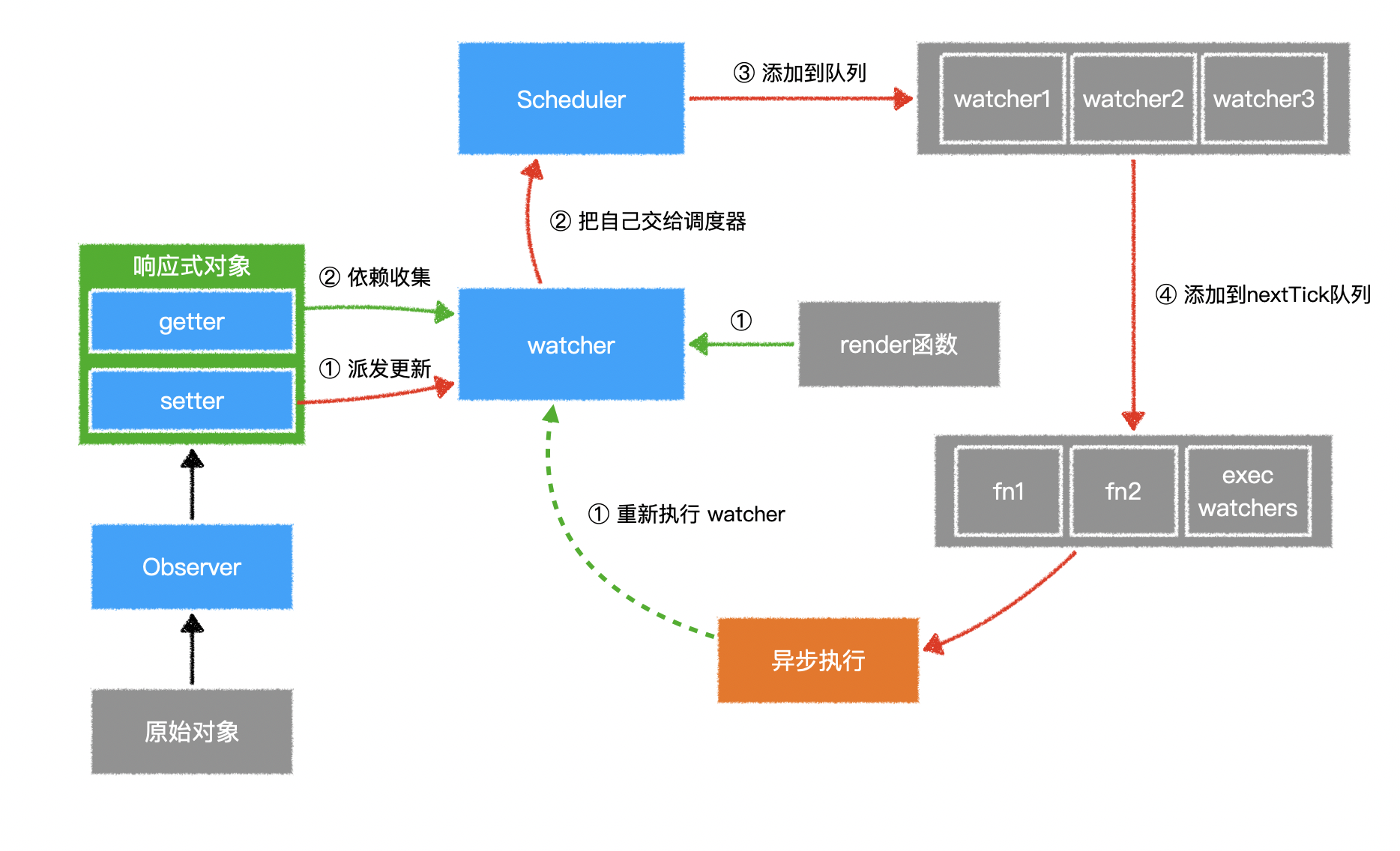
Vue数据响应式原理
响应式数据的最终目标,是当对象本身或对象属性发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件:
ObserverDepWatcherScheduler
Observer
Observer要实现的目标非常简单…
了不起的Kaneboy发布了用户控件包装器的Hands-On-Lab!
做过WebPart开发的人都知道,我们可以通过用户控件包装器把UserControl包装成WebPart。 以前,我都是使用SmartPart来做这种包装,但是最近的开发中发现了其种种麻烦,比如要将自定义属性显示在WebPart的工具栏中就很复杂 所以我们把目…
EAUML日拱一卒-状态图::这还不算完
重新审视状态图 经过了若干篇文章的说明,我们终于算是的到了一个看起来是那么回事的状态图。但是这样就够了么? 答案当然是不够的。借用评价程序好坏的基准,目前的设计至少(不限于)在以下几方面是存在不足的: 正确性
…
盒子水平居中(详解)
掌握盒子水平垂直居中的五点方案
定位(有三种方式)display:flexJavaScriptdisplay:table-cell
定位
第一种
<style>html,body{height: 100%;overflow: hidden;}.box{width: 100px;height: 50px;box-sizing: border-box;…
EAUML日拱一卒-状态图::庖丁解牛
思考题答案 前两个问题只有读者自己知道,所以省略。 用什么方法才能发现这些问题呢? 继续关注本公众号,并且勤加练习。<-你可以说是广告,管他呢。 应该如何解决这些问题呢? 两个字:…
最新文章
- 【C++】【MFC】绘图
- 数据库Doris的手动分桶和自动分桶
- PostgreSQL的pg_filedump工具
- CoppeliaSim的简单教程
- LiveNVR监控流媒体Onvif/RTSP用户手册-录像计划:批量配置、单个配置、录像保存(天)、配置时间段录像
- 操作系统笔记分享(第八章 文件管理)
- 数据统计与数据分组18-25题(30 天 Pandas 挑战)
- [转]apache配置二级域名
- Python3使用csv模块csv.writer().writerow()保存csv文件,产生空行的问题
- 使用SWIG实现C/C++与其他语言间的互相调用 zz
- 微软最走运、最倒霉的十个瞬间
- (一)java多线程之Thread
- * 在zip函数中的应用