相关文章
java多线程之共享变量
目的:简述java多线程的共享变量 共享变量:多个线程都会使用到的同一变量。 Q : 为什么共享变量会造成数据的错误呢??? A : 多个线程在操作共享变量的时候,不是直接在主内存中去操作的。而是都取一个共享变量…
极简响应阿里图床PHP源码
源码介绍:
一款非常美观且极简响应式的阿里图床PHP源码 服务器要求支持php 修复了浏览器复制出错的bug 网盘下载地址:
http://www.bytepan.com/z3ew0sGTXMp 图片:
Vue 读取本地静态文件 json【很全,很详细】
所有文章优先发布在个人博客上,后续更新可能会忘记同步到CSDN上。给你带来不便抱歉。 个人博客此篇文章:https://www.xdx97.com/article/654798704103915520 方法一:require 格式:
var json require(文件的相对地址);
优点&…
裕网云综合导航网html源码
源码介绍:
裕网云综合导航网html源码 网盘下载地址:
http://www.bytepan.com/sDR7YhmXSJ8 图片: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qutaBXYx-1613736706176)(https://www.5438.com.cn/upload/defaul…
Vue 路由懒加载【简单使用】
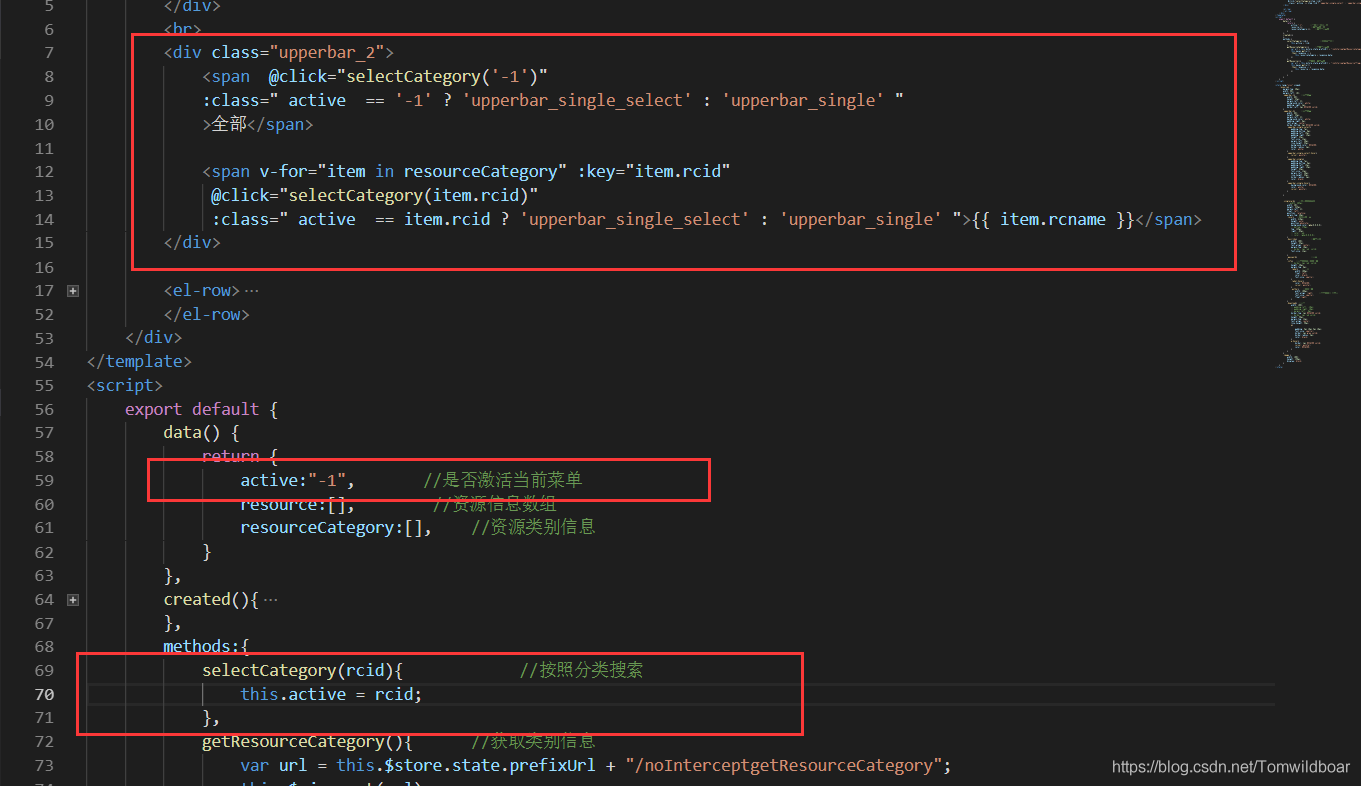
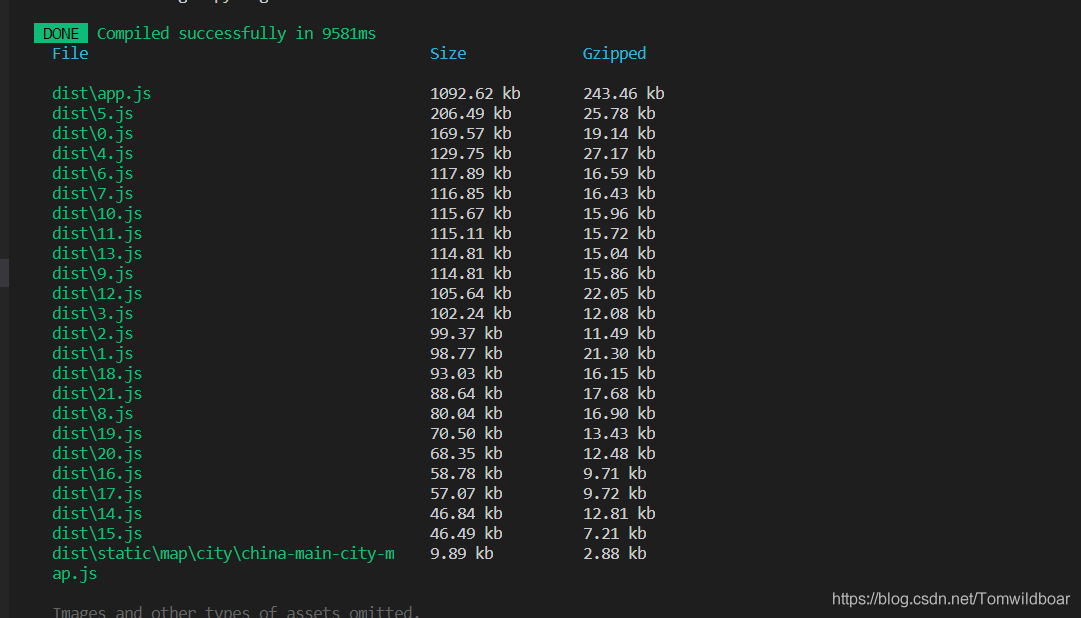
这里说一下 router 懒加载的好处。 好处就是不一下全部加载。是的页面加载更加的快速。
不使用懒加载的打包图。 使用懒加载的打包图。 使用懒加载的方法很简单。 具体看这个文档
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html#把组件按组分块 如果你想继…
N叉树的最大深度 DFS 最简单算法
胡扯 : 最近开始做算法题,遇到了一个瓶颈。就是 DFS(深度优先遍历),BFS(广度优先遍历)。这块简单来说
就是我啥也不会,之前在数据结构这门课上老师讲过,但是没有好好听&…
CmsEasy可视化编辑商城系统源码
简介:
CmsEasy 可视化编辑商城系统也称企业网站程序,系统前台生成html、完全符合SEO、同时有在线客服、潜在客户跟踪、便捷的企业网站管理、搜索引擎推广等功能。 采用拖放技术,具有实时书写和文本编辑功能; 无需代码,自由拖拽布…