html5
捐赠管理系统
计算机
antialias
数据标注
绘图机器人
用户空间驱动
信号维度
AI绘图
数据统计
医学统计学
ecmascript
数据压缩
printf
思维
接口测试
database
日常学习
人物关系图谱
nlg-eval
v-bind
2024/4/12 5:21:57v-bind 绑定class 和 style 的几种方法
这篇文章介绍v-bind 绑定html 样式的方法。包括绑定class 和style(内联样式)的方法
● 绑定class有2种语法
(一、对象语法:1.数据属性对象、2.计算属性对象;二、数组语法)
● 绑定style有3种语法
&…
简单说说vue中v-model和v-bind绑定数据的异同
vue的模板采用DOM模板,也就是说它的模板可以当做DOM节点运行,在浏览器下不报错,绑定数据有三种方式,一种是插值,也就是{{name}}的形式,一种是属性绑定 v-bind,还有一种是双向绑定 v-model。{{na…
总结一下vue中v-bind的常见用法
文章目录 🐕前言:🏨简述一下v-bind命令其它写法 🐕前言:
本篇博客主要总结一下v-bind命令在vue中的常见用法
🏨简述一下v-bind命令
v-bind命令是将动态的数据属性与咱们的标签进行一个绑定,它可以绑定标…
vue插值--:class:style
html中使用变量
html中文本–>{{}}
<span>Message: {{ msg }}</span>
属性值或布尔值–>v-bind
<div :id"myId"></div> <button :disabled"btnDisable">Button</button>
html表达式–>{{}}
{{ number …
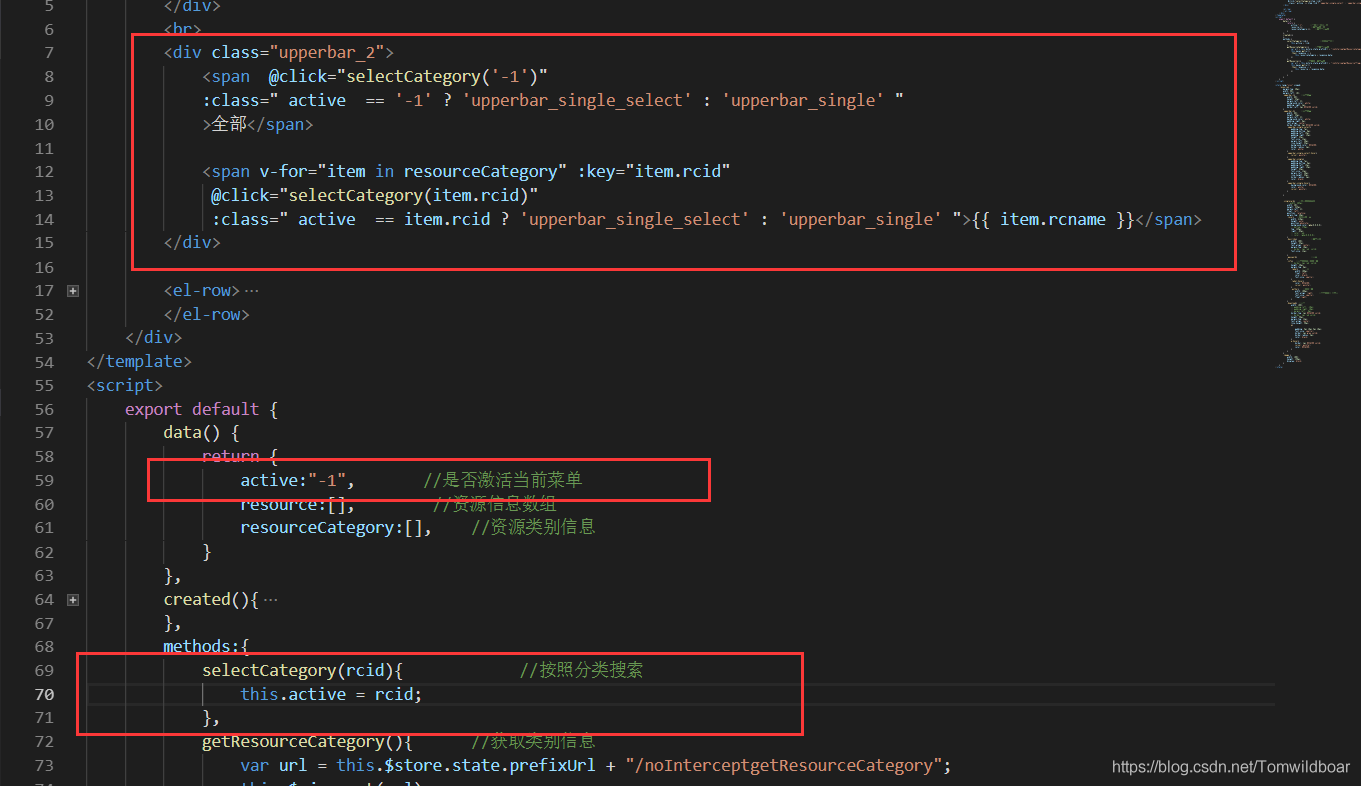
vue v-bind 三元表达式 动态绑定 选中的样式
效果如下: 也就是随着我们的鼠标点击而去选中某一个选项。 我们需要之前写好 两组样式,也就是没有选中,和选中的样式。
然后我们使用 v-bind 加上三元表达式来实现。 实现思路:
我们定义一个 active 的变量,给它一个…
Vue.js中的两大指令:v-on和v-bind,实现页面动态渲染和事件响应
Vue.js中的两大指令:v-on和v-bind,实现页面动态渲染和事件响应 一、Vue指令(一)v-bind指令(二)v-on指令1. 基本使用(1)最基本的语法 2. Vue中获取事件对象(了解)3. v-on 事件修饰符4…
光脚丫思考Vue3与实战:第04章 模板语法 第04节 指令的缩写
下面是本文的屏幕录像的在线视频: 第04节 指令的缩写温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1Dd2HeUXH6DZ5RHAMDlkyWg 提取码:9j9x
2、…
Vue3+Vite实现工程化,attribute属性渲染v-bind指令
想要渲染一个元素的attribute,应该使用v-bind指令 由于插值表达式不能直接放在标签的属性中,所有要渲染元素的属性就应该使用v-bindv-bind可以用于渲染任何元素的属性,语法为 v-bind:属性名数据名,可以简写为 :属性名数据名 <…
53 v-bind 和 v-model 的实现和区别
前言
这个主要的来源是 偶尔的情况下 出现的问题
就比如是 el-select 中选择组件之后, 视图不回显, 然后 model 不更新等等
这个 其实就是 vue 中 视图 -> 模型 的数据同步, 我们通常意义上的处理一般是通过 模型 -> 数据 的数据同步, 比如 我们代码里面更新了 model.…
v-bind:title 绑定元素的title与实例属性一致
一、title 定义 :
规定元素的额外信息 二、网页效果 三、v-bind:title 定义
1. 将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致
<html>部分
<div id"app-2"> <span v-bind:title"message"> 鼠标悬…