common.js文件
export function formatDate(str, fmt = 'YYYY-MM-DD hh:mm:ss') {
if (!str) return ''
return getFormatDate(new Date(str), fmt)
}
//引入这个文件
import { formatDate } from '@/utils/common'
data() {
return {
//进行注册
formatDate
}
}
template中石油
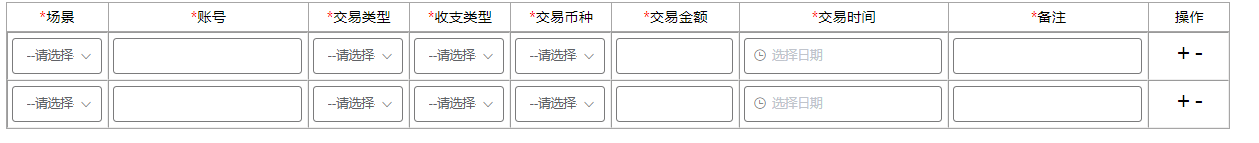
<el-table-column label="交易时间" width="">
<template slot-scope="scope">
<p>{{formatDate(scope.row.tradeTime)}}</p>
</template>
</el-table-column>