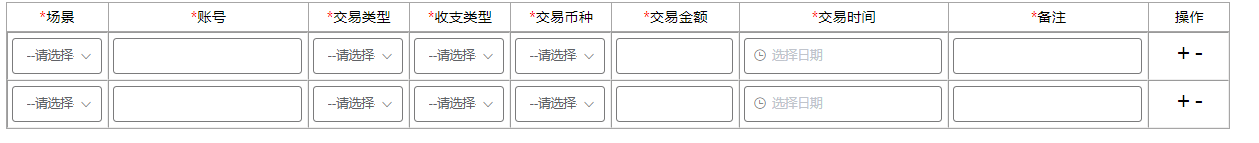
< div class = "threePart" >
< ul>
< li style= "width:114px" > < span style= "color:red;" > * < / span> 场景< / li>
< li style= "width:222px" > < span style= "color:red;" > * < / span> 账号< / li>
< li style= "width:112px" > < span style= "color:red;" > * < / span> 交易类型< / li>
< li style= "width:113px" > < span style= "color:red;" > * < / span> 收支类型< / li>
< li style= "width:112px" > < span style= "color:red;" > * < / span> 交易币种< / li>
< li style= "width:142px" > < span style= "color:red;" > * < / span> 交易金额< / li>
< li style= "width:232px" > < span style= "color:red;" > * < / span> 交易时间< / li>
< li style= "width:223px" > < span style= "color:red;" > * < / span> 备注< / li>
< li style= "width:91px;border-right:1px solid #a7a6a6;" > 操作< / li>
< / ul>
< table border= "1" cellspacing= "0" >
< tbody id= "tbMain" >
< tr1 v- for = "(it,index) in quotations" : key= "it.id" : ref= "'quotation' + index" : rowDate= "it" : handlingFeeCurrency= "ruleFormSecond.handlingFeeCurrency" : transactionCurrency= "ruleFormSecond.transactionCurrency" : scenesLists= "scenesList" @add= "addLedger" @del= "del(index)" > < / tr1>
< / tbody>
< / table>
< / div>
import tr1 from './tr-con.vue '
export default {
data ( ) {
const quotationBase = {
a: undefined,
b: undefined
}
return {
quotationBase,
quotations: [ { 'id' : '-3' } ]
}
} ,
methods: {
addLedger ( ) {
if ( this . quotations. length < 10 ) {
const quotation = Object. assign ( { id: this . randomString ( 9 ) } , this . quotationBase)
this . quotations. push ( quotation)
} else {
this . $message ( {
message: '最多可录入10笔台账' ,
type: 'warning'
} )
}
} ,
randomString ( length) {
const str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'
let result = ''
for ( let i = length; i > 0 ; -- i) {
result += str[ Math. floor ( Math. random ( ) * str. length) ]
}
return result
} ,
del ( k) {
this . quotations. splice ( k, 1 )
} ,
}
}
. threePart {
width: 1361 px;
ul {
list- style: none;
word- wrap: nowrap;
li {
text- align: center;
display: inline- block;
border: 1 px solid #a7a6a6;
padding: 5 px;
border- bottom: 0 ;
border- right: 0 ;
}
}
table {
width: 1360 px;
border: 1 px solid #a7a6a6;
tbody {
td {
padding: 5 px;
text- align: center;
a {
font- size: 24 px;
margin- left: 3 px;
}
. el- input__icon {
color: #7 b7b7c ! important;
}
. el- input__inner {
border: 1 px solid #7 b7b7c ! important;
}
}
}
}
}
< template>
< div class = "tdCon" >
< tr>
< td style= "width:100px" >
< el- select v- model= "Data.transType" placeholder= "请选择" style= "width:100px" >
< el- option v- for = "item in scenesLists" : key= "item.value" : label= "item.label" : value= "item.value" > < / el- option>
< / el- select>
< / td>
< td style= "width:210px" >
< el- input style= "width:210px;" v- model= "Data.accNo" > < / el- input>
< / td>
< td style= "width:100px" >
< el- select v- model= "Data.busType" placeholder= "请选择" style= "width:100px" >
< el- option v- for = "item in transactionTypeVal" : key= "item.value" : label= "item.label" : value= "item.value" > < / el- option>
< / el- select>
< / td>
< td style= "width:100px" >
< el- select v- model= "Data.category" placeholder= "请选择" style= "width:100px" >
< el- option v- for = "item in category" : key= "item.value" : label= "item.label" : value= "item.value" > < / el- option>
< / el- select>
< / td>
< td style= "width:100px" >
< ! -- Data. currency -- >
< el- select v- show= "transactionCurrency === '' && handlingFeeCurrency === ''" v- model= "Data.currency" placeholder= "请选择" style= "width:100px" >
< el- option v- for = "item in transactionCurrencyVal" : key= "item.value" : label= "item.label" : value= "item.value" > < / el- option>
< / el- select>
< el- select v- show= "transactionCurrency !== '' || handlingFeeCurrency !== ''" v- model= "Data.currency" placeholder= "请选择" style= "width:100px" >
< el- option v- for = "item in transactionCurrencyVal" v- show= "transactionCurrency === item.value || handlingFeeCurrency === item.value || item.value===''" : key= "item.value" : label= "item.label" : value= "item.value" > < / el- option>
< / el- select>
< / td>
< td style= "width:130px" >
< el- input style= "width:130px;" v- model= "Data.transAmount" > < / el- input>
< / td>
< td style= "width:200px" >
< ! -- < el- date- picker
v- model= "Data.transTime"
type= "date"
: picker- options= "pickerOptions"
placeholder= "选择日期" >
< / el- date- picker> -- >
< el- date- picker
v- model= "Data.transTime"
type= "datetime"
: picker- options= "pickerOptions"
placeholder= "选择日期" >
< / el- date- picker>
< / td>
< td style= "width:210px" >
< el- input style= "width:210px;" v- model= "Data.remark" > < / el- input>
< / td>
< td style= "width:92px" >
< a @click= "addLedger" > + < / a>
< a @click= "del()" > - < / a>
< / td>
< / tr>
< / div>
< / template>
export default {
name: 'TdCon' ,
props: [ 'scenesLists' , 'transactionCurrency' , 'rowDate' , 'handlingFeeCurrency' ] ,
data ( ) {
const DataBase = {
transType: '' ,
accNo: '' ,
busType: '' ,
category: '' ,
currency: '' ,
transAmount: '' ,
transTime: '' ,
remark: ''
}
return {
DataBase,
Data: Object. assign ( { } , DataBase) ,
transactionTypeVal: [
{ value: '' , label: '--请选择--' }
] ,
transactionCurrencyVal: [
{ value: '' , label: '--请选择--' }
] ,
category: [
{ value: '' , label: '--请选择--' } ,
{ value: 'IN' , label: '收入' } ,
{ value: 'OUT' , label: '支出' }
] ,
pickerOptions: {
disabledDate ( time) {
return time. getTime ( ) < Date. now ( ) - 8.64e7
}
}
}
} ,
watch: {
rowDate: {
handler ( ) {
if ( this . rowDate. transType !== undefined || this . rowDate. accNo !== undefined || this . rowDate. busType !== undefined || this . rowDate. category !== undefined || this . rowDate. currency !== undefined || this . rowDate. transAmount !== undefined || this . rowDate. remark !== undefined || this . rowDate. transTime !== undefined) {
this . Data. transType = this . rowDate. transType
this . Data. accNo = this . rowDate. accNo
this . Data. busType = this . rowDate. busType
this . Data. category = this . rowDate. category
this . Data. currency = this . rowDate. currency
this . Data. transAmount = this . rowDate. transAmount
this . Data. remark = this . rowDate. remark
this . Data. transTime = this . rowDate. transTime
}
} ,
immediate: true
}
} ,
mounted ( ) {
this . acctTypeChannelListBusType ( )
this . AccCurrencyListDictQuery ( )
} ,
methods: {
addLedger ( ) {
this . $emit ( 'add' )
} ,
del ( ) {
this . $emit ( 'del' )
} ,
getData ( ) {
return Object. assign ( { } , this . Data)
}
}
}
< style lang= "scss" >
. tdCon {
width: 100 % ;
}
< / style>