本文章中内容仅供项目展示使用,不用于其他任何目的,逆向项目不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负任何法律责任,若有侵权,请联系作者立即删除!
前言
x验作为国内首家开创行为验证码先河的安全厂商,它的产品还是可以拿出来说道说道的。目前很多网站采用他的验证码方案来反爬虫,反DOSS。
关键参数破解过程
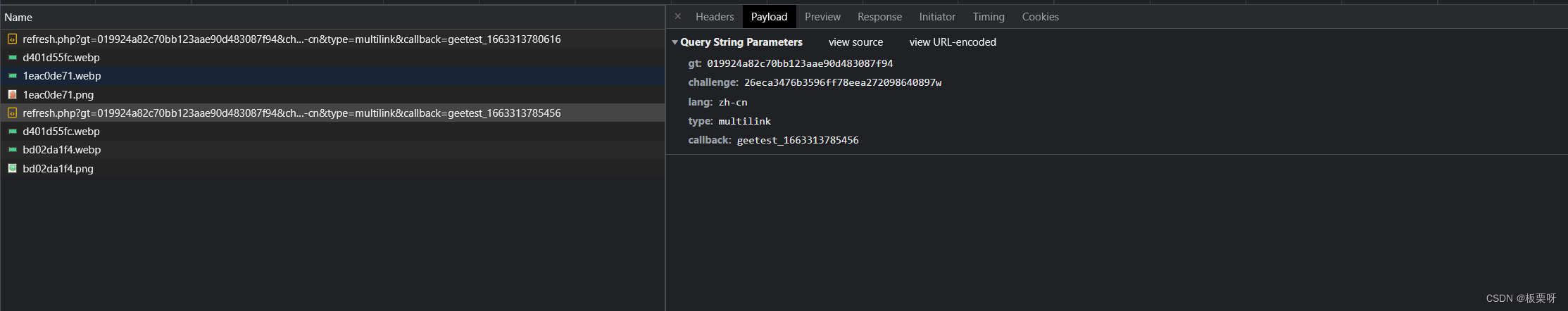
乱序图片生成

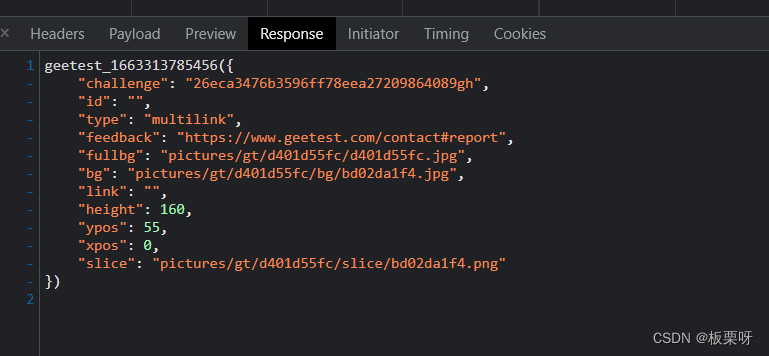
这是它的响应,响应中的fullbg和bg就是接下来要请求的乱序图片

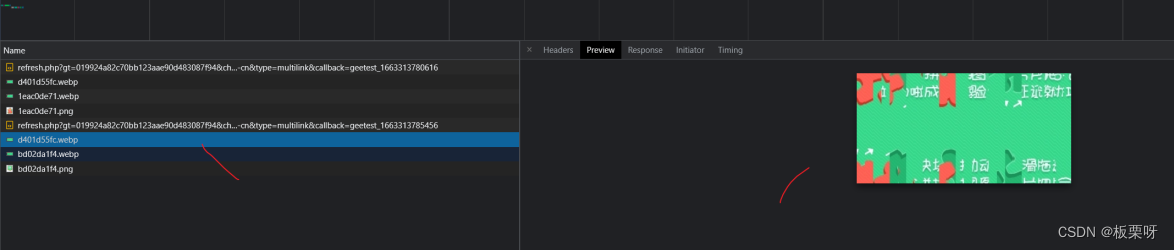
这里的图片是乱序的,但是正常用户浏览的时候是正序的图片,那么它的加密算法中肯定有对图片的还原算法


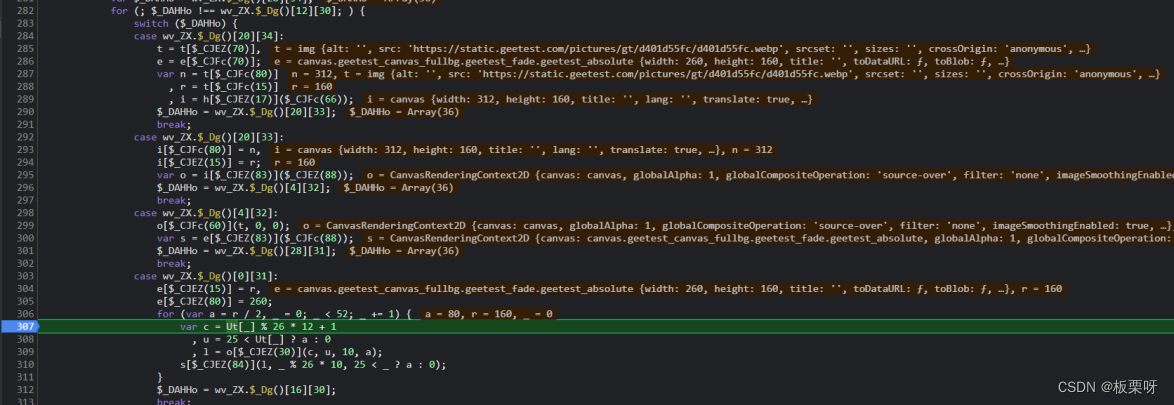
它请求了带阴影的乱序图和不带阴影的乱序图,找到还原的位置

还原的数组顺序[39, 38, 48, 49, 41, 40, 46, 47, 35, 34, 50, 51, 33, 32, 28, 29, 27, 26, 36, 37, 31, 30, 44, 45, 43, 42, 12, 13, 23, 22, 14, 15, 21, 20, 8, 9, 25, 24, 6, 7, 3, 2, 0, 1, 11, 10, 4, 5, 19, 18, 16, 17],
注意它的乱序图片是312宽度的,每一张图片被切成了52块,上下各26块,每一小块长度为12px,但是还原的时候是取10px,也就是每一个小图片裁了2px,那么一排26张图片少26*2=52px,那么它最终的图片的宽度为312-52=260px,高度不变为160px
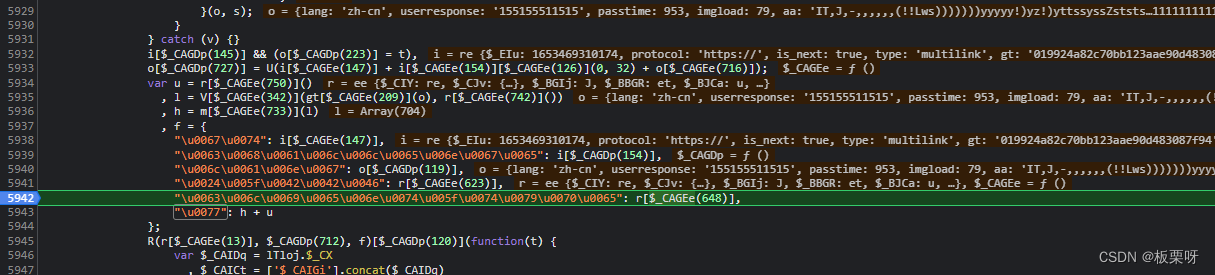
w加密参数生成

w为h+u生成,找h和u的生成方式,在上面几行
u加密参数生成
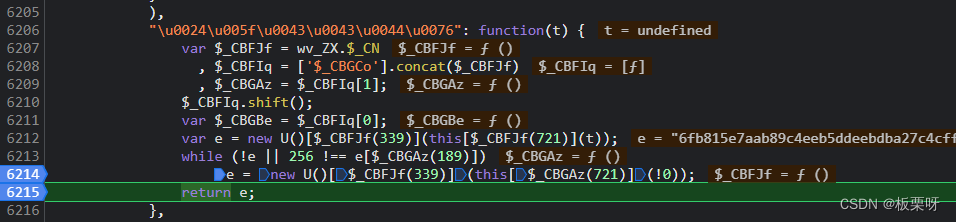
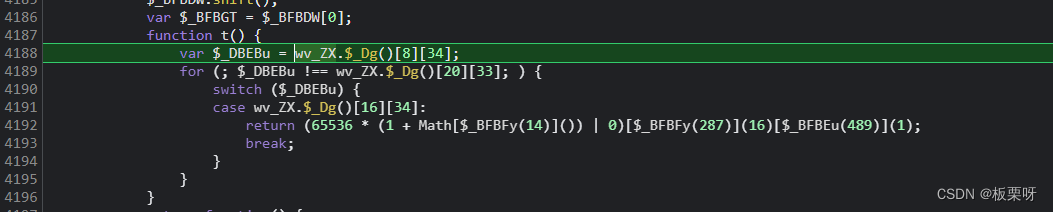
非标准rsa值加密,固定长度

为e的返回值,e=new U的返回值,参数为this[
C
B
F
J
f
(
721
)
]
(
t
)
,那么找到
U
的加密算法后,在找到
t
h
i
s
[
_CBFJf(721)](t),那么找到U的加密算法后,在找到this[
CBFJf(721)](t),那么找到U的加密算法后,在找到this[_CBFJf(721)]

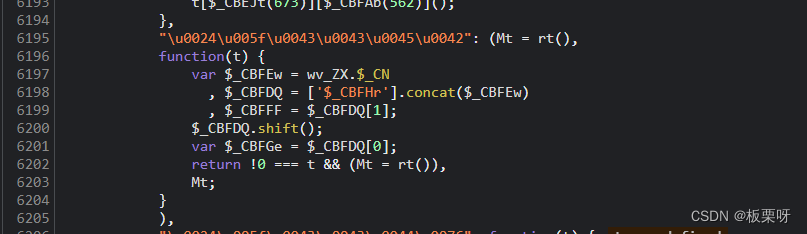
t为undefined,返回的是rt()的值,rt为这个函数,返回了4个t函数相加

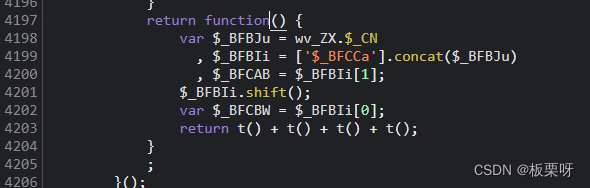
找到t函数的生成算法,return的就是一个t函数的生成算法

l加密参数生成
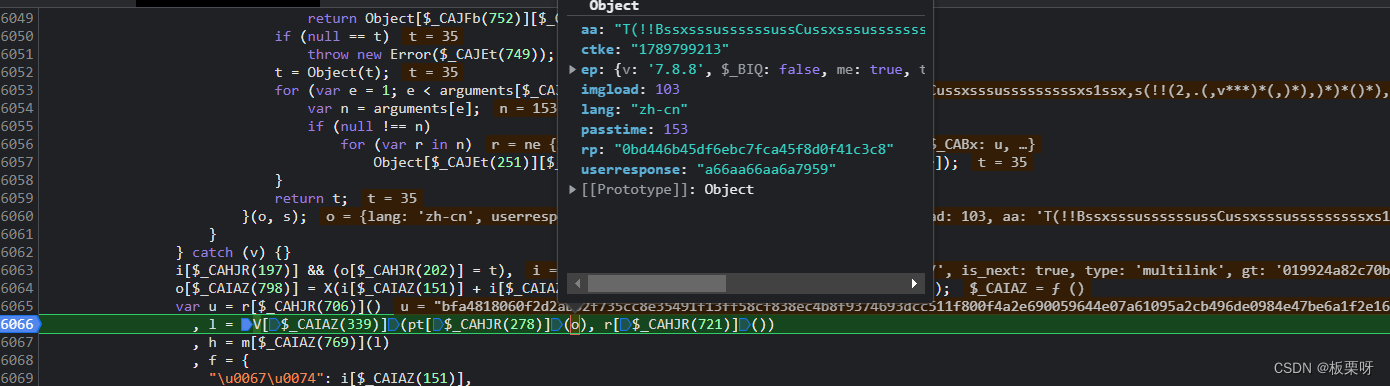
l为V函数,传入两个参数,第一个参数就是各种加密参数,最关键的为o参数,o的其他加密参数位置好找,最关键的为aa参数后面写过程,这个就是鼠标生成的轨迹,第二个参数为4个t函数相加

最后加密的l参数为一个大数组
h加密参数生成
将生成的l参数,传入m$_CAIAZ(769)这个函数里面进行加密
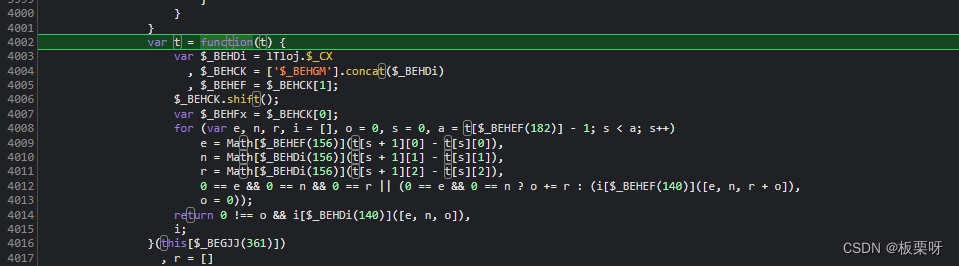
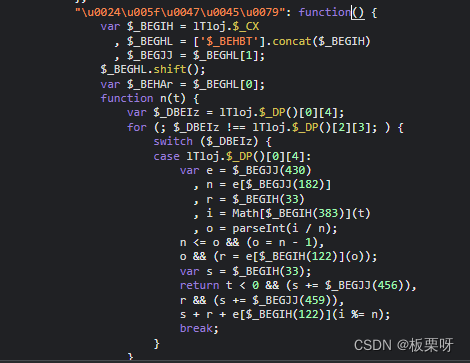
轨迹生成



l值为轨迹生成位置
l = n[
C
J
J
I
W
(
1078
)
]
[
_CJJIW(1078)][
CJJIW(1078)][_CJJJd(1069)](n
C
J
J
I
W
(
1078
)
]
[
_CJJIW(1078)][
CJJIW(1078)][_CJJJd(1051), 返回值c, 返回值s)
旧轨迹(44个三维数组):
0: (3) [-26, -27, 0]
1: (3) [0, 0, 0]
2: (3) [1, 0, 31]
3: (3) [4, 0, 39]
4: (3) [7, 0, 47]
5: (3) [11, 0, 55]
6: (3) [15, 0, 63]
7: (3) [19, 0, 71]
8: (3) [24, 0, 79]
9: (3) [28, 0, 86]
10: (3) [32, 0, 93]
11: (3) [36, 0, 101]
12: (3) [39, 0, 109]
13: (3) [41, 0, 117]
14: (3) [42, 0, 125]
15: (3) [44, 0, 133]
16: (3) [45, 0, 141]
17: (3) [46, 0, 150]
18: (3) [47, 0, 157]
19: (3) [50, 0, 165]
20: (3) [51, 0, 173]
21: (3) [53, 1, 181]
22: (3) [55, 1, 191]
23: (3) [57, 1, 199]
24: (3) [58, 1, 207]
25: (3) [58, 2, 279]
26: (3) [59, 2, 287]
27: (3) [60, 2, 293]
28: (3) [61, 2, 309]
29: (3) [62, 2, 358]
30: (3) [64, 2, 366]
31: (3) [65, 2, 373]
32: (3) [66, 2, 382]
33: (3) [68, 2, 389]
34: (3) [69, 2, 456]
35: (3) [70, 2, 463]
36: (3) [71, 2, 471]
37: (3) [72, 2, 479]
38: (3) [74, 2, 487]
39: (3) [75, 2, 558]
40: (3) [76, 2, 573]
41: (3) [77, 2, 582]
42: (3) [78, 2, 589]
43: (3) [78, 2, 613]
新轨迹(42个三位数组)
//经过funtion(t)后
0: (3) [26, 27, 0]
1: (3) [1, 0, 31]
2: (3) [3, 0, 8]
3: (3) [3, 0, 8]
4: (3) [4, 0, 8]
5: (3) [4, 0, 8]
6: (3) [4, 0, 8]
7: (3) [5, 0, 8]
8: (3) [4, 0, 7]
9: (3) [4, 0, 7]
10: (3) [4, 0, 8]
11: (3) [3, 0, 8]
12: (3) [2, 0, 8]
13: (3) [1, 0, 8]
14: (3) [2, 0, 8]
15: (3) [1, 0, 8]
16: (3) [1, 0, 9]
17: (3) [1, 0, 7]
18: (3) [3, 0, 8]
19: (3) [1, 0, 8]
20: (3) [2, 1, 8]
21: (3) [2, 0, 10]
22: (3) [2, 0, 8]
23: (3) [1, 0, 8]
24: (3) [0, 1, 72]
25: (3) [1, 0, 8]
26: (3) [1, 0, 6]
27: (3) [1, 0, 16]
28: (3) [1, 0, 49]
29: (3) [2, 0, 8]
30: (3) [1, 0, 7]
31: (3) [1, 0, 9]
32: (3) [2, 0, 7]
33: (3) [1, 0, 67]
34: (3) [1, 0, 7]
35: (3) [1, 0, 8]
36: (3) [1, 0, 8]
37: (3) [2, 0, 8]
38: (3) [1, 0, 71]
39: (3) [1, 0, 15]
40: (3) [1, 0, 9]
41: (3) [1, 0, 7]
r’join’ + ‘!!’ + i’join’ + ‘!!’ + o’join’;