1. 商品分类概述
商品分类用于在购物时,快速找到所要购买的商品,可以通过电商平台主页直观地看到。

2. 商品分类列表
- 实现基本布局
- 实现分类列表数据加载
// 获取商品分类数据
async getCateList () {
const { data: res } = await this.$http.get('categories', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message('获取商品分类失败!')
}
console.log(res.data)
// 把数据列表赋值给cateList
this.cateList = res.data.result
// 为总数据条数赋值
this.total = res.data.total
}
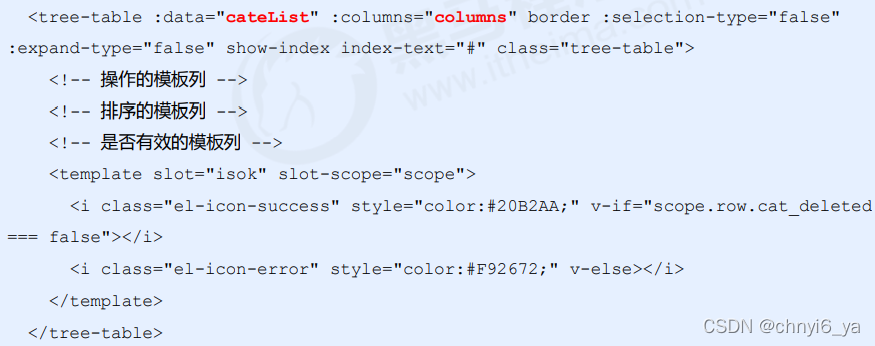
3. 树形表格
1. 第三方树形表格的基本使用

import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreeTable)
2. 实现分类树形列表

4. 分页功能
1. 实现分页组件效果
<!-- 分页区域 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[3,5,10,15]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
2. 分页组件数据处理
// 监听 pagesize 改变的事件
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getCateList()
},
// 监听 pagenum的改变
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getCateList()
}
5. 添加分类
1. 实现分类树形列表
<!-- 添加分类的对话框 -->
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%">
<!-- 添加分类的表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules"
ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类">
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
2. 实现分类级联菜单效果
实现级联菜单效果:
<el-cascader clearable change-on-select
expand-trigger="hover"
:options="parentCateList"
:props="cascaderProps"
v-model="selectedKeys"
@change="parentCateChange"></el-cascader>
级联菜单数据加载与填充:
// 获取父级分类的数据列表
async getParentList () {
const { data: res } = await this.$http.get('categories', {
params: {
type: 2
}
})
if (res.meta.status !== 200) {
return this.$message.error('获取父级分类数据失败!')
}
// console.log(res.data)
this.parentCateList = res.data
}
3. 控制父级分类的选择
父级分类选择时,获取对应的分类id。
// 选择项发生变化触发的函数
parentCateChange () {
// 数组长度大于0,证明选中了父级分类
// 反之就说明,没有选中任何父级分类
if (this.selectedKeys.length > 0) {
// 父级分类的id
this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length - 1]
// 为当前分类的等级赋值
this.addCateForm.cat_level = this.selectedKeys.length
} else {
this.addCateForm.cat_pid = 0
this.addCateForm.cat_level = 0
}
}
4. 完成分类添加
// 点击按钮,添加新的分类
async addCate () {
// console.log(this.addCateForm)
this.$refs.addCateFormRef.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.post('categories', this.addCateForm)
if (res.meta.status !== 201) {
return this.$message.error('添加分类失败!')
}
this.$message.success('添加分类成功!')
this.getCateList()
this.addCateDialogVisible = false
})
6. 编辑分类信息
// 展示编辑分类的对话框
async showEditDialog (id) {
const { data: res } = await this.$http.get('categories/' + id)
// console.log(res)
if (res.meta.status !== 200) {
return this.$message.error('查询分类信息失败!')
}
// console.log(res.data)
this.editCateForm = res.data
this.EditDialogVisible = true
},
// 监听修改用户对话框的关闭事件
editDialogClosed () {
this.$refs.editCateFormRef.resetFields()
},
// 修改角色信息并且提交
async editCate () {
this.$refs.editCateFormRef.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.put('categories/' + this.editCateForm.cat_pid,
{ cat_name: this.editCateForm.cat_name })
if (res.meta.status !== 200) {
return this.$message.error('更新分类信息失败!')
}
// 关闭对话框
this.EditDialogVisible = false
// 刷新数据列表
this.getCateList()
// 提示修改成功
this.$message.success('更新分类信息成功!')
})
}
7. 删除分类
// 根据id 删除分类对应的信息
async removeCateById (id) {
// 弹框询问用户是否删除数据
const confirmResult = await this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(err => err)
if (confirmResult !== 'confirm') {
return this.$message.info('已经取消删除')
}
// 发起删除用户操作的请求
const { data: res } = await this.$http.delete('categories/' + id)
if (res.meta.status !== 200) {
return this.$message.error('删除分类失败!')
}
this.$message.success('删除分类成功!')
// 重新渲染数据
this.getCateList()
}