题图:SkagitValley WA, UnitedStates
前言
最近在逛Github Trending时发现一个不错的开源即时聊天软件ChatWoot,通过ChatWoot可以实现网站访客与网站主人的即时通讯。于是自己动手在Hexo中添加Chatwoot。
部署Chatwoot
- Chatwoot可以通过多种方式在生产环境部署,这里我选择了最方便的Heroku云端部署。这里有部署教程,不过因为没有中文版,而且有些细节不是很明确,所以我建议跟着这篇博客进行部署。
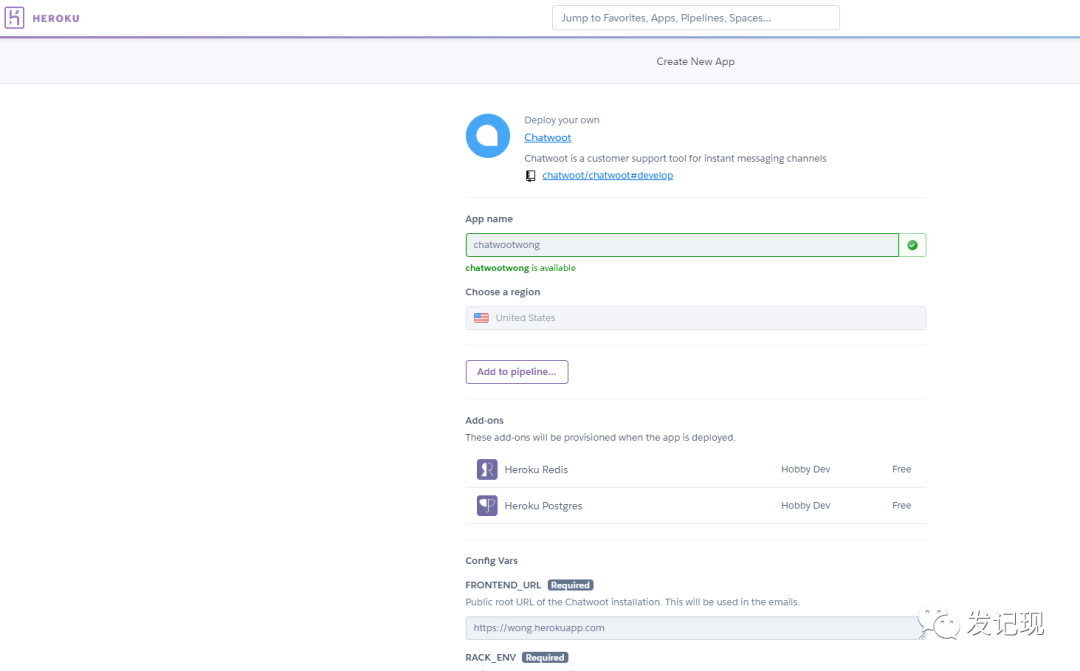
- 点此一键部署
Heroku是一个支持多种编程语言的云平台即服务。在2010年被Salesforce.com收购。Heroku作为最元祖的云平台之一,从2007年6月起开发,当时它仅支持Ruby,但后来增加了对Java、Node.js、Scala、Clojure、Python以及(未记录在正式文件上)PHP和Perl的支持。
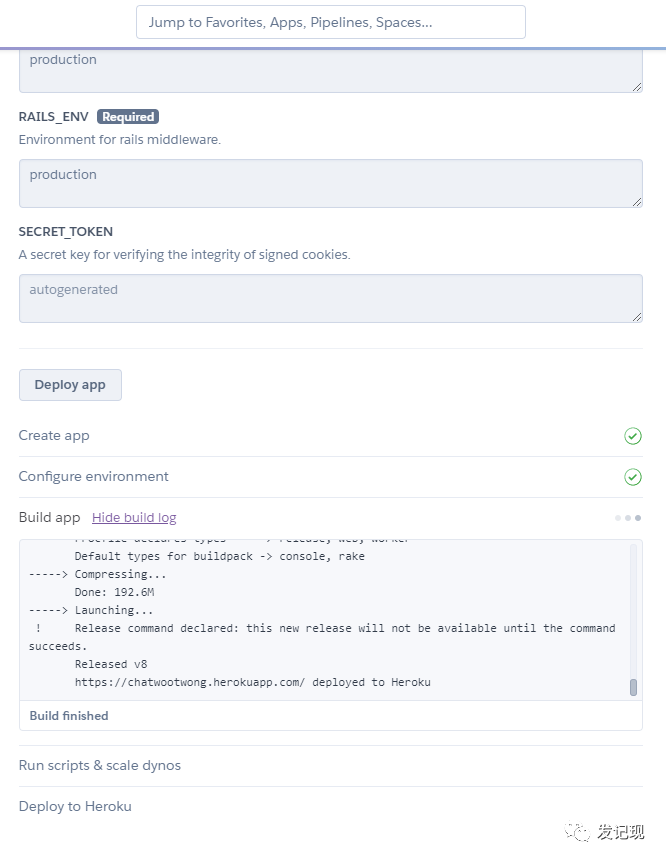
- 自定义App name和FRONTEND_URL(这两个最好一致,比如Appname叫abc,那么FRONTEND_URL为https://abc.herokuapp.com,图中我设置的不一致结果踩了一些坑,后来把FRONTEND_URL改成和Appname一致解决了。其他选项选择默认),确认,即可开始在云端部署APP。

- 当出现Build finished说明部署完成。

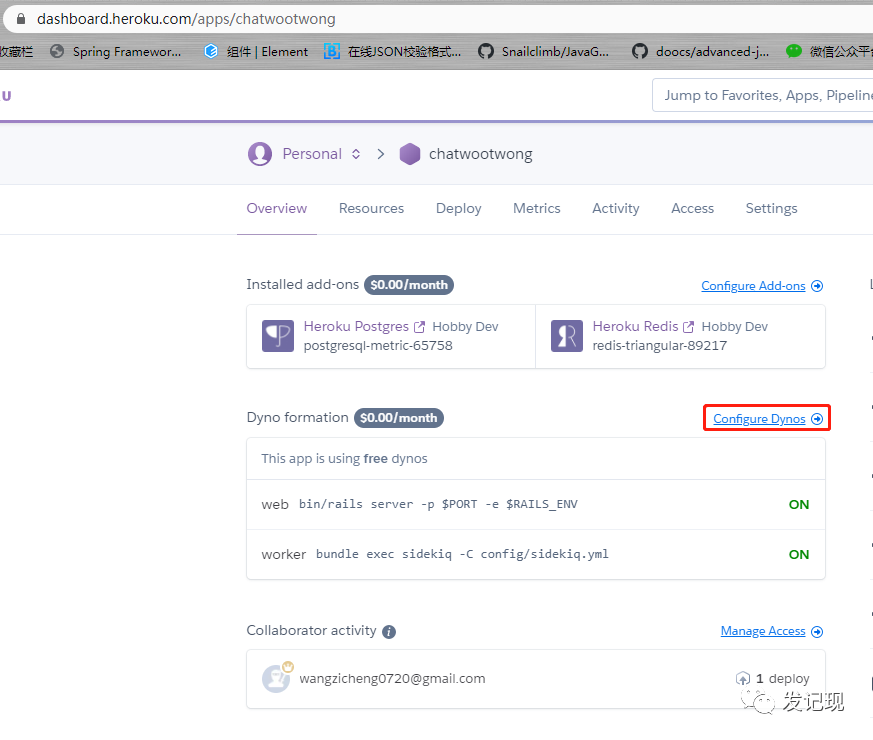
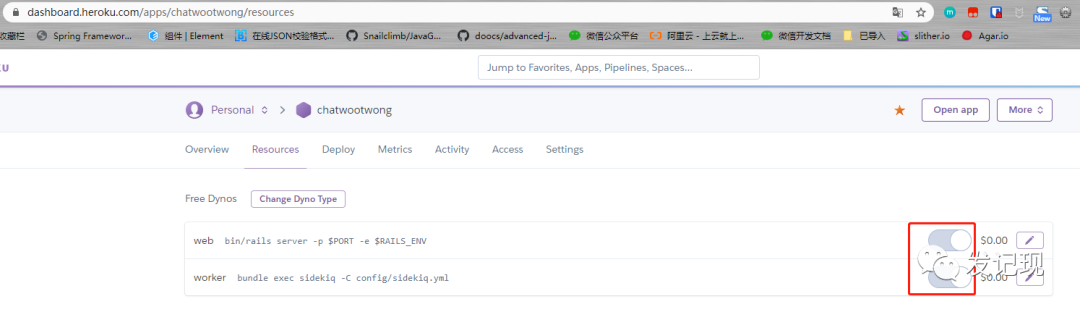
- 此时回到Heroku仪表盘,点击刚部署好的APP,再点击Configure Dynos配置计算单元,把web和worker都打开。



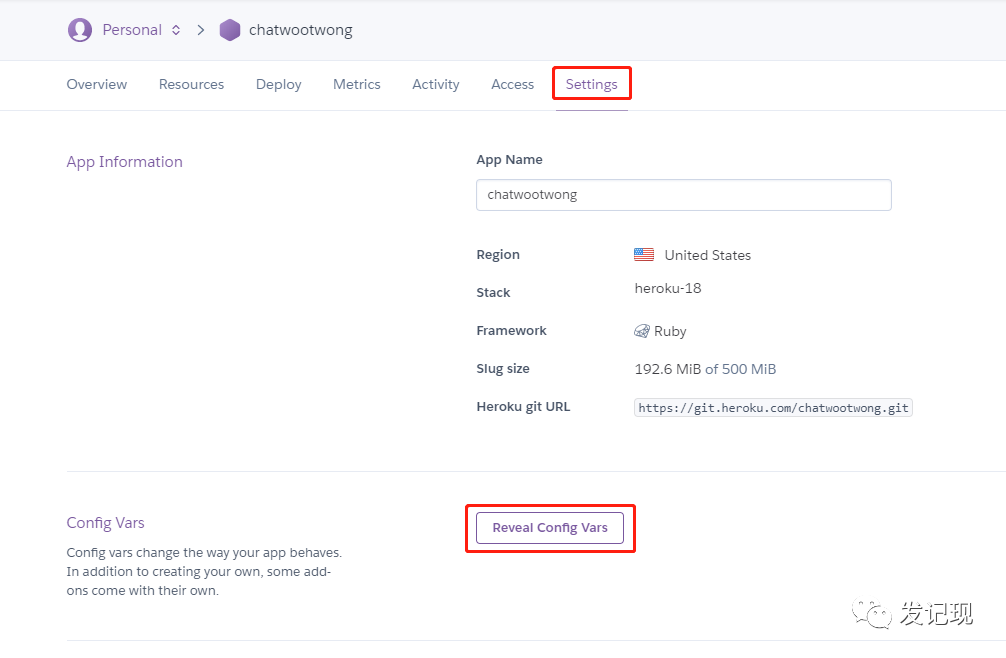
- 配置好Dyno后,还需要配置一些基础的环境变量。点击Settings-->Reveal Config Vars即可配置。有关环境变量的配置不再赘述,如果只使用基本聊天功能使用默认即可,如果需要使用发送email等功能还需要配置一些环境变量,环境变量可以点击这里进行查阅,有兴趣的童鞋们可以试一试。

ChatWoot后台配置
- 此时打开你刚刚配置的yourapp.herokuapp.com,你会惊奇的发现你的Chatwoot已经可以访问了,点击Create new account创建账号

- 账号创建完成,登录后是这样的。什么都没有,你需要点击inbox旁边的+进行channel创建

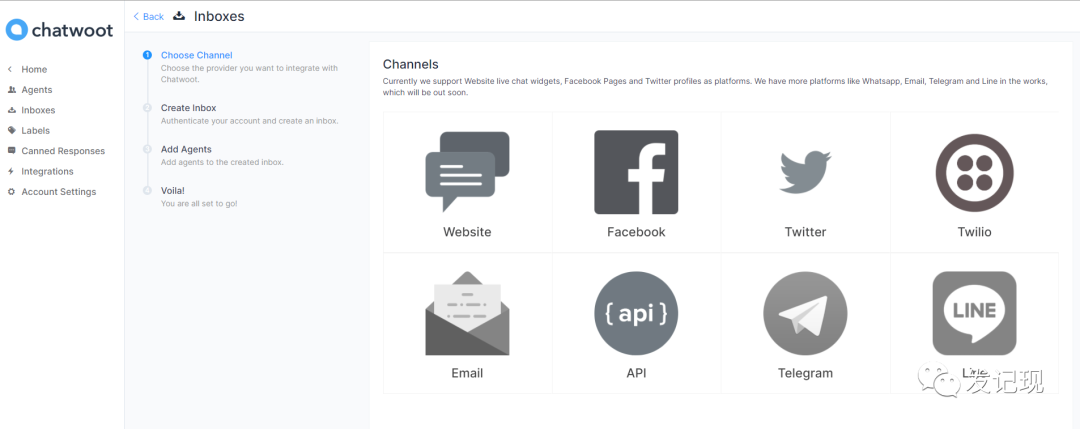
- chatwoot支持多种渠道的即时通讯。这里我需要在Hexo博客中引入chatwoot,所以选择第一个Website

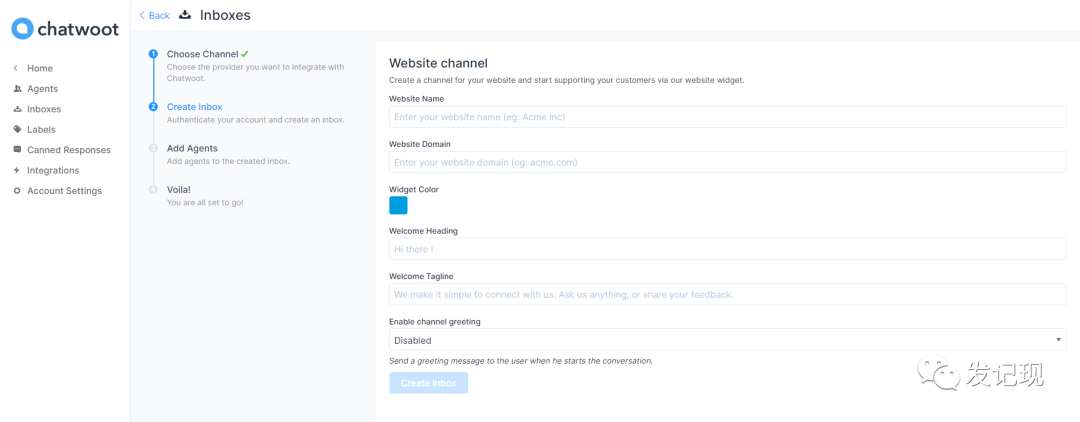
- 根据提示设置网站名称,网站域名,聊天气泡颜色,欢迎语,欢迎标签,是否允许自动问候等。

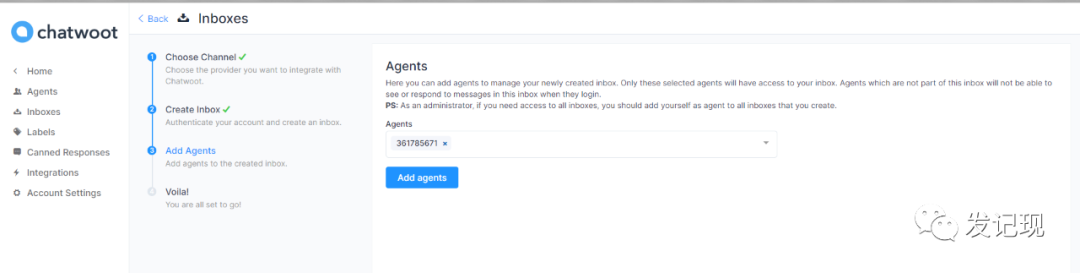
- Agents选择自己

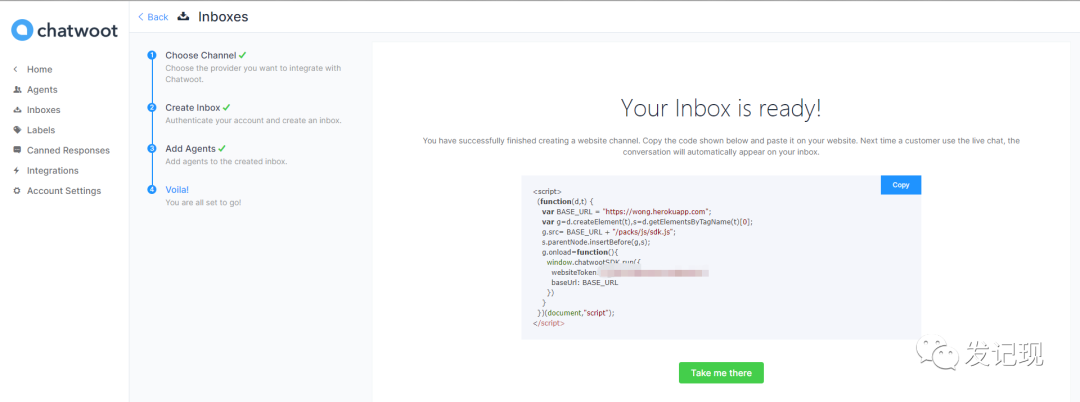
- 完成!这段代码是用来引入Chatwoot的sdk的

在Hexo的NexT主题中添加Chatwoot
- 打开hexo\themes\next\layout,找到_layout.swig,在body标签体中添加刚刚生成的js
- 重新部署你的hexo(hexo clean-->hexo g-->hexo d这个不用多说了吧)
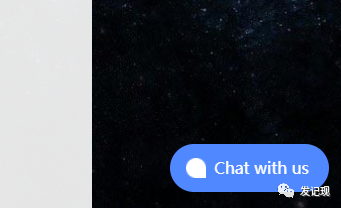
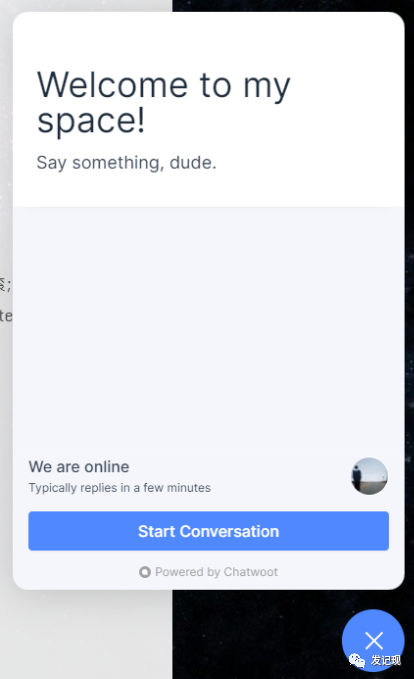
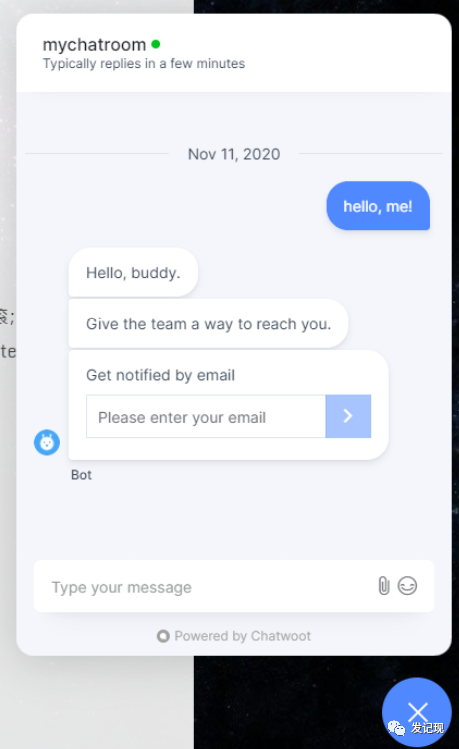
- 打开你的博客,你会惊喜的发现右下角多了一个按钮!好了,现在任何博客访客都可以通过它与你进行即时通讯了~



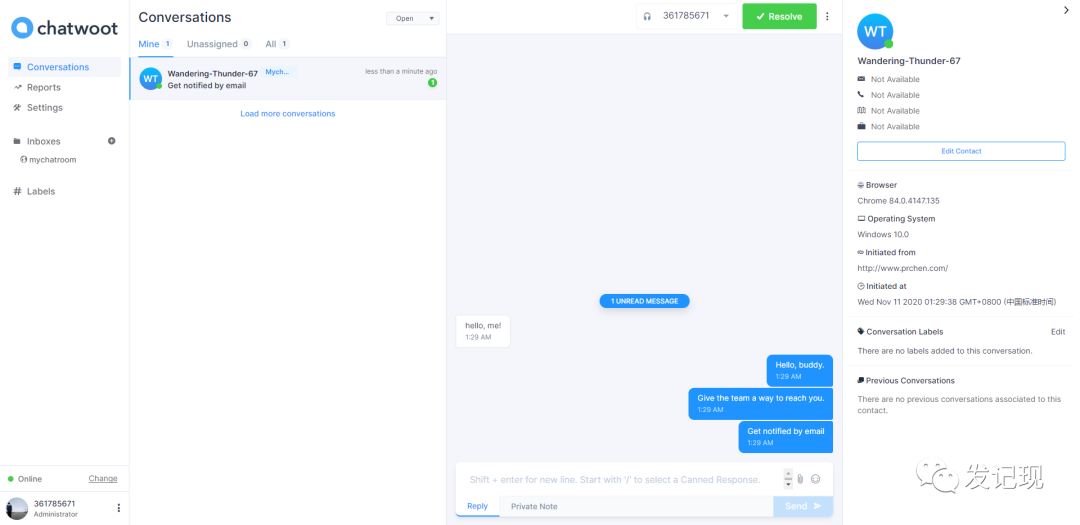
- Chatwoot后台会接收到从网站前端发来的消息,这样,你就可以通过后台方便地处理并回复留言啦

由于微信不支持外链,您可以点击文末左下角“阅读原文”以获得更佳阅读体验。