<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
</head>
<body>
<div id="todo-list-example">
<form v-on:submit.prevent="addNewTodo">
<label for="new-todo">Add a todo</label>
<input
v-model="newTodoText"
id="new-todo"
placeholder="E.g. Feed the cat"
/>
<button>Add</button>
</form>
<ul>
<todo-item
v-for="(todo, index) in todos"
:key="todo.id"
:title="todo.title"
@remove="todos.splice(index, 1)"
></todo-item>
</ul>
</div>
<script>
const app = Vue.createApp({
data() {
return {
newTodoText: '',
todos: [
{
id: 1,
title: 'Do the dishes'
},
{
id: 2,
title: 'Take out the trash'
},
{
id: 3,
title: 'Mow the lawn'
}
],
nextTodoId: 4
}
},
methods: {
addNewTodo() {
this.todos.push({
id: this.nextTodoId++,
title: this.newTodoText
})
this.newTodoText = ''
}
}
})
app.component('todo-item', {
template: `
<li>
{{ title }}
<button @click="$emit('remove')">Remove</button>
</li>
`,
props: ['title'],
emits: ['remove']
})
app.mount('#todo-list-example')
</script>
<style>
.demo {
font-family: sans-serif;
border: 1px solid #eee;
border-radius: 2px;
padding: 20px 30px;
margin-top: 1em;
margin-bottom: 40px;
user-select: none;
overflow-x: auto;
}
</style>
</body>
</html>
程序人生
中间件
内网穿透
API
位运算
simulink
决策树
junit5
系统架构
同步锁
下载视频
基础知识
支持向量机
mxnet
策略模式
图形化编程
仿抖音APP
日常
高频交易
期货择时
一个todolist
相关文章
Windows下anaconda安装opencv
winR打开cmd界面,输入conda create -n opencv python3.6,创建名为opencv的虚拟空间,然后一路y,直到安装完成。
activate opencv
然后输入 conda install opencv,一路y,安装完成。
组件prop的用法:为什么没有运行处hello,哪里错了
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src"https://unpkg.com/vuenext"></script>
<script src"https://cdn.jsdelivr.net/…
使用Python和OpenCV检测图像中的物体并将物体裁剪下来
使用Python和OpenCV检测图像中的物体并将物体裁剪下来
2017年02月18日 21:14:24 草千里 阅读数:47545 标签: python opencv 图片 更多
个人分类: openCV
介绍
硕士阶段的毕设是关于昆虫图像分类的,代码写到一半,上…
这段也没有显示出来,控制台里也没有显示出来
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src"https://unpkg.com/vuenext"></script>
<script src"https://cdn.jsdelivr.net/…
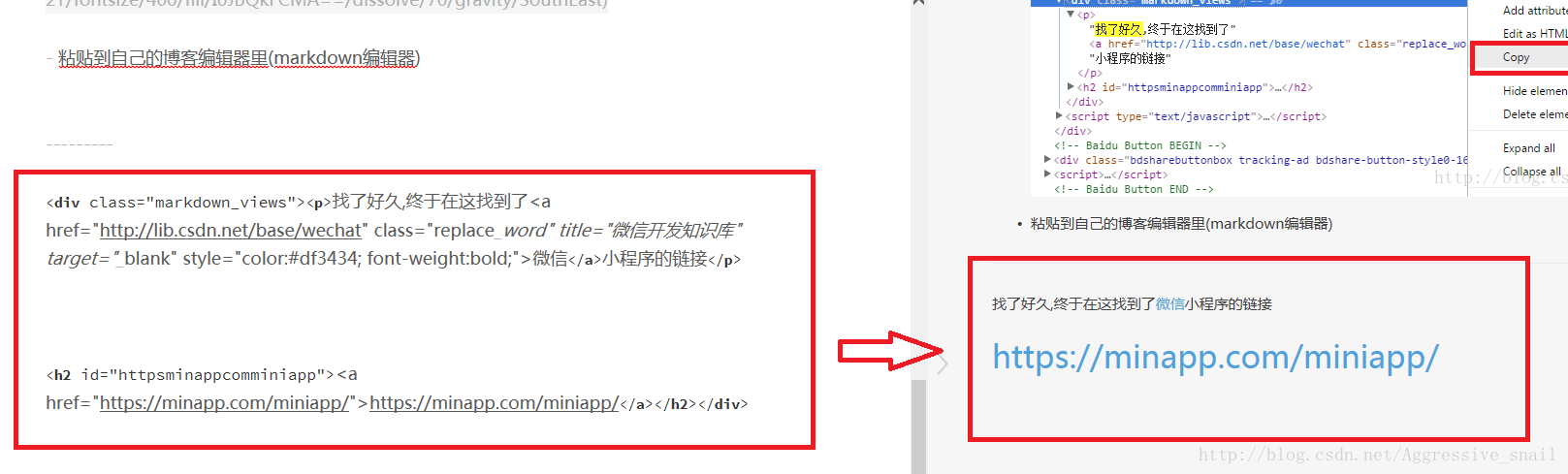
csdn怎么快速转载别人的文章
首先确定原文允许转载
在文章开头处一般有版权声明,如图 转载时要注明出处和作者 如何转载 用谷歌浏览器加载文章地址,打开文章 F12打开Developer Tools,并打开Elements页面 将文章开头部分的文字作为关键字在Elements界面搜索 以此文为例ÿ…
idea 打开Service窗口--一个管理所有服务的地方
idea 打开Service窗口--一个管理所有服务的地方
一个管理所有服务的地方 新版idea打开的方式也很简单,快捷键ALT8,或者跟着下图找到services窗口点击打开 如果说在这个位置没有找到的话,将.idea > workspace.xml 中找到 RunDashboard 替换成如下 然后重启即可 <componen…
bug:vue@next:1287 [Vue warn]: Failed to resolve component: date-picker at <App>
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src"https://unpkg.com/vuenext"></script>
<script src"https://cdn.jsdelivr.net/…
Tensorboard生成的网址(localhost或者127.0.0.1)打不开的解决方法
一、因为我是用anaconda安装的TensorFlow,所以第一步 注意:虚拟空间的名字叫TensorFlow,也可以叫ABCD,TensorFlow是安装在这个虚拟空间里的
二、启动Tensorboard 启动tensorboard服务,注意最后的--host127.0.0.1&…