<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
</head>
<body>
<div id='app'>
<date-picker @change="submitChange"></date-picker>
</div>
<script>
const app = Vue.createApp({})
app.component('date-picker', {
created() {
console.log(this.$attrs) // { onChange: () => {} }
}
})
</script>
<style>
.demo {
font-family: sans-serif;
border: 1px solid #eee;
border-radius: 2px;
padding: 20px 30px;
margin-top: 1em;
margin-bottom: 40px;
user-select: none;
overflow-x: auto;
}
</style>
</body>
</html>
物联网
腾讯云
docker
devops
机器人
文学
孤立点
注册中心
当前安全上下文下访问数据库
harbor
Fiori
求职招聘
flutter
能源
水仙花
swing
三维重建
设备管理平台
UVM
Sentieon
这段也没有显示出来,控制台里也没有显示出来
相关文章
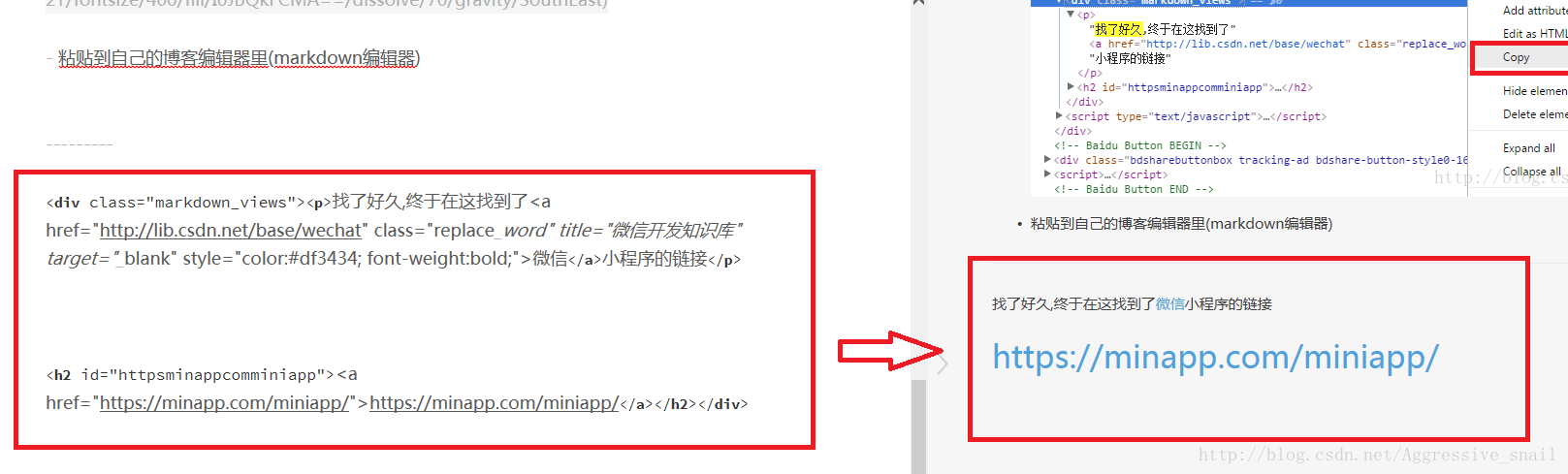
csdn怎么快速转载别人的文章
首先确定原文允许转载
在文章开头处一般有版权声明,如图 转载时要注明出处和作者 如何转载 用谷歌浏览器加载文章地址,打开文章 F12打开Developer Tools,并打开Elements页面 将文章开头部分的文字作为关键字在Elements界面搜索 以此文为例ÿ…
idea 打开Service窗口--一个管理所有服务的地方
idea 打开Service窗口--一个管理所有服务的地方
一个管理所有服务的地方 新版idea打开的方式也很简单,快捷键ALT8,或者跟着下图找到services窗口点击打开 如果说在这个位置没有找到的话,将.idea > workspace.xml 中找到 RunDashboard 替换成如下 然后重启即可 <componen…
bug:vue@next:1287 [Vue warn]: Failed to resolve component: date-picker at <App>
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src"https://unpkg.com/vuenext"></script>
<script src"https://cdn.jsdelivr.net/…
Tensorboard生成的网址(localhost或者127.0.0.1)打不开的解决方法
一、因为我是用anaconda安装的TensorFlow,所以第一步 注意:虚拟空间的名字叫TensorFlow,也可以叫ABCD,TensorFlow是安装在这个虚拟空间里的
二、启动Tensorboard 启动tensorboard服务,注意最后的--host127.0.0.1&…
too many connections的错误
最近公司使用spring boot-druid-dubbo的模式开发业务,但是在线下进行实际测试时,发现mysql数据库连接数在一段时间后会被占满,顿时一脸懵逼.
经过测试,连接不释放问题是由于在自己本机对程序进行强制关闭导致的(之前做业务时&…
组件的代码没有用vitejs/app成功实现
https://mp.weixin.qq.com/s?src11×tamp1617861537&ver2995&signatureZas3obJnZoKhvGh3SDGXICbWdPHTSnqLayOGXFVxVH1ejpJSy3a1dSkfcbHMKnxQ2zBqW6YYhFtuiJ8u3ZJ2c5sWr5WQ2cI9d2R4SVHb8xMRgqMKsEwx3tJLRWI9ip&new1
TemplateM.vue App.vue吗? …
Python:lambda表达式实现求两个变量的最大值
lambda 表达式(又称匿名函数) 作用: 创建一个匿名函数对象 同def 类似,但不提供函数名 格式: lambda [参数1,参数2,.....]: 表达式(默认只能写一个) 说明: 1.lambda 只是…
体会组件中props和$emit的用法
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Vue的方法_侠课岛(9xkd.com)</title>
<script src"https://unpkg.com/vuenext"></script>
<script src"https://cdn.jsdelivr.net/…
最新文章


![bug:vue@next:1287 [Vue warn]: Failed to resolve component: date-picker at <App>](/images/no-images.jpg)
