组合API,Ref什么的先放一放
机器学习
WS2812驱动程序
阿克曼
arm开发
CMake
拍照
引用
概率论
python考级
编程
eureka
mutex
小程序毕业设计
数据介绍
符号表导出
制造
敏捷流程
软考
初识SpringBoot
汇编求解一元二次方程的解
相关文章
算法学习(十)——强化学习中的奖励设置(不完整)
强化学习中奖励函数的设置非常复杂,这里只是总结一下我的理解。
1.收益信号只能用来传达什么是你想要实现的目标,而不是如何实现現这个目标。所以不应该把奖励设置的过于细致。
2.使用惩罚项可能导致智能体一动不动,因为不动就不会有惩罚。…
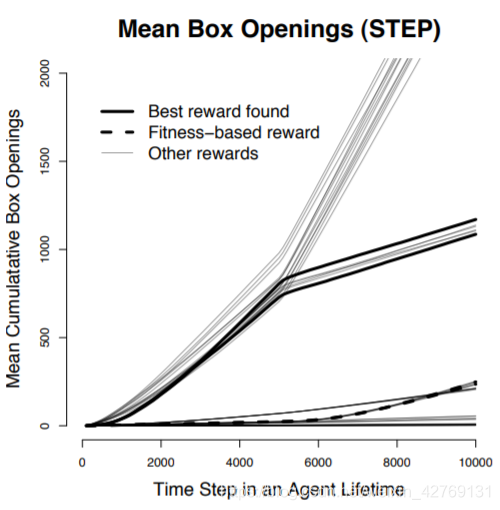
强化学习论文研读(一)——Where Do Rewards Come From?
在强化学习领域,传统的要素为环境,观察表述,奖励,动作,这里的奖励完全由环境给出,论文提出一种内部驱动的奖励系统,如下图所示: 本文将奖励分为内部驱动的奖励和外部驱动的奖励&…
强化学习论文研读(二)——Playing Atari with Deep Reinforcement Learning
DQN系列算法的开山之作,这里的dqn通常称为NIPS-DQN,后来还有nature-DQN,更加好用。
论文的一些理解
Q-Learning的伪代码: NIPS-DQN的伪代码: 有以下几个关键点:
一是图像的处理: 将图像压缩成…
头部文件有一个bug
1、HeaderSearch.vue
<template><div class"headerSearch"><input type"search" v-model.trim"keyword"><button click"search">搜索</button></div>
</template><script>
export d…
torch.gather()通俗理解
torch.gather(input, dim, index, outNone) → Tensor input (Tensor) – 源张量 dim (int) – 索引的轴 index (LongTensor) – 聚合元素的下标 out (Tensor, optional) – 目标张量
>>> t torch.Tensor([[1,2],[3,4]])
1 2 3 4 >>> torch.gather(t,1,…
setup放在哪里试可不可以运行
<template><div>{{ count }} {{ object.foo }}</div>
</template><script>import { ref, reactive } from vueexport default {setup() {const count ref(0)const object reactive({ foo: bar })// 暴露到template中return {count,object}}}
&…
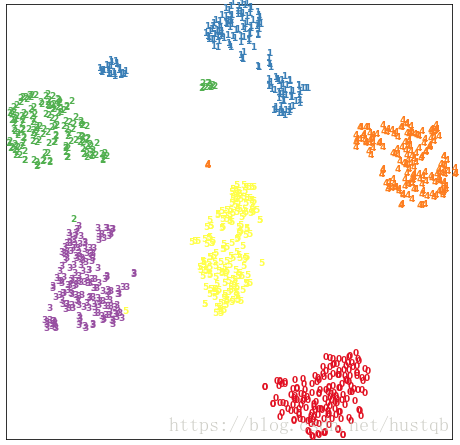
t-SNE实践——sklearn教程
声明:
参考sklearn官方文档 How to Use t-SNE Effectively.(翻译:如何高效地使用t-SNE)
t-SNE
t-SNE是一种集降维与可视化于一体的技术,它是基于SNE可视化的改进,解决了SNE在可视化后样本分布拥挤、边界…
最新文章
- 【C++】【MFC】绘图
- 定义变量和声明变量、定义类和声明类
- 3.结果映射ResultMap(关联association+collection)
- C语言 结构体和共用体——结构体和数组的嵌套
- liunx清理服务器内存和日志
- 论文阅读 - Intriguing properties of neural networks
- 每日复盘-20240709
- ActiveRecord’s queries tricks 小记
- Android MVP+Retrofit+RxJava实践小结
- CreateToolhelp32Snapshot枚举进程
- F12 console的用法,以及如何debug程序?
- Java获取各种常用时间方法
- Vue.js组件化开发实践