架构
EPICS
点云
DDIM
IT企业管理基本概念
dns
tornado
C 语言
电子邮件营销
ruby
Security
slot
TaskGroup
NDVI
Java循环
功能仿真
超级会员
验证码
WebDriver
非对称加密
相关文章
强化学习论文研读(二)——Playing Atari with Deep Reinforcement Learning
DQN系列算法的开山之作,这里的dqn通常称为NIPS-DQN,后来还有nature-DQN,更加好用。
论文的一些理解
Q-Learning的伪代码: NIPS-DQN的伪代码: 有以下几个关键点:
一是图像的处理: 将图像压缩成…
头部文件有一个bug
1、HeaderSearch.vue
<template><div class"headerSearch"><input type"search" v-model.trim"keyword"><button click"search">搜索</button></div>
</template><script>
export d…
torch.gather()通俗理解
torch.gather(input, dim, index, outNone) → Tensor input (Tensor) – 源张量 dim (int) – 索引的轴 index (LongTensor) – 聚合元素的下标 out (Tensor, optional) – 目标张量
>>> t torch.Tensor([[1,2],[3,4]])
1 2 3 4 >>> torch.gather(t,1,…
setup放在哪里试可不可以运行
<template><div>{{ count }} {{ object.foo }}</div>
</template><script>import { ref, reactive } from vueexport default {setup() {const count ref(0)const object reactive({ foo: bar })// 暴露到template中return {count,object}}}
&…
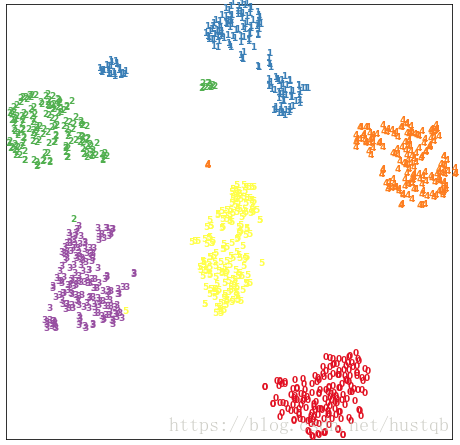
t-SNE实践——sklearn教程
声明:
参考sklearn官方文档 How to Use t-SNE Effectively.(翻译:如何高效地使用t-SNE)
t-SNE
t-SNE是一种集降维与可视化于一体的技术,它是基于SNE可视化的改进,解决了SNE在可视化后样本分布拥挤、边界…
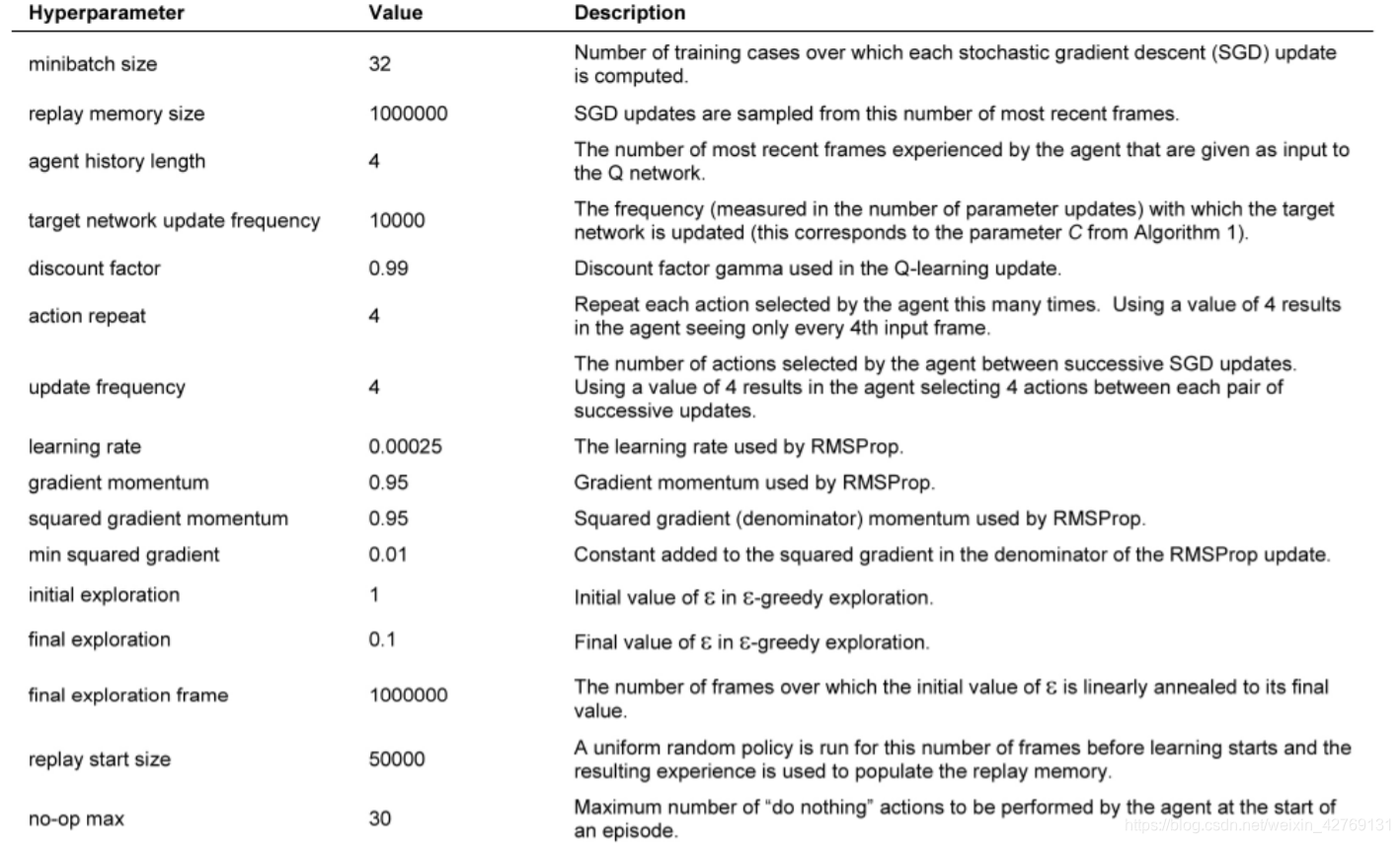
强化学习论文研读(三)——Human-level control through deep reinforcement learning
提出nature-DQN算法的论文,主要改进:
使用bata-buffer的方式随机储存状态回放,消除数据的相关性,平滑数据的分布。使用定期(T1)更新Q的方式,使减少与当前目标的相关性,也就是所谓的…