文章目录
- 9.1求和案例_纯vue版代码
- 完整代码
- 本人其他相关文章链接
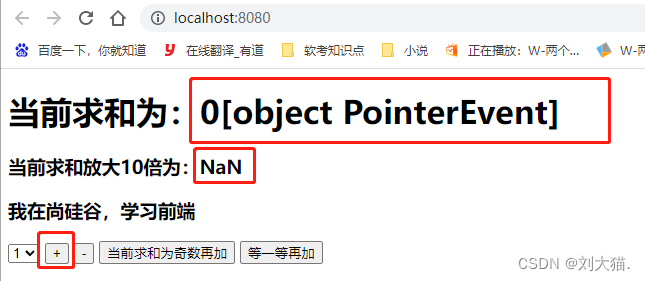
效果展示:

注意点1:
问题:如何实现“当前和为奇数再加”?
答案:
incrementOdd(){
if(this.sum % 2){
this.sum += this.n
}
}
注意点2:
问题:select下拉框默认为1时,点击加号没问题,但是下拉框选中为2时,n值变成字符串了,不应该是数字类型名吗?
旧代码:无论设置 value="1"还是 value=1都无效
<h1>当前求和为:{{sum}}</h1>
<select v-model="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
答案:因为没设置值选中值为数值类型
方式1,使用v-bind
<h1>当前求和为:{{sum}}</h1>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
方式2,v-model设置修饰符
<h1>当前求和为:{{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
vue_56">9.1求和案例_纯vue版代码
完整代码
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
})
App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count},
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
sum:0 //当前的和
}
},
methods: {
increment(){
this.sum += this.n
},
decrement(){
this.sum -= this.n
},
incrementOdd(){
if(this.sum % 2){
this.sum += this.n
}
},
incrementWait(){
setTimeout(()=>{
this.sum += this.n
},500)
},
},
}
</script>
<style lang="css">
button{
margin-left: 5px;
}
</style>
本人其他相关文章链接
1.《进阶篇第9章》学习vuex知识点后练习:求和案例_纯vue版代码
2.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成vuex版代码
3.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成getters
4.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成mapState与mapGetters
5.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成mapMutations与mapActions
6.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成多组件共享数据
7.《进阶篇第9章》学习vuex知识点后练习:把求和案例改成vuex模块化编码