效果展示:

注意点1:
问题:如何实现“当前和为奇数再加”?
答案:
incrementOdd(){
if(this.sum % 2){
this.sum += this.n
}
}
注意点2:
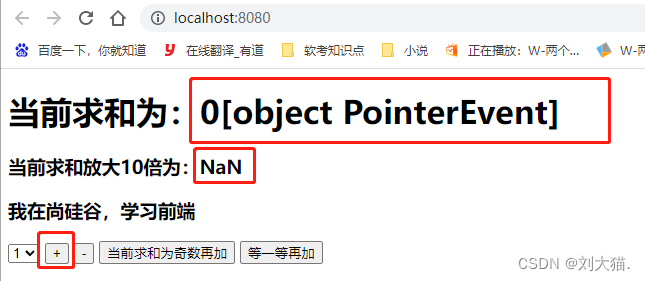
问题:select下拉框默认为1时,点击加号没问题,但是下拉框选中为2时,n值变成字符串了,不应该是数字类型名吗?
旧代码:无论设置 value="1"还是 value=1都无效
<h1>当前求和为:{{sum}}</h1>
<select v-model="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
答案:因为没设置值选中值为数值类型
方式1,使用v-bind
<h1>当前求和为:{{sum}}</h1>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
方式2,v-model设置修饰符
<h1>当前求和为:{{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
getters_56">9.3求和案例_getters

改动地方:
Count.vue新增<h3>标签
<h3>当前求和放大10倍为:{{$store.getters.bigSum}}</h3>
index.js中新增getters 配置项,并在new Vuex中添加getters
//准备getters——用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
注意点1:
问题:getters配置项是干啥的?
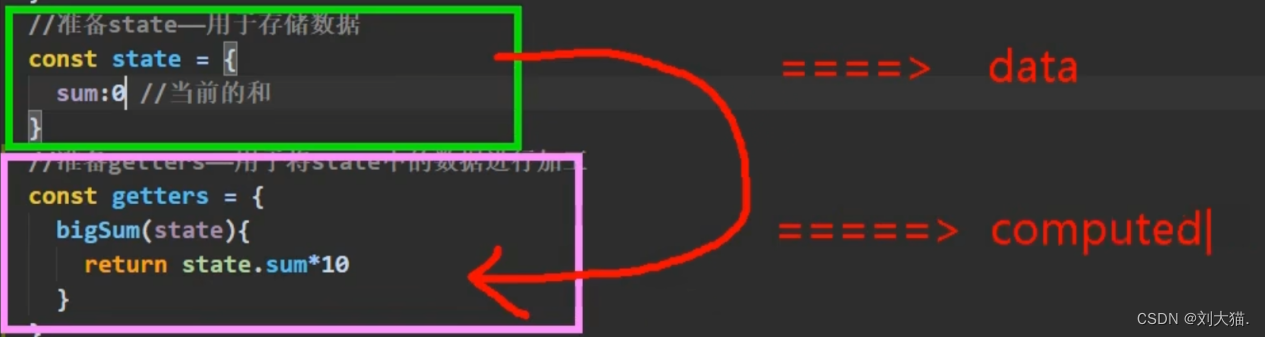
答案:当state中的数据需要加工后再使用时可以使用getters配置项加工处理,其中state有点类似数据源,而getters配置项有点类似计算属性

注意点2:
问题:假设我有个计算方法将sum*10显示出来,如何设计?
答案:
第一种:{{sum*10}}标签中使用,缺点:无法复用
第二种:使用计算属性实现,缺点:只有当前组件才能使用该计算属性
第三种:使用getters配置项,他保存在vc.$strore上,所以所有组件都可以复用
完整代码
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//引入store
import store from './store'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this
}
})
App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count},
mounted() {
// console.log('App',this)
},
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<h3>当前求和放大10倍为:{{$store.getters.bigSum}}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
methods: {
increment(){
this.$store.commit('JIA',this.n)
},
decrement(){
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
},
},
mounted() {
console.log('Count',this)
},
}
</script>
<style lang="css">
button{
margin-left: 5px;
}
</style>
Index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex>vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {
/* jia(context,value){
console.log('actions中的jia被调用了')
context.commit('JIA',value)
},
jian(context,value){
console.log('actions中的jian被调用了')
context.commit('JIAN',value)
}, */
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}
}
//准备state——用于存储数据
const state = {
sum:0 //当前的和
}
//准备getters——用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
结果展示

本人其他相关文章链接
1.《进阶篇第9章》学习vuex>vuex知识点后练习:求和案例_纯vue版代码
2.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成vuex>vuex版代码
3.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成getters
4.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成mapState与mapGetters
5.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成mapMutations与mapActions
6.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成多组件共享数据
7.《进阶篇第9章》学习vuex>vuex知识点后练习:把求和案例改成vuex>vuex模块化编码