vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、安装vue-cli:
直接全局安装 vue-cli:
npm install -g vue-cli但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功
然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
二、生成项目
首先需要在命令行中进入到项目目录,然后输入:
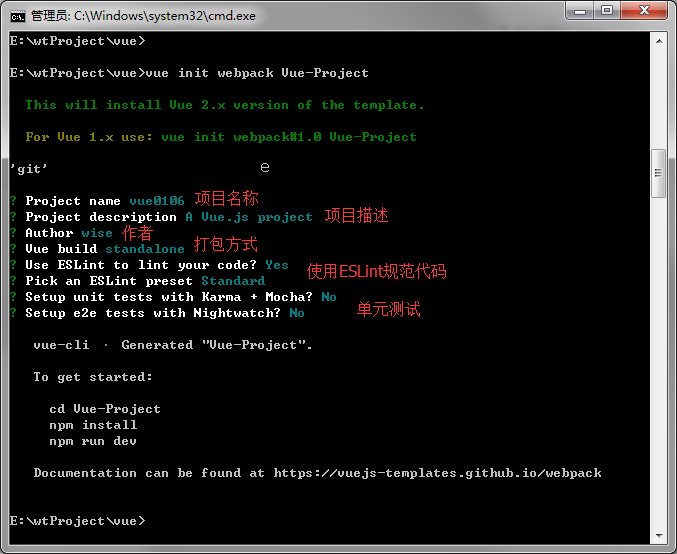
vue init webpack Vue-Project其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
webpack基于webpack,用得较多,包含eslint、unit等
webpack-simple基于webpack,更简洁,无eslint、unit
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install然后启动项目
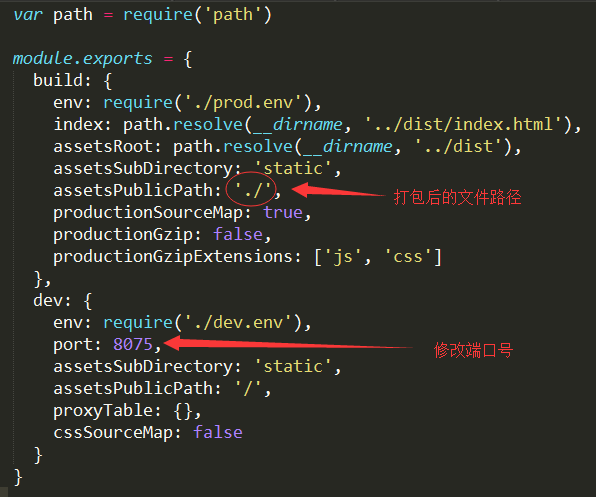
npm run dev如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js
建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了,并且需要修改文件路径,以及图片的路径,找到dist下的index.html文件,打开文件修改里面的所有/static路径修改为./static,图片路径也类似方法修改。
也可以通过修改配置文件解决此问题:
- 修改项目路径下的config/index.js 文件;
- 修改module.exports={dev:{},build:{}} 中的 build 把 assetsPublicPath 属性从'/' 改为 './'然后重新打包即可;
- 注意上面的步骤,是修改build中的assetsPublicPath,不是dev中的,别改错了地方。
五、文件说明:

src文件夹:
assets 文件夹:存放各种资源文件,如图片等 ;
components 文件夹 :各种 .vue 组件;
router文件夹 :包含 index.js ,项目路由器配置文件;
app.vue:根组件,主要布局容器 (CLI生成) ;
其中的<template></template>相当于Vue.component('comp', {})中“template”;
其中<script></script>中的"export default{}"作用是将当前组件导出供外部使用,其中的内容是Vue.component('comp', {})中除了"template:"之外的内容;
main.js:项目入口文件(CLI生成);
index.html:项目首页;
static 文件夹: 可以存放被项目引用的静态文件,如 index.html 需要的 favicon.ico、js插件 etc;
我们主要的工作目录也就是在 src 里面,其他的文件基本不用动