目的:Andt一行显示两个input
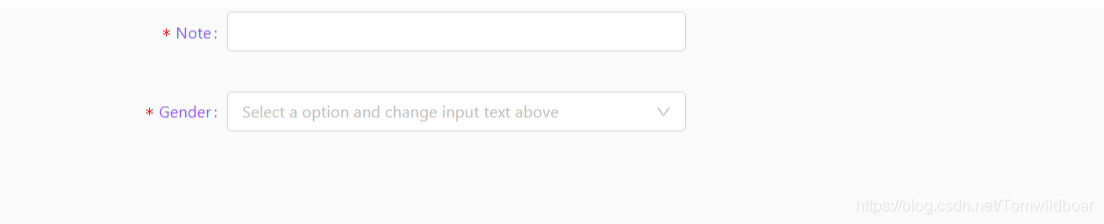
本来的效果

代码如下
<a-form :form="form" @submit="handleSubmit" le> <a-form-item label="Note" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" > <a-input v-decorator="[ 'note', {rules: [{ required: true, message: 'Please input your note!' }]}]"/> </a-form-item> <a-form-item label="Gender" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" > <a-select v-decorator="[ 'gender', {rules: [{ required: true, message: 'Please select your gender!' }]} ]" placeholder="Select a option and change input text above" @change="handleSelectChange" > <a-select-option value="male"> male</a-select-option> <a-select-option value="female"> female</a-select-option> </a-select> </a-form-item> </a-form>
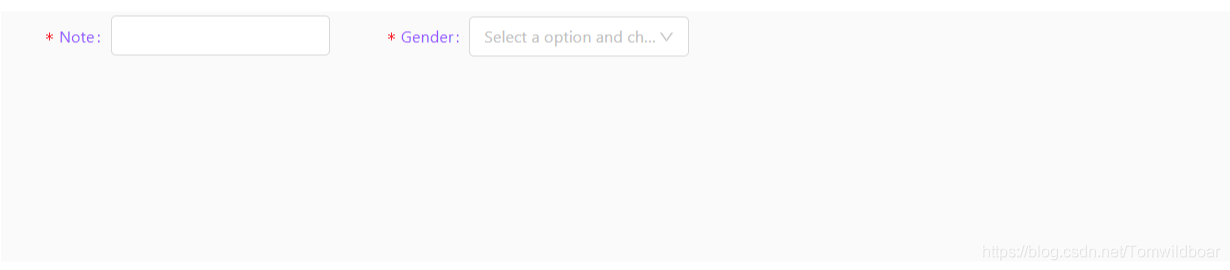
完成之后的效果

代码如下
<a-form :form="form" @submit="handleSubmit" le> <a-row :gutter="24"> <a-col :span="12" > <a-form-item label="Note" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" > <a-input v-decorator="[ 'note', {rules: [{ required: true, message: 'Please input your note!' }]}]"/> </a-form-item> </a-col> <a-col :span="12"> <a-form-item label="Gender" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" > <a-select v-decorator="[ 'gender', {rules: [{ required: true, message: 'Please select your gender!' }]} ]" placeholder="Select a option and change input text above" @change="handleSelectChange" > <a-select-option value="male"> male</a-select-option> <a-select-option value="female"> female</a-select-option> </a-select> </a-form-item> </a-col> </a-row> </a-form>
暂时不知道怎么用markdown编辑器格式化代码,有知道可以留言告诉我。