不得不说Antd的确蛮好用的,但是还是要吐槽,遇到一点问题百度基本上解决不了,而且文档写的也的确不怎么样
就这个日期选择器,默认竟然不支持中文???而且百度了半天都是什么鬼???
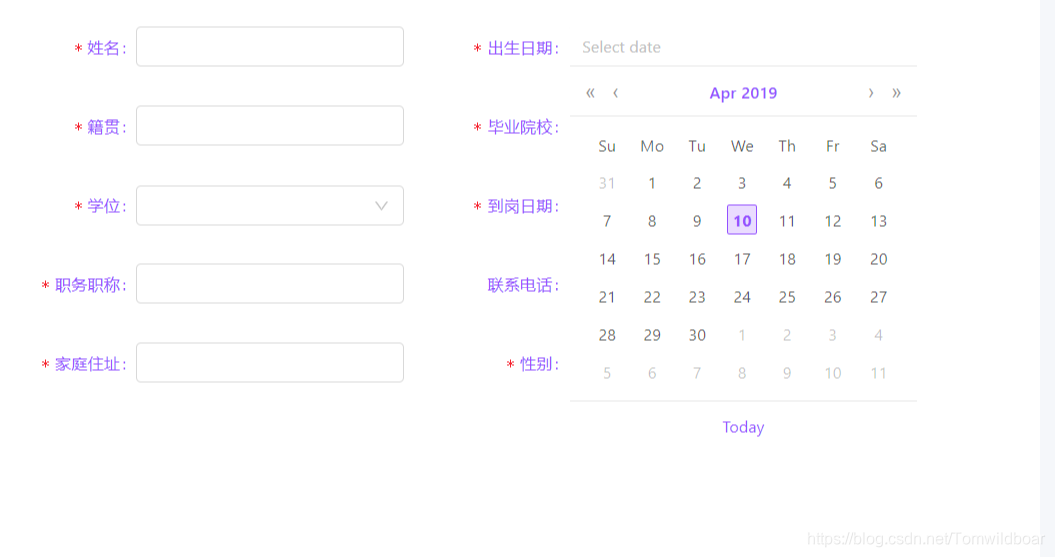
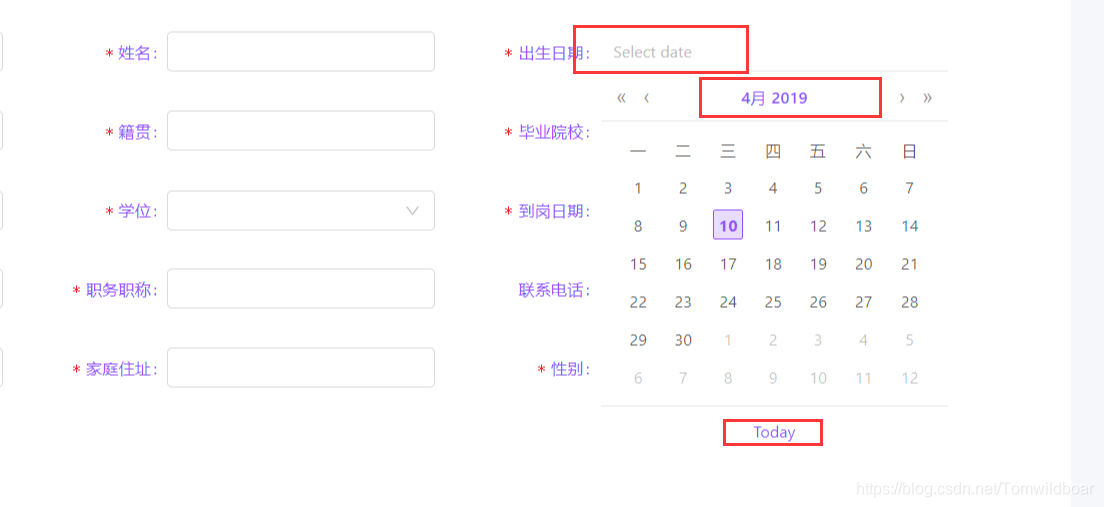
这是默认效果

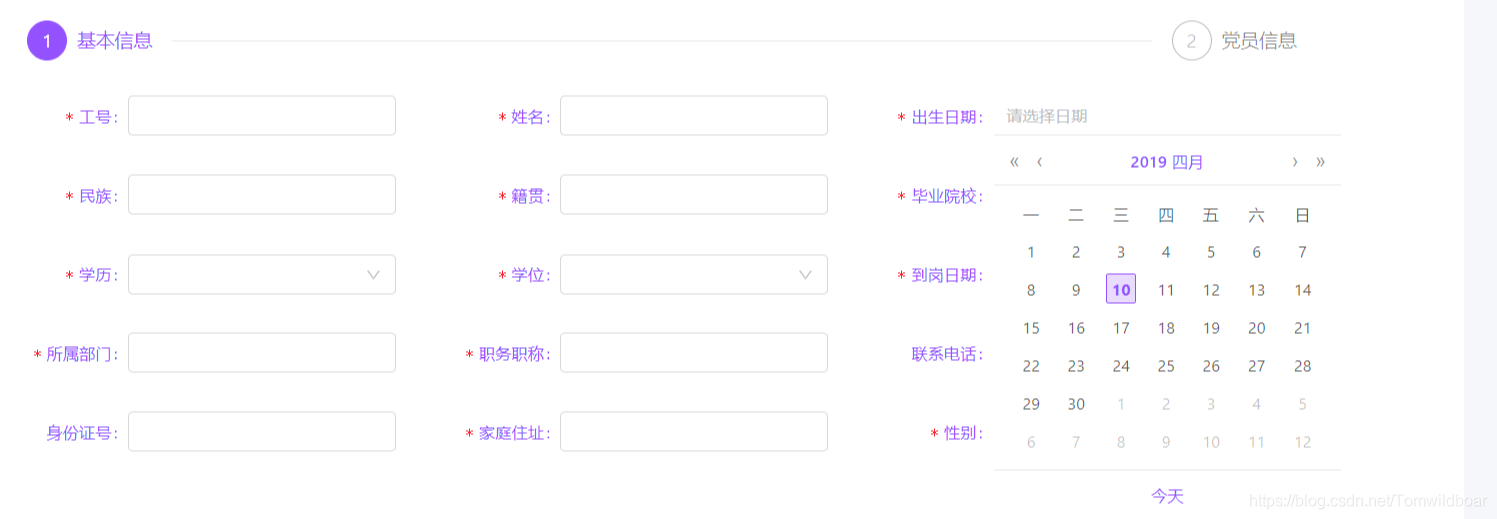
这是之后的效果

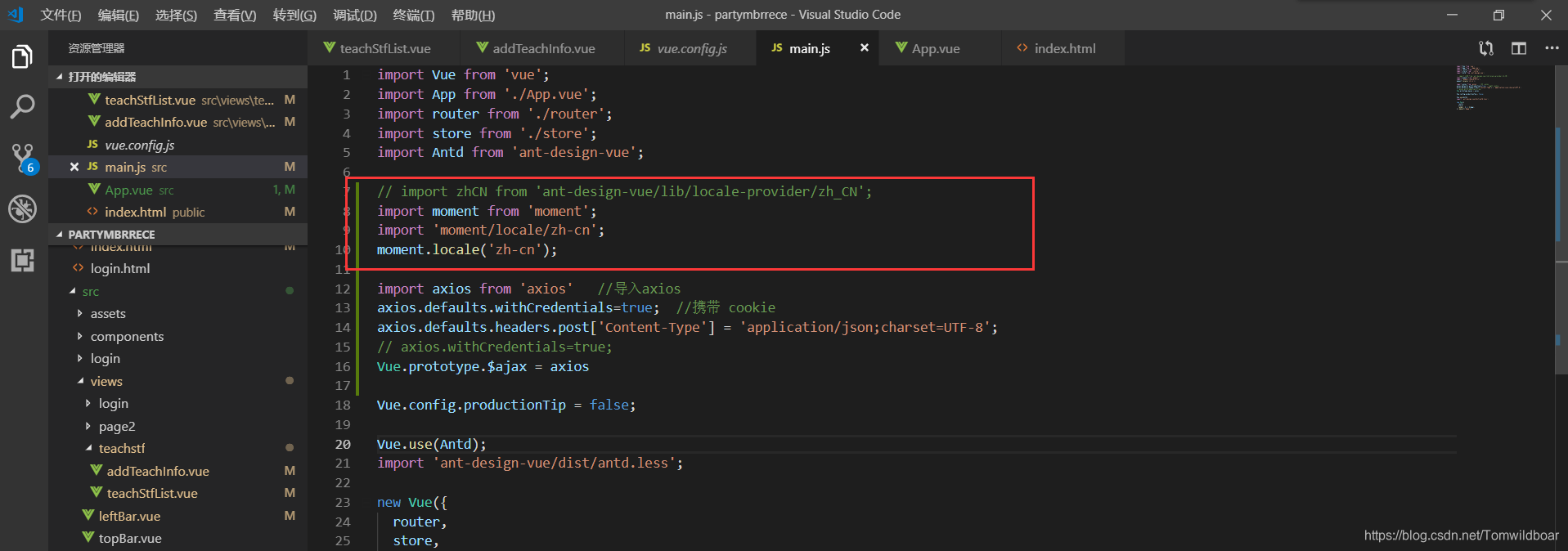
第一步:根据官方文档导入下面的代码(你可以放在使用日期选择框的界面也可以放在main.js里面)
// import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN';
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');

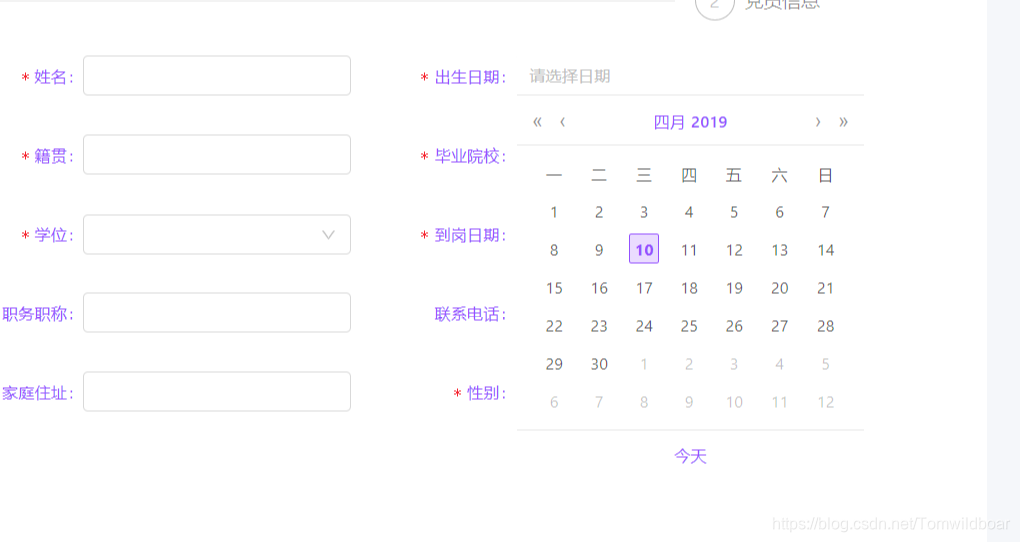
当你再次刷新页面的时候以为没问题了,但是你看到了什么?WTFK

第二步:对上一步进行一个改善
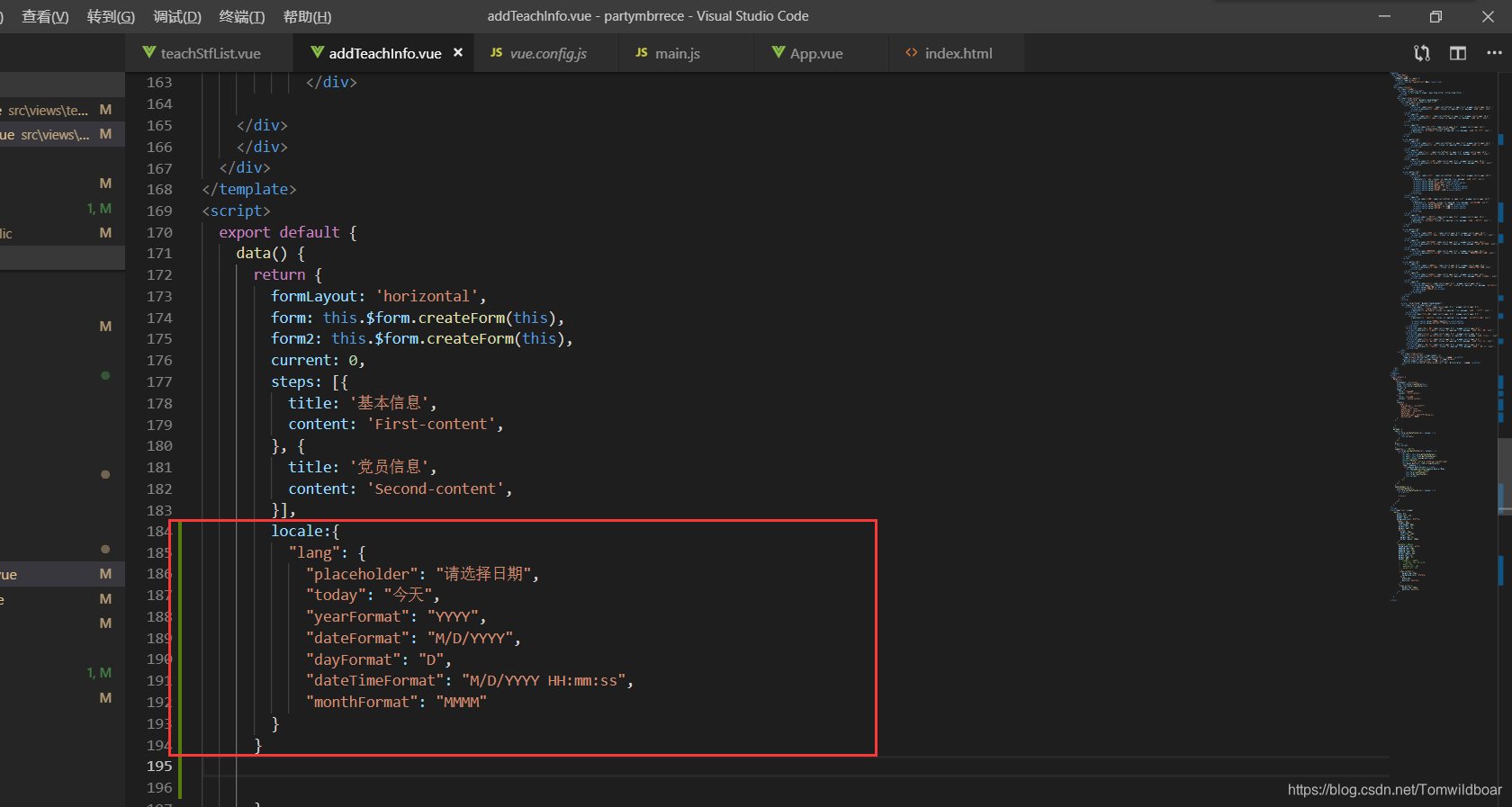
2-1:在你使用日期选择器的页面加入下面的这个变量(变量名随意,我就叫 locale)
locale:{
"lang": {
"placeholder": "请选择日期",
"today": "今天",
"yearFormat": "YYYY",
"dateFormat": "M/D/YYYY",
"dayFormat": "D",
"dateTimeFormat": "M/D/YYYY HH:mm:ss",
"monthFormat": "MMMM"
}
}

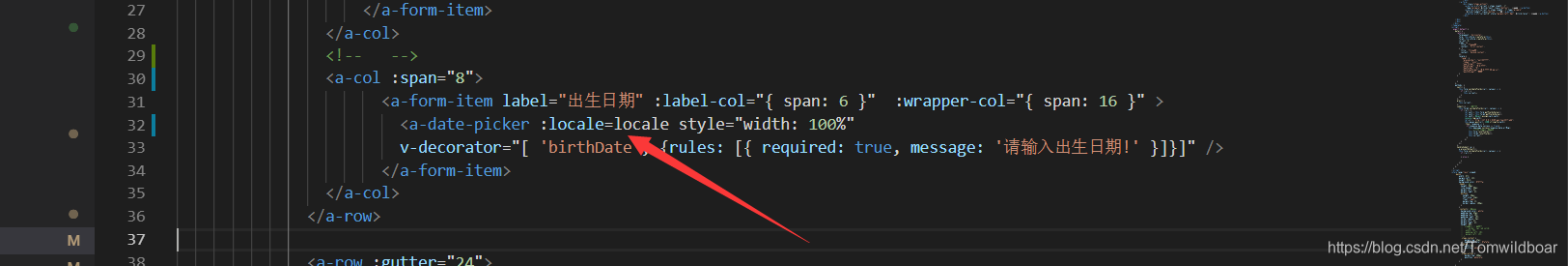
2-2:在你的日期选择框上加上这句代码 :locale=locale

2-3:最终效果

更多配置看这里
locale:{
"lang": {
"placeholder": "请选择日期",
"rangePlaceholder": ["Start date", "End date"],
"today": "今天",
"now": "Now",
"backToToday": "Back to today",
"ok": "Ok",
"clear": "Clear",
"month": "Month",
"year": "Year",
"timeSelect": "Select time",
"dateSelect": "Select date",
"monthSelect": "Choose a month",
"yearSelect": "Choose a year",
"decadeSelect": "Choose a decade",
"yearFormat": "YYYY",
"dateFormat": "M/D/YYYY",
"dayFormat": "D",
"dateTimeFormat": "M/D/YYYY HH:mm:ss",
"monthFormat": "MMMM",
"monthBeforeYear": true,
"previousMonth": "Previous month (PageUp)",
"nextMonth": "Next month (PageDown)",
"previousYear": "Last year (Control + left)",
"nextYear": "Next year (Control + right)",
"previousDecade": "Last decade",
"nextDecade": "Next decade",
"previousCentury": "Last century",
"nextCentury": "Next century"
},
"timePickerLocale": {
"placeholder": "Select time"
}
}