1 Vue简介
1.1 什么是Vue
Vue是一套用于构建用户界面的前端框架
构建用户界面:
用Vue往页面中填充数据非常方便。
前端开发者最主要的工作就是为网站的使用者构建美观、舒适、好用的网页。
框架:
一套现成的解决方案
vue全家桶:vue(核心库)、vue-router(路由方案)、vuex(状态管理方案)、vue组件库(快速搭建页面UI效果的方案)
辅助vue开发的一系列工具:vue-cli:npm全局包,一键生成工程化的vue项目,基于webpack,大而全
vite:npm全局包,一键生成vue项目,小而巧
vue-devtools:浏览器插件,辅助调试工具
vetur:vscode插件,提供语法高亮和智能提示
vue_24">1.2 vue的特性
vue框架的特性主要体现在:
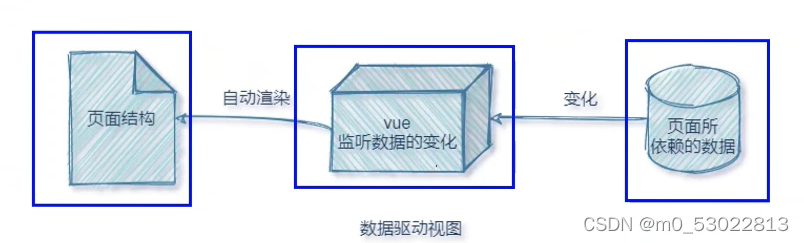
1.数据驱动视图
使用vue的页面中,vue会监听数据的变化,自动重新渲染页面的结构(数据驱动视图是单向的数据绑定)
数据发生变化,页面会自动重新渲染2.双向数据绑定
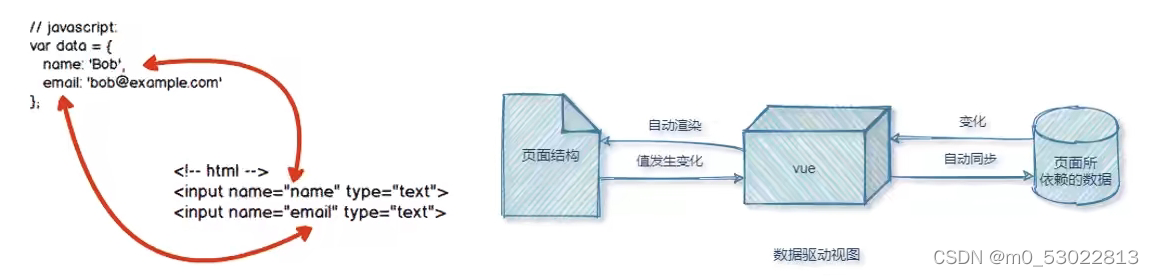
在填写表单时,双向数据绑定可以辅助开发者在不操作dom的前提下自动把用户填写的内容同步到数据源,开发者不用再手动操作dom
1.3 MVVM
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。

它把每个HTML页面拆分成三个部分:
Model:当前页面所渲染的DOM结构。
View:当前页面渲染时所依赖的数据源。
ViewModel:vue实例,MVVM的核心。
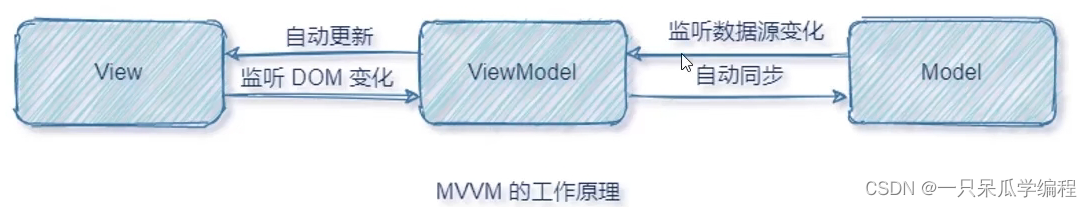
1.3.1 MVVM的工作原理
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被ViewModel监听到,VM会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被VM监听到,VM会把变化过后最新的值自动同步到Model数据源中。
vue_48">1.4 vue的版本
当前,vue 共有3个大版本,其中:
2.x版本的vue是目前企业级项目开发中的主流版本
3.x版本的vue 于 2020-09-19发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x版本的vue只乎被淘汰,不再建议学习与使用
vue2.x中绝大多数的API与特性,在vue3.x中同样支持。同时,vue3.x中还新增了3.x所特有的功能、并废弃了某些2.x中的旧功能
新增的功能例如:
组合式API、多根节点组件、更好的 TypeScript支持等废弃的旧功能如下:
过滤器、不再支持$on,$off和$once 实例方法等[详细的变更信息,请参考官方文档给出的迁移指南](https://v3.vuejs.org/guide/ migration/introduction.html)