文章目录
- 3.5 模板渲染语法中使用JavaScript表达式
3.5 模板渲染语法中使用JavaScript表达式
在vue提供的模板渲染语法中,除了支持绑定简单的数据值外,还支持JavaScript表达式运算。
用法示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 字符串的拼接 -->
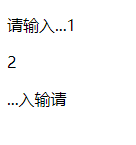
<p>{{ tips + '1' }}</p>
<!-- ok未定义undefined 为false -->
<p>{{ ok ? '1' : '2' }}</p>
<!-- 字符串的反转 -->
<p>{{ tips.split('').reverse().join('') }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
tips: "请输入..."
}
})
</script>
</body>
</html>
在属性绑定中一样可以使用JavaScript表达式。
在使用属性绑定期间,绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
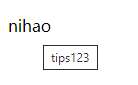
<p :title=" 'tips' + 123 ">nihao</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
tips: "请输入..."
}
})
</script>
</body>
</html>