vuequery_0">vue嵌套路由-query传递参数
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params
main.js 同样通过重定向来显示父路由
//被跳转页 路由加
{
path: '/infomation/:id', //要加上、:id(名称自己定义)
name: 'Infomation',
component: Infomation
}
第一种query方式
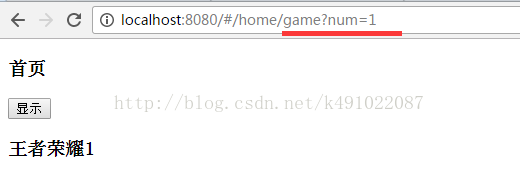
home.vue 通过 query来传递num参数为1,相当与在 url 地址后面拼接参数
1 <template>
2 <div>
3 <h3>首页</h3>
// 方式一
4 <router-link :to="{ path:'infomation', query: { num: 1} }">
5 <button>显示<tton>
6 </router-link>
//方式二 这样写也行
<div @click="$router.push(`/infomation/${ite.id}`)"></div>
//第三种
<router-link :to="{ name: 'infomation', params: { num: 1111}}">click to news page</router-link>
9 </div>
10 </template>
vue__thisroutequeryparamsnum__36">infomation.vue 子路由中通过 this.$route.query(params).num 来显示传递过来的参数
<template>
<h3>王者荣耀{{ this.$route.query.num }}</h3>
<h3>王者荣耀{{ this.$route.params.num }}</h3>
</template>
运行后的结果,传递的参数在地址栏中有显示zz