mybatis
华为
分治法
lua __newindex
CET-4
轨道融合仿真
数据仓库
yarn
需求分析
labview
开尔文四线法与电桥
node
单调双端队列
分享
AI绘图
photoshop
深度卷积神经网络
拉格朗日函数
营销电子邮件
vuex
相关文章
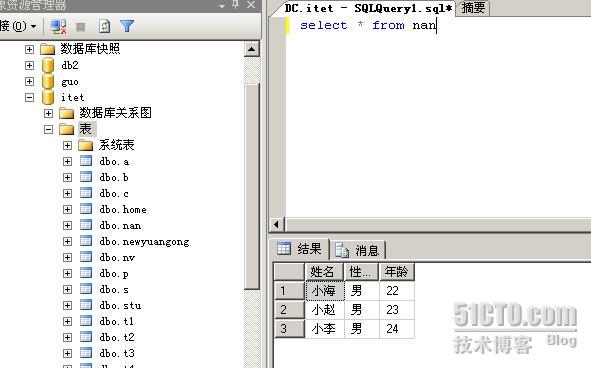
数据库之导入导出和分离附加.十八
一.导入导出。<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />目的:实现各种数据源之间的数据转换。数据库:sql server ,masql ,pracle,access ,…
50道简单易学的家常菜谱(附图) - 健康程序员,至尚生活!
50道简单家常菜——让你得意厨房!(50P) 一:茄汁蘑菇 材料:茄-番茄:茄汁-番茄酱 做法: 1、锅中热少量油,加入两大勺番茄酱,小火翻炒,加…
vue 倒计时 moment 使用格式化
vue 倒计时 moment 使用格式化
使用插件 moment
<template>
<div><p>{{time|timeFormat}}</p><p>{{time|timeFormat(YYYY-MM-DD)}}</p></div></template><script>
import moment from "moment";
export def…
vscode编辑器插件
Bracket Pair Colorizer View In Browser Prettier - Code formatter *************** esline辅助格式化插件 Chinese (Simplified) Language Pack for Visual Studio Code 之前软件使用的插件
ubuntu9.10 网络管理小程序 bug
2019独角兽企业重金招聘Python工程师标准>>> ubuntu 9.10刚出来就装了,启动稍微慢了点,不过运行却很流畅。 用到现在唯一遇到的bug就是无法ADSL拨号,记录下最简单的两种方法: 一、使用新版的NetworkManager 直接引用la…
前端高概率的 面试题
文章目录1.JSONP原理.....数组快速去重 数组扁平化2. cookie、sessionStorage、localStorage的区别3.link和a标签区别4 vue中的跨域问题5 webpack面试题6 浏览器与服务器的交互原理7 什么是CSS盒模型 >>> -IE盒模型和W3C盒模型8 A解释一下闭包,B为什么要使…