问题一:
执行npm run build的时候
 导致以上报错的原因是compression-webpack-plugin这个插件的版本过高;
导致以上报错的原因是compression-webpack-plugin这个插件的版本过高;
解决方法是卸载掉高版本安装低版本,执行命令如下:
npm uninstall compression-webpack-plugin
npm install compression-webpack-plugin@3.1.0 --save-dev
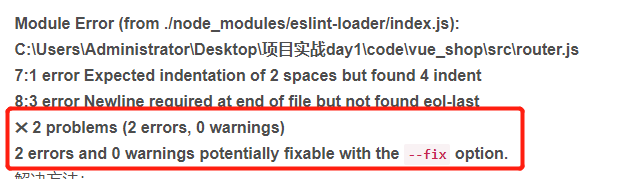
问题二:
执行npm run serve 或者是npm run build的时候

导致以上问题的原因是eslint导致的(个人猜测)
解决方法:
①、在项目中找到eslintrac.js

②、注释掉标注的代码即可,亲试有效


