父子组件的传值
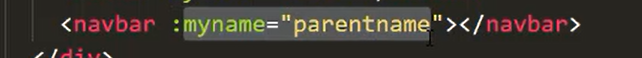
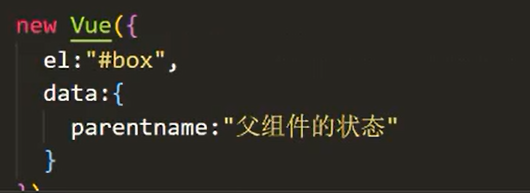
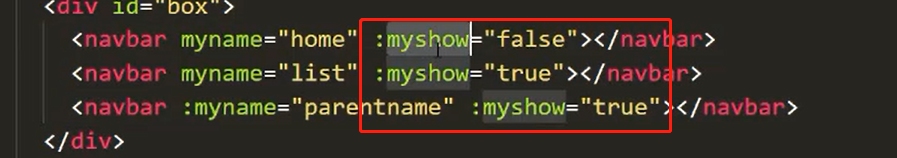
父传子
props 来接收父组件传来的数据

传父组件的data状态,只需要动态绑定就可以了


父传子的时候如果是变量别忘了进行动态绑定

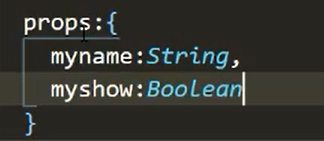
属性验证

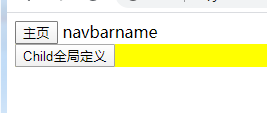
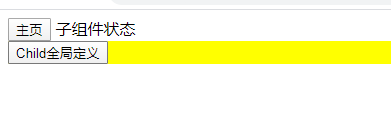
子传父



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src='./vue.js'></script>
<body>
<div class="box">
<navbar></navbar>
</div>
</body>
<script>
//全局组件
Vue.component("navbar",{
template:`
<div>
<button>主页</button>
{{navbarname}}
<Child @func="handleback($event)"></Child>
</div>
`,
data(){
return{
navbarname:"navbarname"
}
},
methods:{
handleback($event){
this.navbarname = $event
}
}
})
Vue.component("Child",{
template:`
<div style="background:yellow">
<button @click="changeState()">Child全局定义</button>
</div>`,
data(){
return{
childname:"子组件状态"
}
},
methods:{
changeState(){
this.$emit("func",this.childname)
}
}
})
new Vue({
el:".box"
})
</script>
</html>
ref通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src='./vue.js'></script>
<body>
<div class="box">
<input type="text" ref="mytext">
<button @click="handleAdd">add</button>
</div>
</body>
<script>
new Vue({
el:".box",
data:{
},
methods:{
handleAdd(){
console.log(this.$refs.mytext.value)
}
}
})
</script>
</html>