动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.js"></script>
<div id="app1">
<ul>
<li><a @click="who='home'"><home></home></a></li>
<li><a @click="who='list'"><list></list></a></li>
<li><a @click="who='shop'"><shop></shop></a></li>
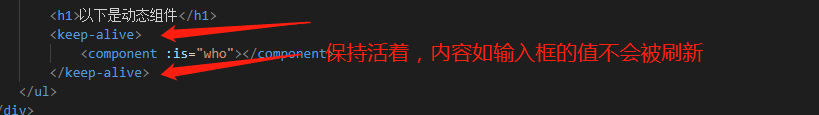
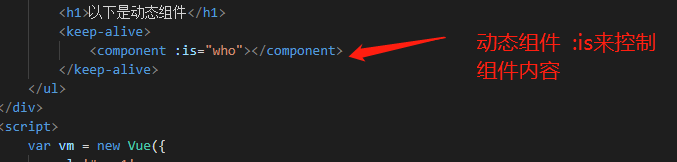
<h1>以下是动态组件</h1>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</ul>
</div>
<script>
var vm = new Vue({
el:'#app1',
data:{
who:'home'
},
components:{
"home":{
template:`<div>标题组件<input type='text'></div>`
},
"list":{
template:`<div>购物车组件</div>`
},
"shop":{
template:`<div>商品组件</div>`
},
}
})
</script>
</html>