参数传递以及重定向
通过前端url传递参数,对应的路径添加params接收,显示参数
Main.vue
vue"><el-menu-item index="1-1">
<router-link v-bind:to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
</el-menu-item>
index.js
children:[
{
path:"/user/profile/:id",
name:"UserProfile",
component:UserProfile
}
为了方便对接router,所以设定了一个名字,使用路径看着可能会清楚点
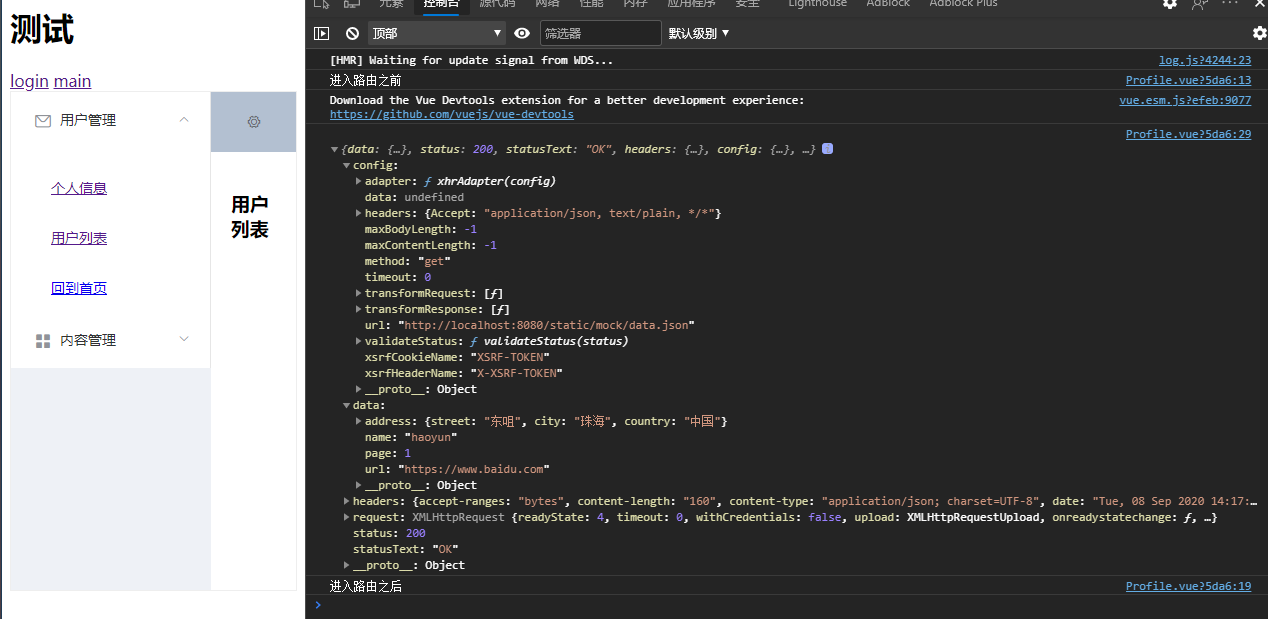
Profile.vue
vue"><template>
<div>
<h1>个人信息</h1>
{{$route.params.id}}
</div>
</template>
不能放在根目录下,要不然会报错,注意是route,不是router
另一种编写方式
children:[
{
path:"/user/profile/:id",
name:"UserProfile",
component:UserProfile,
props:true
}
允许绑定
vue"><template>
<div>
<h1>个人信息</h1>
{{id}}
</div>
</template>
<script>
export default {
props:['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
绑定在id上
重定向
vue"><el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
添加一个跳转路径为goHome,作用跳转回首页
{
path: "/goHome",
redirect:"/main"
}
加一条路由,直接redirect就是重定向的意思

跳转回/main