404和路由钩子
参数传递
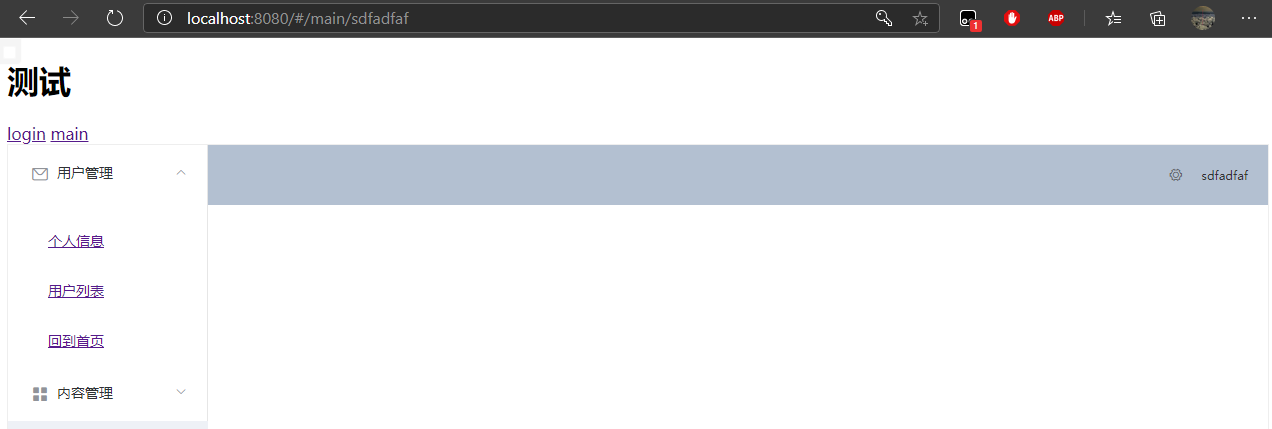
将Login界面的用户名显示到main页面
先从Login界面,转发时加上用户名输入框的数据
vue"><el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
this.$refs[formName].validate((valid)=>{
if(valid){
/*如果引用成功了,会去router中push到main,这种方式称为编程式导航*/
this.$router.push("/main/"+this.form.username);
}
这样push过去的就是/main/username,账号的数据
index.js
export default new Router({
routes: [
{
path: '/main/:name',
component: Main,
props:true,
/main的时候会传递name参数
在Main.vue接收就行
vue"><script>
export default {
props:['name'],
vue"><el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>{{name}}</span>
</el-header>
{{name}}接收


通过url传递过来账户的数据
路由模式
两种路由模式
hash :路径带#号
history:路径不带#号
只要设置一个模式就行
index.js
export default new Router({
mode:"history",
设置一个模式,写法注意时mode,history要加双引号

显示的url就不带#号
跳转404
要安装axios、webpack、router、elementui
404就是找不到而已,也写一个组件,路由绑定一下就行,跟放的顺序没什么关系
,{
path: "*",
component: NotFound
}
]

钩子函数与异步请求
类似于过滤器,通过加方法能传递数据
Profile.vue
vue"><template>
<div>
<h1>个人信息</h1>
{{id}}
</div>
</template>
<script>
export default {
props:['id'],
name: "UserProfile",
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前");
next(vm => {
vm.getData();
});
},
beforeRouteLeave:(to,from,next)=>{
console.log("进入路由之后");
next();
},
methods:{
getData:function () {
this.axios({
method:"get",
url:"http://localhost:8080/static/mock/data.json"
}).then(function (response) {
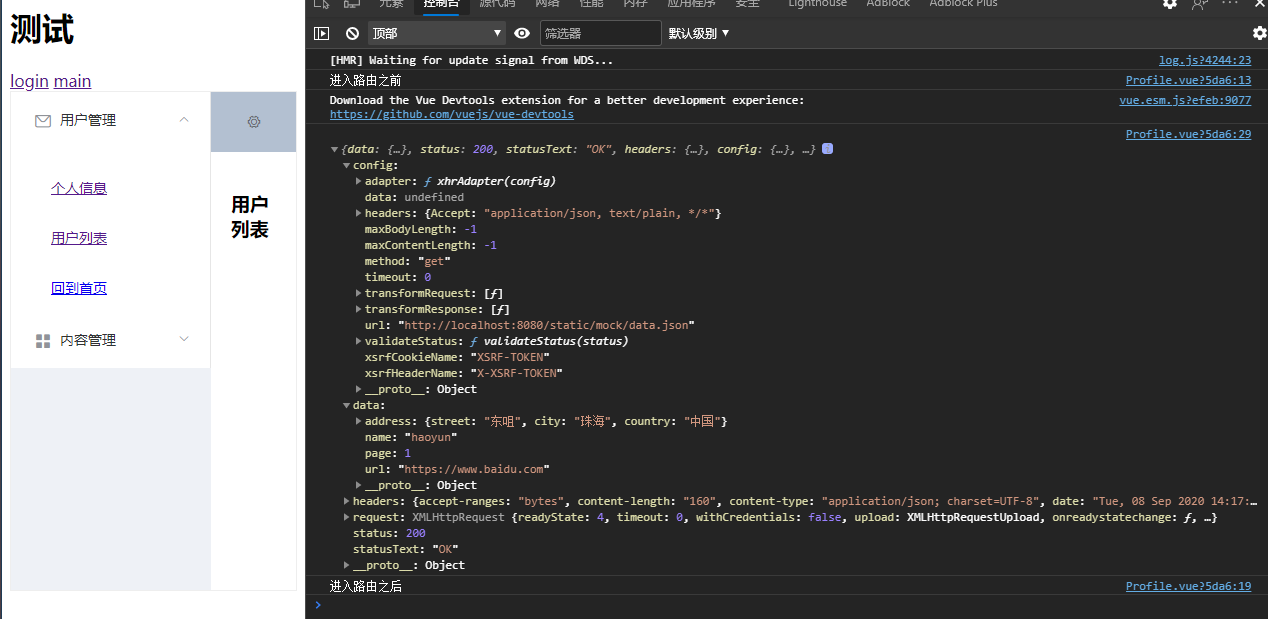
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from "../Views/user/List"
import UserProfile from "../Views/user/Profile"
import NotFound from "../NotFound";
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
Vue.use(Router)
export default new Router({
mode:"history",
routes: [
{
path: "*",
component: NotFound
},
{
path: '/main',
component: Main,
props:true,
children:[
{
path:"/user/profile/:id",
name:"UserProfile",
component:UserProfile,
props:true
},{
path:"/user/list",
component:UserList
},{
path: "/goHome",
redirect:"/main"
}
]
},{
path: '/login',
component: Login
}
]
})
加入axios,加入方法可以去官网看


将json的数据打印到了cosole