前言
vue.js是一套构建用户界面的渐进式框架,其目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
vuejs_4">vue.js安装
1.从官网上下载后直接通过<script></script>标签引入。
官网地址:vue官网,我引用的是开发版本,与生产版本相比,开发版本包含完整的警告和调试模式。
2.直接链接到CDN,也可以进行访问。
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
node.js安装
给大家一个网址:
链接:https://pan.baidu.com/s/1Dy8LGj05E_CDdUf_9IZcaA
提取码:yq1a
复制这段内容后打开百度网盘手机App,操作更方便哦
里面是小编上传的node.js文件,大家可以下载进行安装,安装的过程中一路next即可,中间可以更改安装路径,更改之后记一下自己的安装路径。我的安装路径是D:\nodejs。
提示安装完成之后,打开cmd命令窗口,输入node -v和npm -v,如图所示:

这里有一个cnpm(npm的国内淘宝镜像),如果npm安装失败的话,可以安装cnpm,在命令行中输入npm install -g cnpm –registry=http://registry.npm.taobao.org,等待安装完成。
环境配置
1.配置npm安装的全局模块所在的路径以及cache的路径为node.js的安装路径,在安装node.js的文件夹下创建两个文件夹,如下图:

2.打开cmd命令窗口,输入(注意修改路径为自己的路径):
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
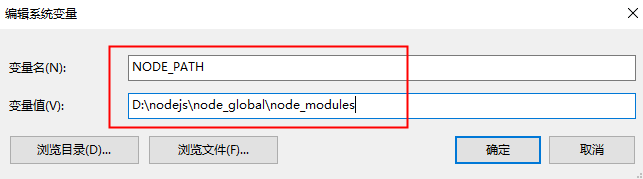
3.设置环境变量,右击此电脑→属性:


把Path的路径修改为自己创建的路径:

4.在cmd命令窗口中输入如下命令进行模块的全局安装( -g是全局安装的意思):
npm install express -g
vuecli_50">安装vue-cli脚手架
脚手架2的安装方式:在命令行中输入npm install -g vue-cli,等待安装完成。
脚手架4的安装方式:在命令行中输入npm install -g @vue/cli,等待安装完成【2020年8月30日更新】。
创建项目
脚手架4创建项目的方式:在cmd命令中运行命令vue create firstVue(更多关于脚手架4创建项目的内容请点击:vue-cli4新建项目及分环境打包),以下是脚手架2创建项目的方式【2020年8月30日更新】。
在cmd命令中运行命令vue init webpack firstVue:

之后会出现一些对于文件的描述,默认回车即可,然后等待文件的创建,如果创建完成,去安装目录下可以找到刚刚创建的文件。
文件目录如下:

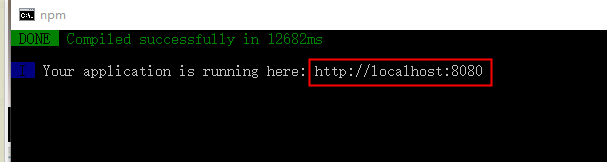
安装完成之后就可以运行项目了,在cmd命令中,在项目目录下,输入npm run dev,就会运行了。

浏览器中输入如下网址,出现如下界面即安装完成。

注:项目的创建和运行也可以在vscode中运行。