介绍
为了提高浏览器页面响应速度,在功能的开发中,应该尽量避免创建多个页面,因为浏览器在页面的跳转过程中会先删除之前的界面,然后重新渲染新加载界面上的DOM元素,这一过程中会给浏览器造成很大的压力。这样就有了SPA。
SPA全称是single page application,即单页面应用程序,在一个完成的应用或者站点中。只有一个完整的HTML页面,这个页面有一个容器,可以把需要加载的代码插到该容器中。
Vue.js路由允许我们通过不同的URL访问不同的内容,实现SPA。
SPA_7">SPA实现步骤
1)引入对应的vue-router.js文件;
2)显示组件:<router-view></router-view>来渲染不同的组件;
3)创建各个组件;
4)配置信息(路由词典);
5)创建路由表对象(语法标准);
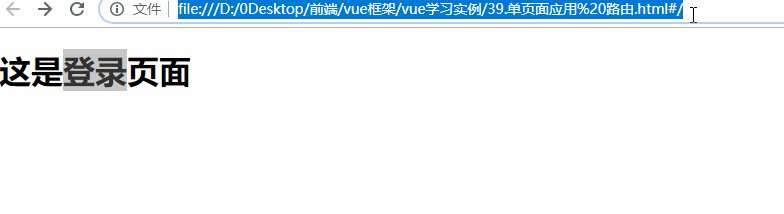
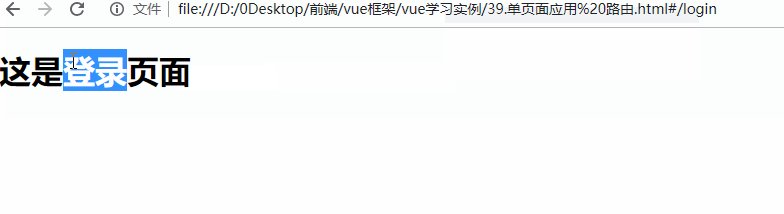
7)测试:在地址栏中输入对应的不同路由地址,显示不同的组件。
实例展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>单页面应用 路由</title>
</head>
<body>
<div id="app">
<!-- 2.显示不同组件的信息 -->
<router-view></router-view>
</div>
<script src="vue.js"></script>
<!-- 1.引入路由插件 -->
<script src="vue-router.js"></script>
<script>
// 3.创建多个组件
var testLogin = Vue.component("login",{
template:`
<div>
<h1>这是登录页面</h1>
</div>
`
});
var testRegister= Vue.component("register",{
template:`
<div>
<h1>这是注册页面</h1>
</div>
`
});
// 4.配置路由词典
// 语法: 请求路径 对应组件 path为空时:相当于指定页面打开时默认加载组件
const myRoutes=[
{path:"",component:testLogin},
{path:"/login",component:testLogin},
{path:"/reg",component:testRegister}
];
// 5.创建路由对象
const myRouter = new VueRouter({
routes:myRoutes
});
// 6.创建Vue对象,并且指定路由对象
new Vue({
router:myRouter,
el:"#app"
})
</script>
</body>
</html>
效果展示

当然,直接在地址栏中修改地址肯定是不常用的,所以,这里还提供了另一种方式:通过router-link来实现跳转。 只需在登录组件下加一行代码即可搞定。
// 3.创建多个组件
var testLogin = Vue.component("login",{
template:`
<div>
<h1>这是登录页面</h1>
<router-link to="/reg">注册</router-link>
</div>
`
});
效果展示