//html 部分代码
<div id="div">
<adiv v-bind:style="componStyle" >
<button>这是一个按钮</button>
<p>这是一个没绑定slot的段落</p>
</adiv >
</div>
<script>
//组件部分
Vue.component('adiv', {
data:
function(){
return{lovingVue:""}
},
//模板内容
template:
`<div >这个红色区域是模板里面div元素<br><br>
</div>`
})
//vue 实例
new Vue({
el:"#div",
data:{
componStyle:{
backgroundColor:"red",
fontSize:"20px",
width:"200px",
height:"200px"},
lovingVue:"好的"},
})
</script>1. 不使用<slot>, 在html 代码部分,自定义元素中间的其他代码不显示
模板中没有添加<slot>,html 代码部分的 <adiv></adiv>自定义元素 中间的其他代码都没有显示,只显示了<adiv></adiv>自定义元素 (这里自定义元素中的 <button> 和 <p> 元素都没有显示出来)
<adiv v-bind:style="componStyle" > <button>这是一个按钮</button> <p>这是一个没绑定slot的段落</p> </adiv >
2. 组件模板部分添加<slot>, html 代码部分的 自定义元素中间的其他代码都显示了
Vue.component('adiv', { data: function(){ return{lovingVue:""} }, template: `<div >这个红色区域是模板里面div元素<br><br> <slot></slot> </div>` })
3. 具名插槽:使用 <slot> 中的 "name" 属性绑定元素
上面的 2 例子中,<slot> 没有使用 "name" 属性绑定元素,是不具名插槽;
这个例子中,使用使用 <slot> 中的 "name" 属性绑定元素。
例子解析:
在 html 部分的<button> 元素使用 slot 属性:<button slot="btn">
在 vue组件部分添加<slot> 并使用 name 属性: <slot name="btn">
html 部分代码
<div id="div"> <adiv v-bind:style="componStyle" > <button slot="btn">这是一个按钮</button> <p>这是一个没绑定slot的段落</p> </adiv > </div>组件部分代码
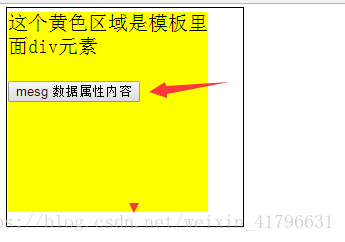
Vue.component('adiv', { ... }, template: `<div >这个红色区域是模板里面div元素<br><br> <slot name="btn"></slot> </div>` })网页渲染效果:
和具名插槽绑定的<button>元素显示出来了。
但是由于 <p> 元素没有绑定slot,所以,"<p>这是一个没绑定slot的段落</p>" 这个内容没有显示
4. 具名插槽和不具名插槽同时使用
此时添加一个没有 "name" 属性的不具名插槽。
现在html 里面的所有代码都显示出来了。
Vue.component('adiv', { .... }, template: `<div >这个红色区域是模板里面div元素<br><br> <slot name="btn"></slot> <slot></slot> //添加了一个不具名插槽 </div>` })