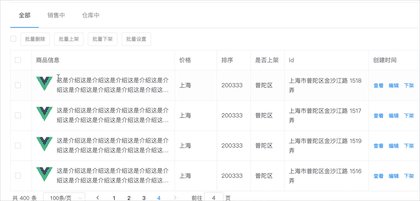
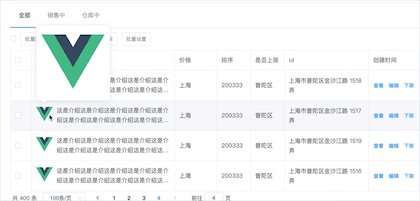
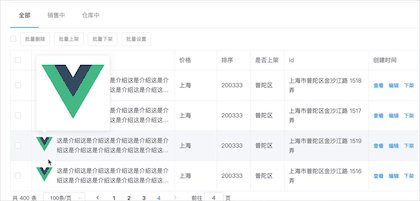
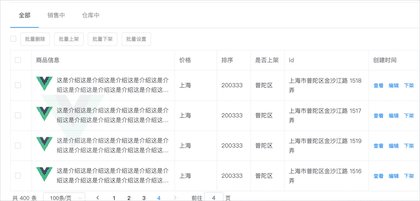
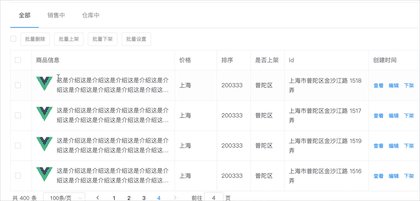
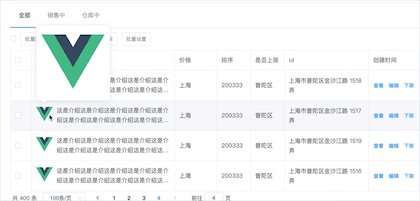
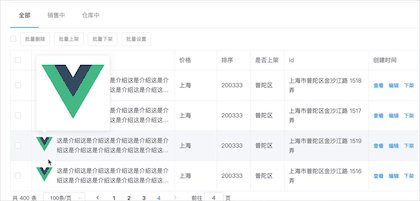
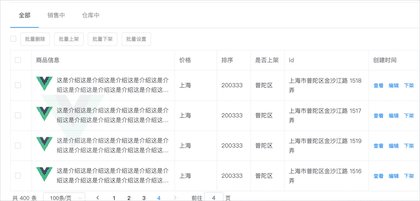
效果:

插入单张选中放大:
<el-table-column label="商品详情">
<template slot-scope="scope">
<el-popover placement="top-start" title="" trigger="hover">
<img :src="scope.row.product.cover" alt="" style="width: 150px;height: 150px">
<img slot="reference" :src="scope.row.product.cover" style="width: 30px;height: 30px">
</el-popover>
<span>{{scope.row.title}}</span>
</template>
</el-table-column>
插入多张图片:
<el-table-column label="面料图片">
<template slot-scope="scope">
<el-image v-for="(item, index) in scope.row.image_info" :key='index' style="width: 30px; height: 30px" :src="item.image" :preview-src-list="[item.image]"></el-image>
</template>
</el-table-column>