html" title=vue>vue 中从一个路由切换到另一个路由的时候,第一个路由可能有表单信息,但切换到第二个路由时,第一个路由里的组件会被销毁,表单里填写的 value 也会消失,keep-alive 就可以帮我们html" title=缓存>缓存我们不想被销毁的组件。
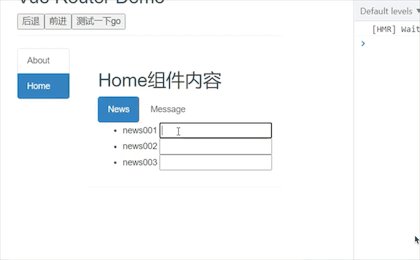
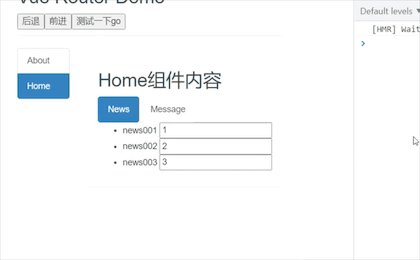
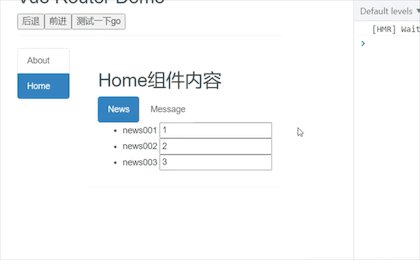
页面效果:

父组件代码:
html"><!-- 如果没有 include 属性,那么就会html" title=缓存>缓存全部子路由组件,这样做是没有必要的,只html" title=缓存>缓存表单组件即可 -->
<keep-alive include=’News‘>
<!-- html" title=缓存>缓存多个组件的写法 -->
<!-- <keep-alive :include=['News','Massage']> -->
<router-view></router-view>
</keep-alive>
被html" title=缓存>缓存组件代码:
html"><template>
<ul>
<li>news001 <input type='text'></li>
<li>news002 <input type='text'></li>
<li>news003 <input type='text'></li>
</ul>
</template>
<script>
export default {
name: "News",
};
</script>
那么问题来了,如果在html" title=缓存>缓存组件开一个定时器,那么切换到其他组件定时器永远不会被销毁,这样运行效率会很低,那么这时候我们需要两个新的生命周期函数 activated 与 deactivated
<script>
export default {
name:'News',
data(){
return {
count:0,
}
},
activated(){
this.timer = setInterval(()=>{
this.count++
},20)
},
deactivated(){
clearInterval(this.timer)
}
}
</script>
