本文完整版:《最棒的 Vue 移动端 UI 组件库 - 特别针对国内使用场景推荐》
Vue 移动端 UI 组件库推荐
- Vant 3 - 有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序
- Cube UI - 滴滴出行移动端 UI 库,质量可靠,标准规范,扩展性强
- VUX - 移动端 UI 组件库,针对微信强势优化
- NutUI 3.0 - 京东移动端 UI 库,面向电商业务场景
- Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发
- Vue UI 组件库与卡拉云
在 Vue 3 正式版发布一段时间后,各大组件库、框架纷纷对 Vue 3 做了支持和优化,特别是 Vue 移动端组件库,有了跨越式的升级。几家头部大厂也全面拥抱 Vue 3 ,陆续发布了支持 Vue 3 的移动端 UI 组件库,非常值得安利一波。本文筛选了国内常用的 Vue 移动端 UI 组件库,选出了 5 款来自国内互联网一线大厂或是商业化较好的企业 / 个人长期维护的免费移动端 UI 库分享给大家。
- Vant 3 - 有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序
- Cube UI - 滴滴出行移动端 UI 库,质量可靠,标准规范,扩展性强
- VUX - 移动端 UI 组件库,针对微信强势优化
- NUTUI 3.0 - 京东移动端 UI 库,面向电商业务场景,支持 Vue3
- Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发,支持 Vue3
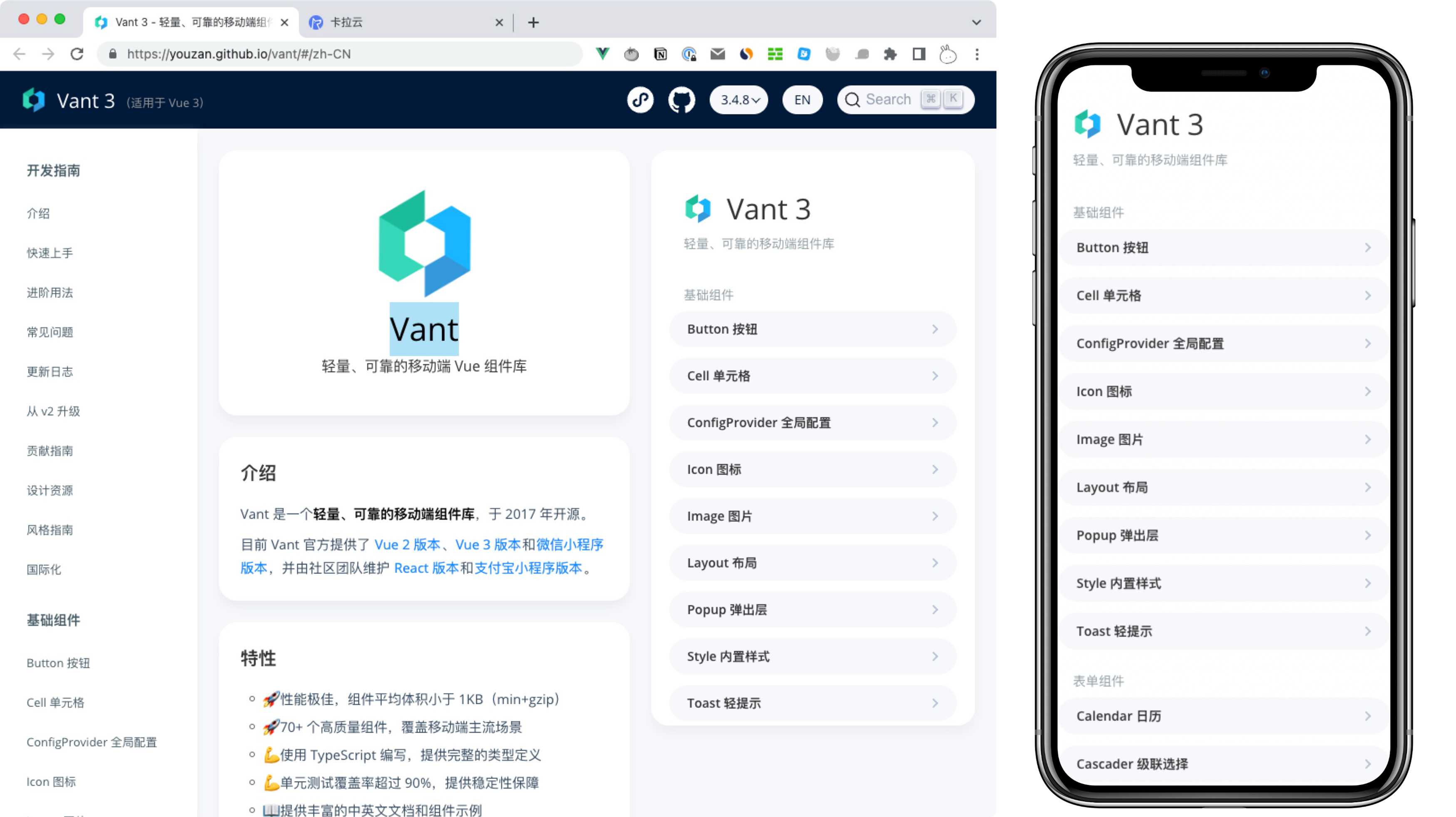
Vant 3 - 有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序

- Github:https://github.com/youzan/vant
首先推荐有赞团队开源的 Vant 3 移动端 UI 组件库,不仅已全面支持 Vue 3 而且还支持微信小程序和支付宝小程序。可以说移动端 UI 组件库王者。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
Vant 3 的性能极佳,组件平均尺寸小于 1KB (min+gzip),内置 65 + 个高质量组件,覆盖了主流使用场景中的多数需求。有 700+ 个主题变量,引入了 Tree-Shaking 可按需引入组件,减小打包体积。
扩展阅读:《5 款最棒的 Vue 倒计时组件库测评推荐》
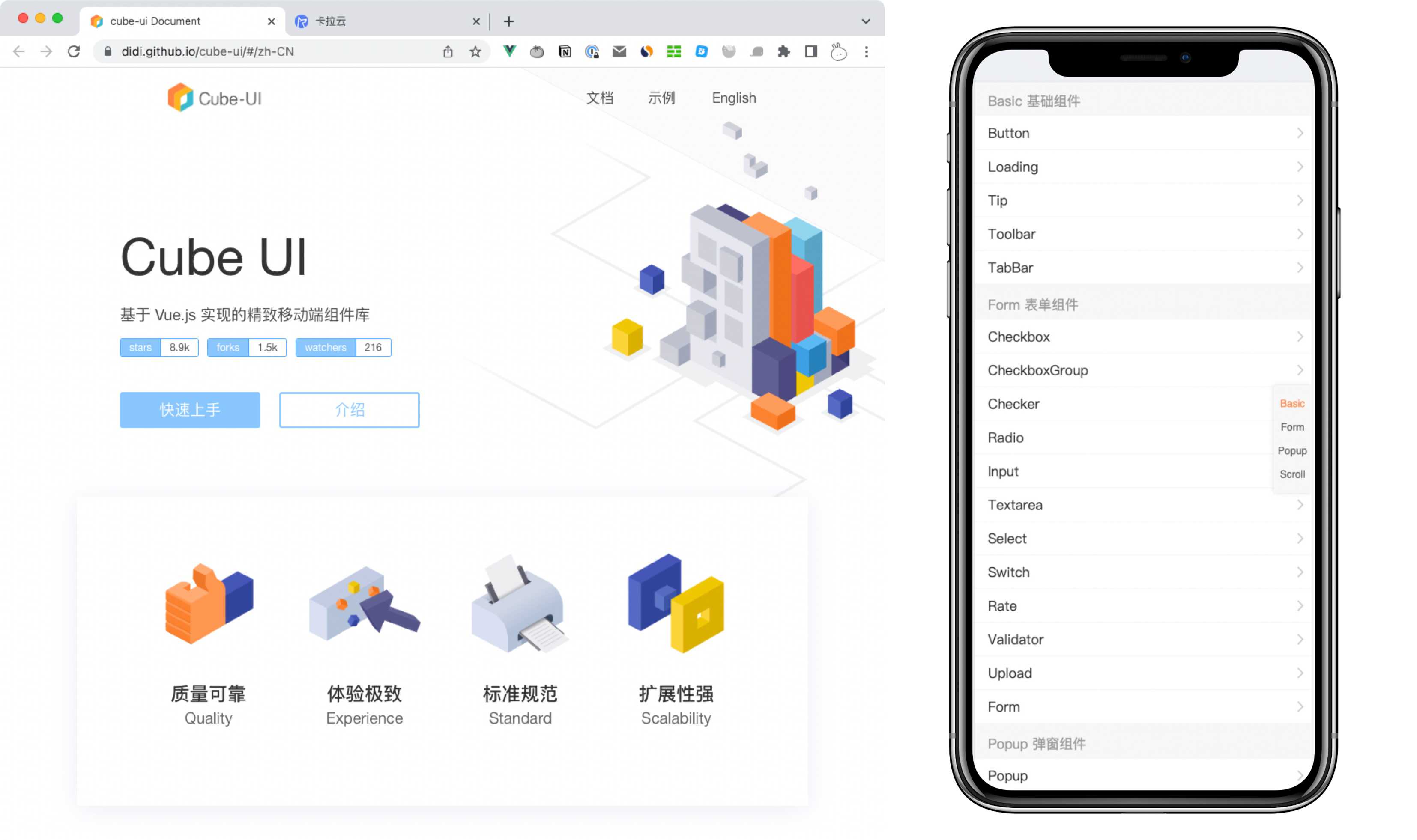
Cube UI - 滴滴出行移动端 UI 库,质量可靠,标准规范,扩展性强

- Github:https://github.com/didi/cube-ui
滴滴团队开源的 Cube UI 移动端 Vue UI 组件库,轻巧趁手。
Cube UI 质量可靠,由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。体验极致,以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
Cube UI标准规范,遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。扩展性强,支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
扩展阅读:《顶级好用的 5 款 Vue table 表格组件测评与推荐》
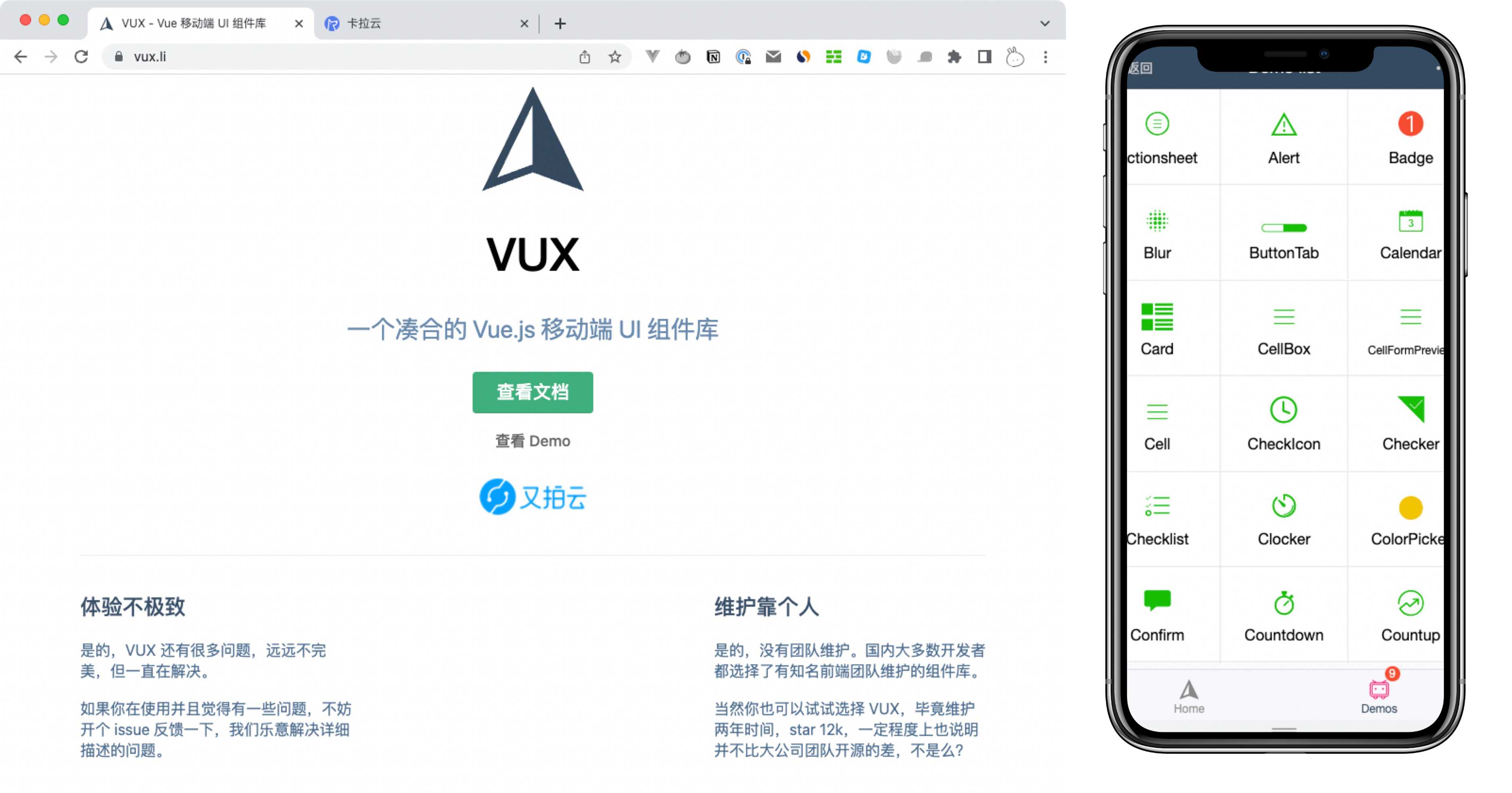
VUX - 移动端 UI 组件库,针对微信强势优化

- Github:https://github.com/airyland/vux
VUX 是一款低调的移动端 Vue UI 组件库,纯靠作者个人兴趣支持,已经维护了5、6年了。主要服务于移动端,对微信友好支持。支持 vux-loader 保证了组件按需使用,不用担心打包体积过大。VUX 并不完全依赖于 WeUI (微信的设计 UI 库),VUX 在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近 WeUI 的设计规范。
扩展阅读:《Element Plus 和 Ant Design Vue 对比测评,哪个更好?》
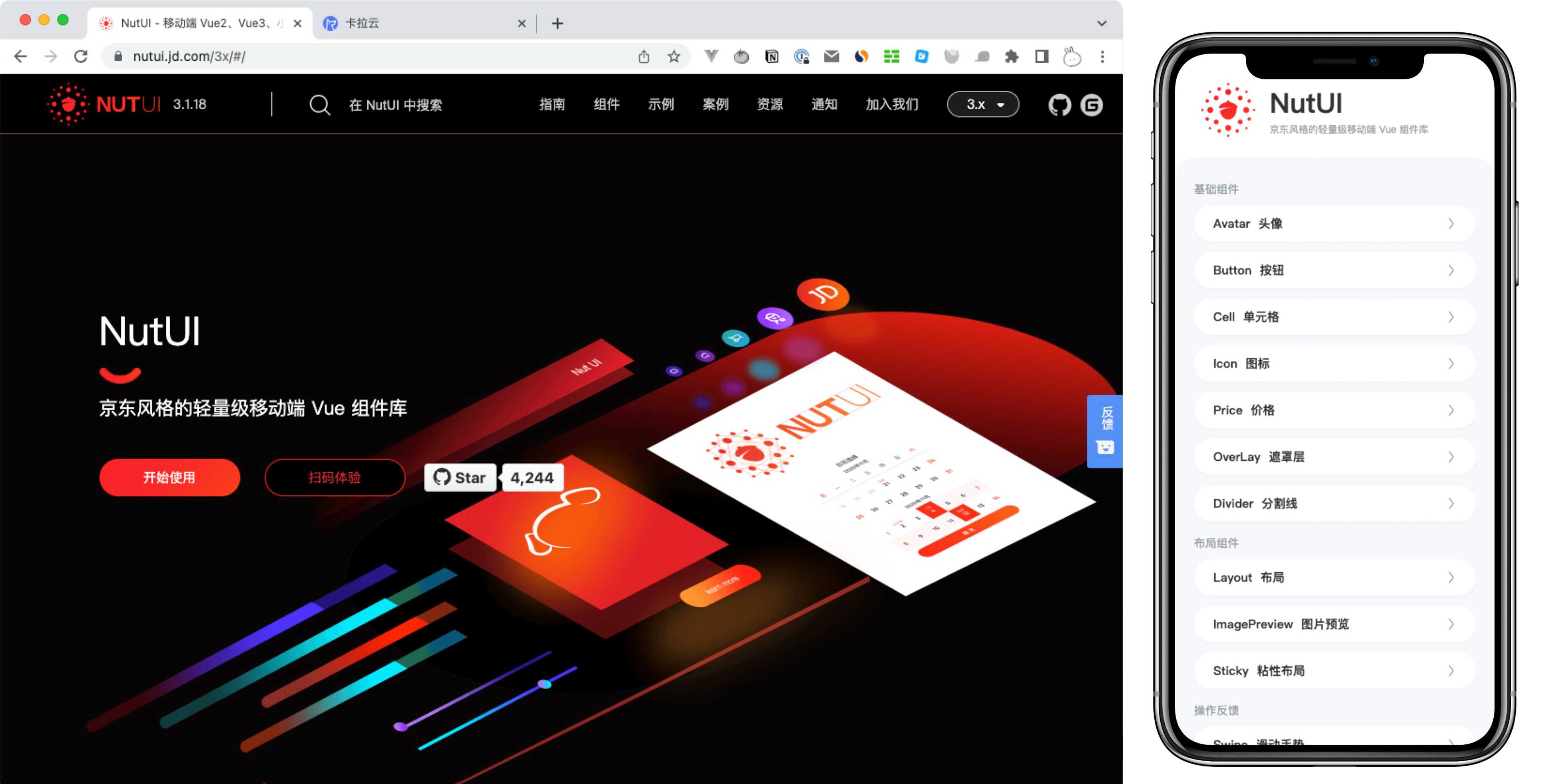
NutUI 3.0 - 京东移动端 UI 库,面向电商业务场景

- Github:https://github.com/jdf2e/nutui
NutUI 3.0 是京东发布的 Vue 3 移动端 UI 组件库。对移动端友好,特别针对移动端电商业务场景优化测试。70+ 高质量 UI 组件,基于京东 APP 10.0 对视觉规范开发,支持按需引用,支持 TypeScript,支持主题定制。可以使用 Vue 语言来编写在 H5、小程序平台上的应用,帮助我们提升开发效率,改善开发体验。
扩展阅读:《最好用的 7 款 Vue 富文本编辑器》
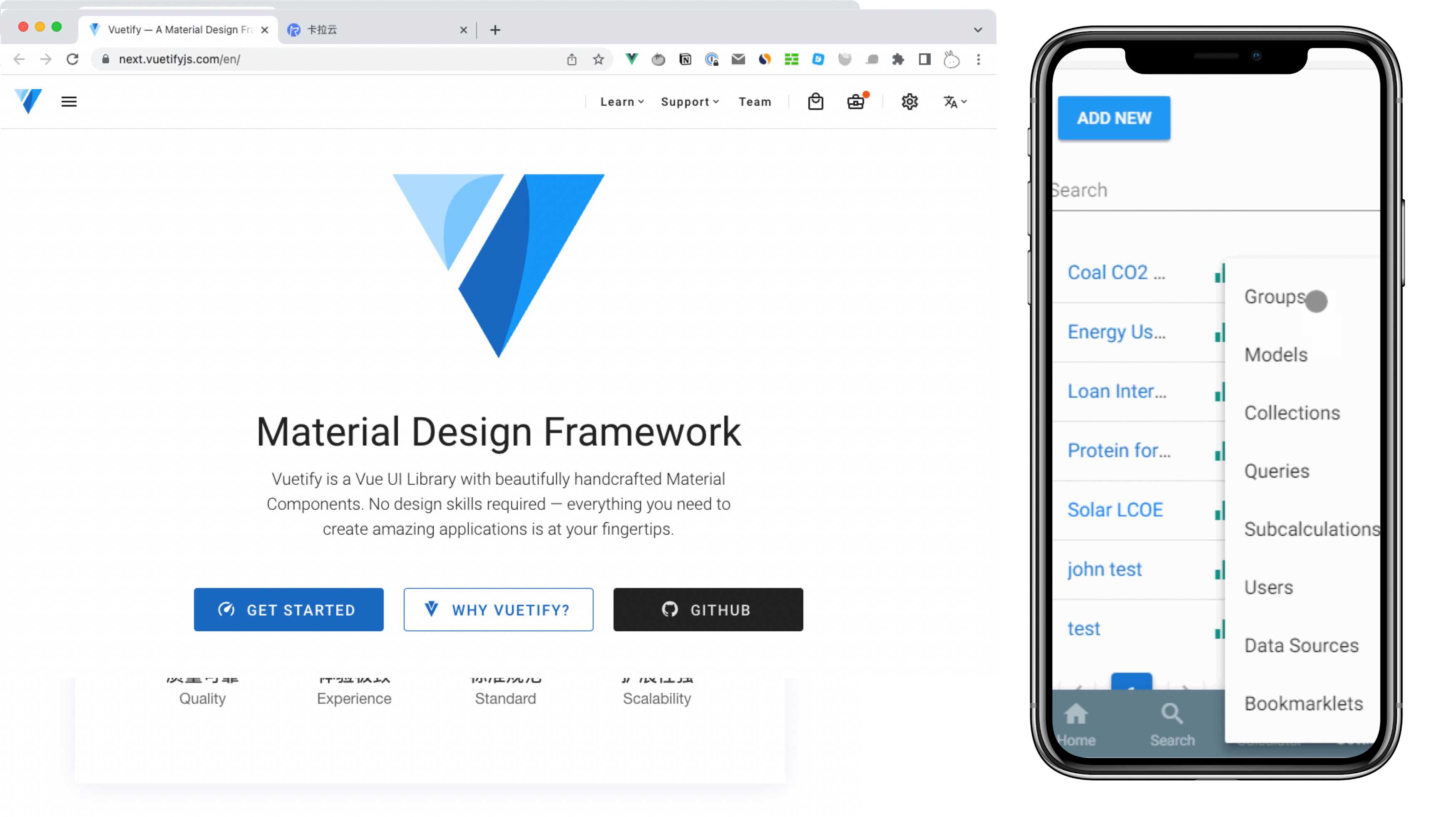
Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发

Vuetify 老牌 Vue UI 组件库,它提供了丰富的常用组件(有超过 100 个组件),适用于多数场景下的使用情况。Vuetify 基于谷歌的 Material Design 样式开发,无需写一行 CSS 就能生成相当整洁清爽的界面功能。Vuetify 支持 PC 端和移动端,对移动端有特别棒的优化,响应式,配置简单,带有响应式网络系统,支持事件处理,支持多种浏览器,甚至连 IE 11 也支持。Vuetify 已经发布支持 Vue 3 的版本,如果正在考虑未来的迁移问题,可放心使用。
扩展阅读:《7 种最棒的 Vue Loading 加载动画组件测评与推荐》
Vue UI 组件库与卡拉云
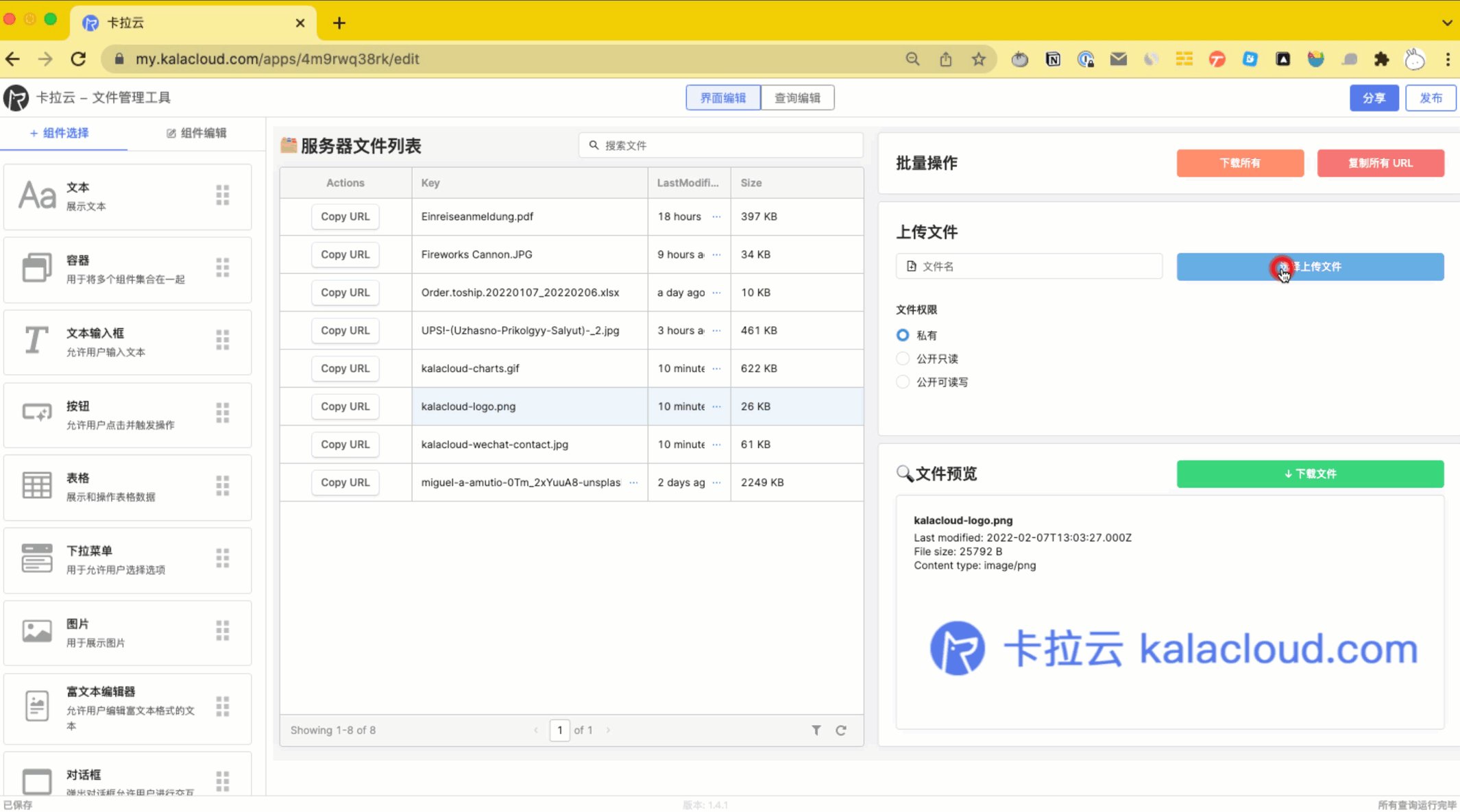
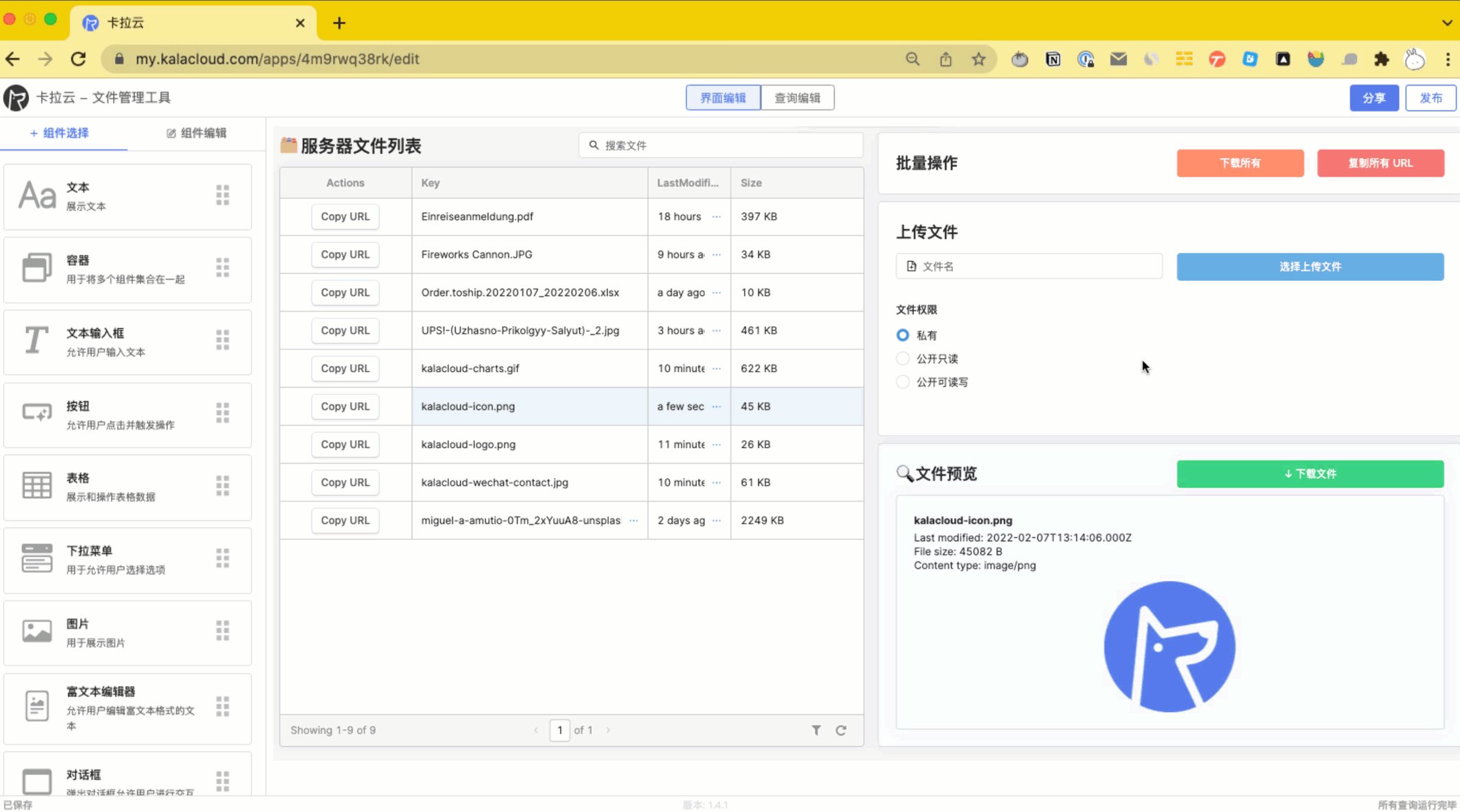
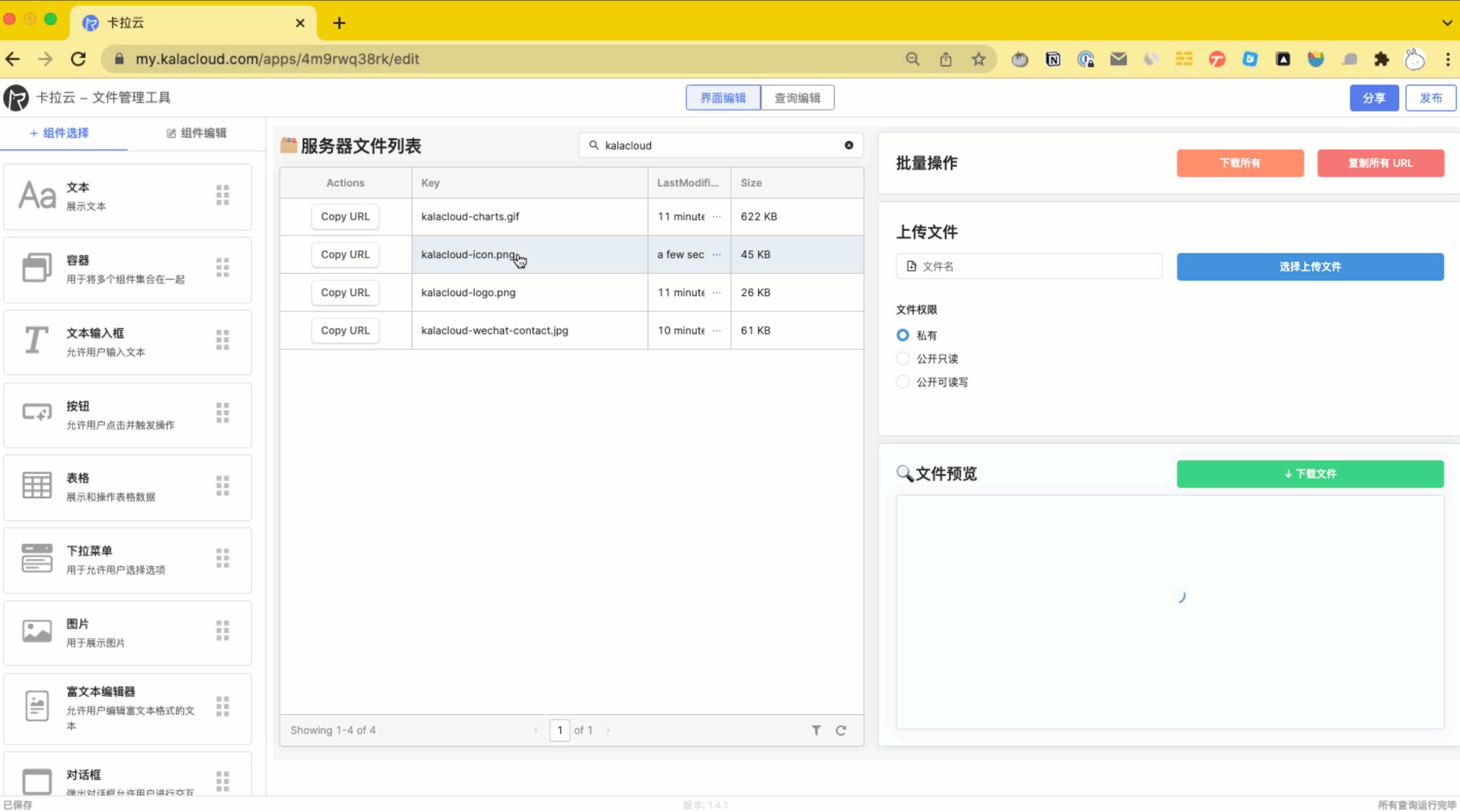
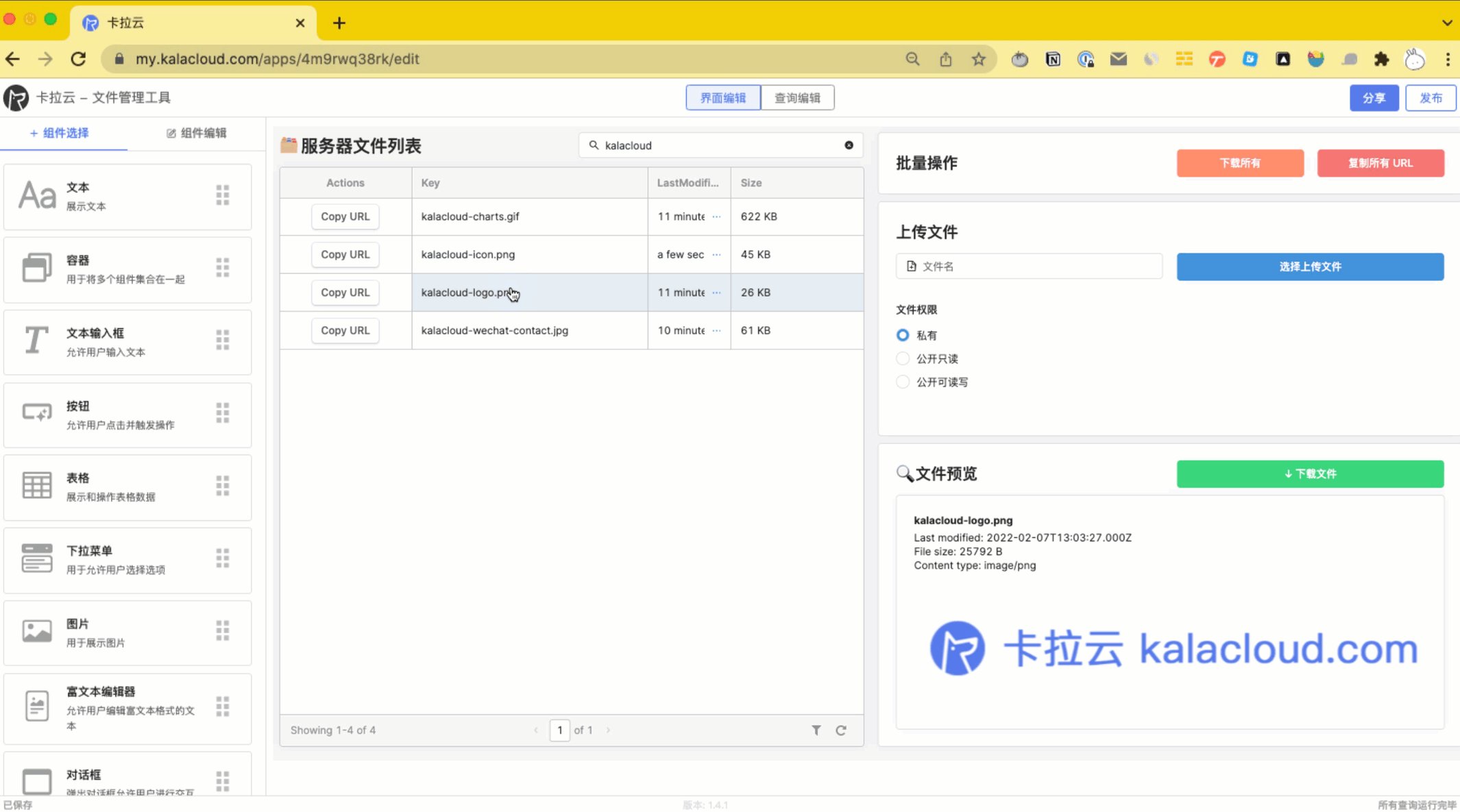
本文介绍了 5 款 Vue 移动端 UI 组件库,虽然这些组件库可以避免我们重复造轮子,但即便如此,前端调试有时也非常令人抓狂。如果不想处理前端问题,推荐使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。

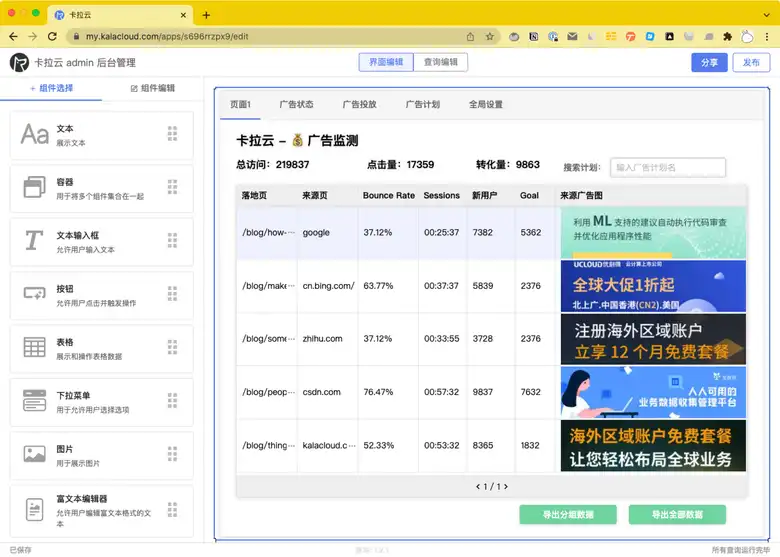
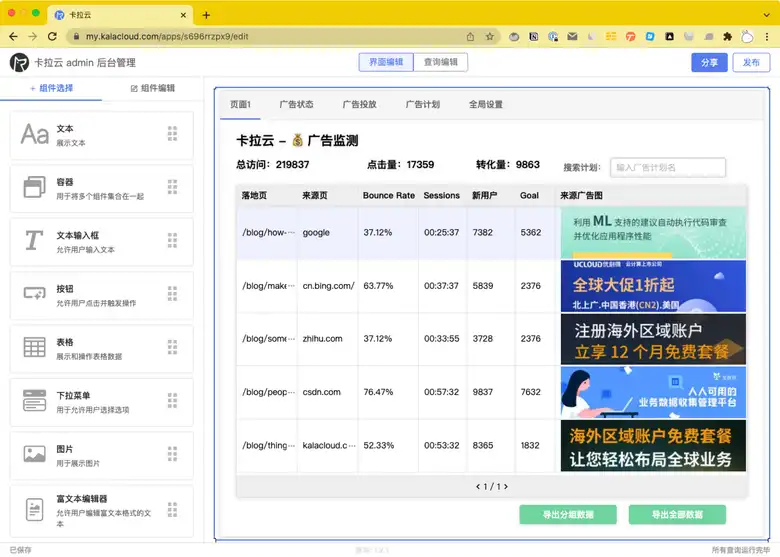
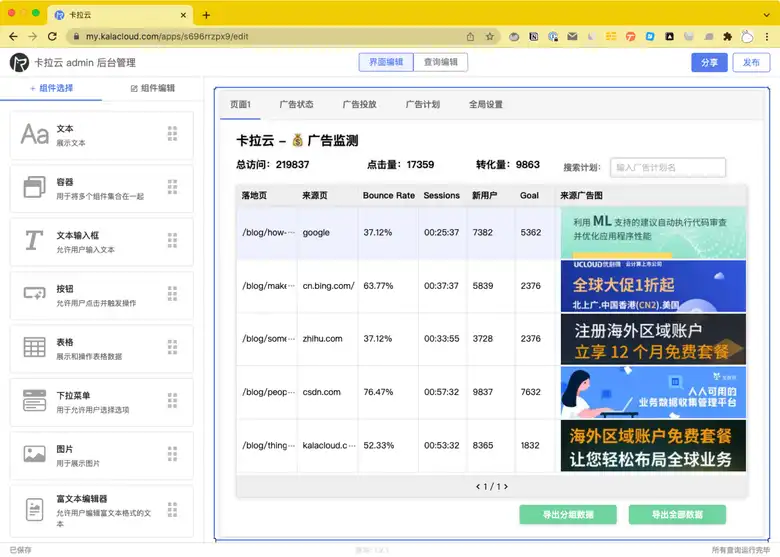
这是用卡拉云搭建的数据库 CURD 后台管理系统,只需拖拽组件,即可在10分钟内完成搭建。查看更多模版
卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入包括 MySQL 在内的常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。立即免费试用卡拉云。
扩展阅读:
- Video.js 使用教程 - 手把手教你基于 Vue 搭建 HTML 5 视频播放器
- 最好的 6 个免费天气 API 接口对比测评
- 12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐
- 最棒的 7 个 Laravel admin 后台管理系统推荐
- Retool 是什么,怎么样? —— Retool 低代码工具测评
- 最好用的 5 个 Vue select 单选多选下拉组件
- 最好用的 7 款 Vue admin 后台管理框架测评