vue-cli 吗" />
vue-cli 吗" />
本文完整版:《Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗》
Vite 与 Vue Cli 对比
- 一、Vite 与 Vue CLI 是什么?
- Vue CLI 的特点
- Vite 的特点
- 二、Vite 和 Vue Cli 区别
- 三、Vite 会取代 vue-cli 吗?尤雨溪在 Twitter 上说
- 四、尤雨溪对 Vite 的总结
- 五、无需配置 Vue 开发环境搭建后台管理工具
尤雨溪在发布 Vite 之后写了一条推,感觉不会在用 webpack 了(Vue-cli 基于 Webpack 开发,并配置了 Webpack 打包规则),Sean 是 Webpack 核心开发者,会一些中文,在尤大这条下面直接感叹。
Vue-cli 一直是 Vue 2 默认官方脚手架工具,Vue-cli 基于 Webpack 开发。Vue 3 发布后,尤大同时发布了 Vite ,那么 Vue 3 同时有两个前端打包工具 Vite 和 Vue CLI,那么他们俩应该怎么选呢?
一、Vite 与 Vue CLI 是什么?
Vue CLI 的特点
Vue 开发者应该无人不知 Vue CLI,他是 Vue 2 最棒的前端构建工具,Vue CLI 基于 Webpack 之上,是 Webpack 的超集。
- Vue CLI 基于 Webpack 构建,配置好了打包规则
- 内置热模块重载的开发服务器
- 有丰富的官方插件合集,站在 webpack 庞大的社区资源上
- 友好的图形化创建和管理 Vue 项目界面

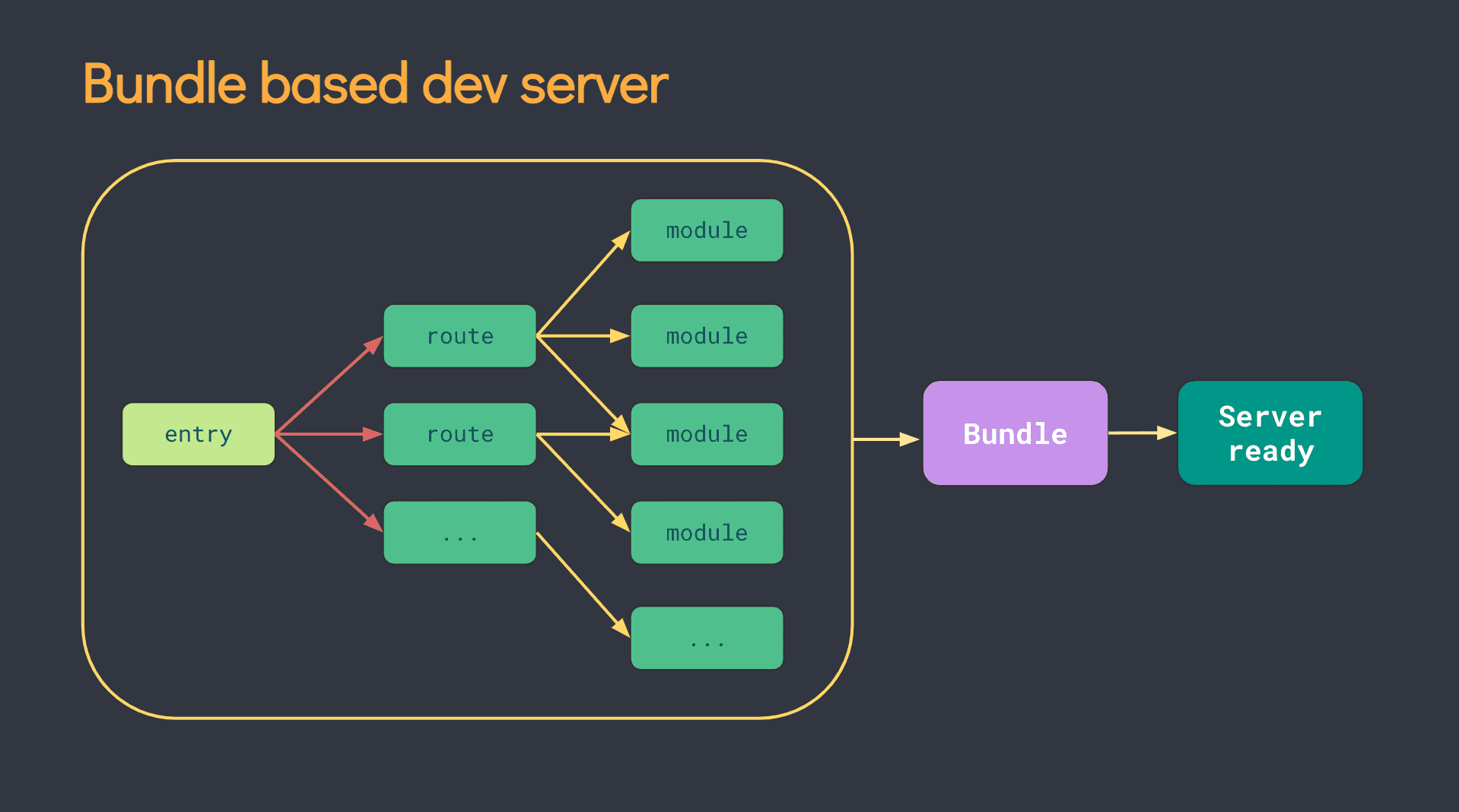
Vue cli 在服务启动之前,要把所有代码打包成 Bundle 再启动服务。这就是为什么启动一些大型项目时,特别慢的原因。这一点上 Vite 做了大幅改善。
Vite 的特点
Vite 是 Vue 团队开发的新一代前端开发与构建工具,Vite 不是基于 Webpack 开发的,他为了解决服务启动慢的问题,Vite 通过一开始将应用中的模块区分为依赖和源码两类,改进了开发服务器启动时间。
- 依赖:大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式。Vite 会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
- 源码:通常包含一些并非直接是 JavaScript 的文件,需要转换,时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
综上,这就是为什么 Vite 启动快的原因。
二、Vite 和 Vue Cli 区别
Vite 是基于原生 ES6 Modules,在生产环境下打包使用的是 Rollup。vue-cli 基于 webpack 封装,生产环境和开发环境都是基于 Webpack 打包。所以两者在生产环境下都是基于源代码文件打包。但在开发环境中,两者有所不同。Vite 在开发环境下,基于原生 ES6 ,无需对代码进行打包,浏览器可以直接调用。所以 Vite 因为基于浏览器的原生功能,省掉了打包过程,在开发环境中体验及其愉快。
vuecli__Twitter__39">三、Vite 会取代 vue-cli 吗?尤雨溪在 Twitter 上说

尤雨溪 Twitter 原文地址
Vue 作者尤雨溪除了在 Twitter 上说,过也在其他地方讲过有关 Vite 的几点:
- Vite 是新一代前端开发构建工具。Vue 官方 Vue 3.0 工具链全面默认推荐 Vite
- vite 与 webpack 两者定位不同。webpack 是一个纯打包工具,vite 是更上层的工具链解决方案,类似(webpack + web 常用配置 + webpack-dev-server)
- Vite 目前 npm 月下载量过百万,已经不再是小众工具,而是一颗冉冉升起的新星。
四、尤雨溪对 Vite 的总结

尤雨溪有关 Vite 总结 Twitter 原文
- 在开发过程中,Vite 是一个开发服务器,根据浏览器的要求编译源文件。无需捆绑,编译后真正做到按需使用。未修改的文件会返回304,所以浏览器根本就不会要求。这就是它启动快、保持快的原因。
- Vite 支持热模块替换,这和 "简单的重载页面 "有本质的区别,在DX方面是天壤之别。Vue组件和CSS HMR是开箱即用的支持,第三方框架可以利用HMR API。
- Vite支持一些webpack启发的功能,比如从js中导入’.css’文件(a la css-loader),基于fs的相对路径引用资产(a la file-loader m在构建过程中只需指定’-base’就能自动处理最终的公共部署路径)。
- Vite通过esbuild支持.(t|j)sx?文件,开箱即用,速度快得惊人,所以即使是TS转码,HMR也是字面上的即时性。
- Vite使用Rollup进行生产构建,内部配置与开发服务器功能一致。生产构建的输出是一个传统的静态资产目录,可以部署在任何地方(并且可以被polyfilled以支持旧的borwsers)。
- Vite的核心也是可扩展的(配置/插件格式待定)–你可以通过添加Koa中间件(用于开发)+Rollup aplugin(用于构建)来添加对自定义文件转换的支持。
五、无需配置 Vue 开发环境搭建后台管理工具
在使用 Vue 搭建后台管理工具时,开发者要处理一系列前端问题,从构建器的选择,到组件的开发,再到打包上线。每一步都费时费力,有没有一种开箱即用,无需管任何前端问题,让开发者专注在开发需求上的工具呢?推荐一下卡拉云,帮你快速搭建企业内部工具。
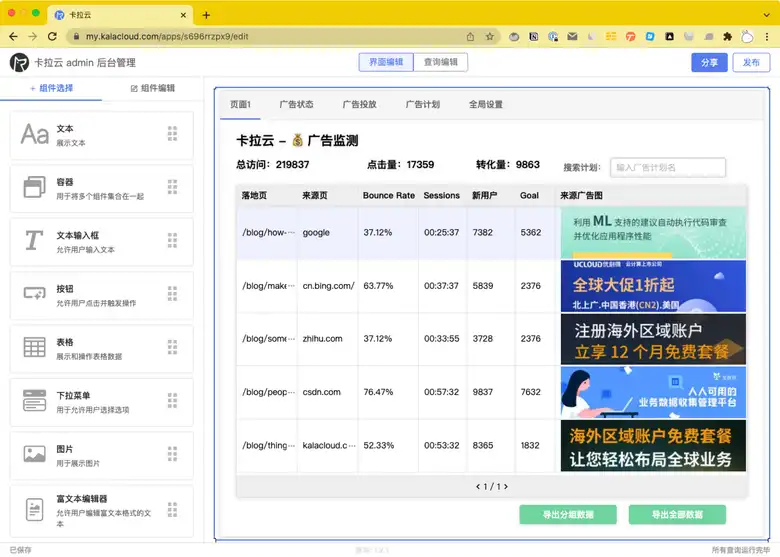
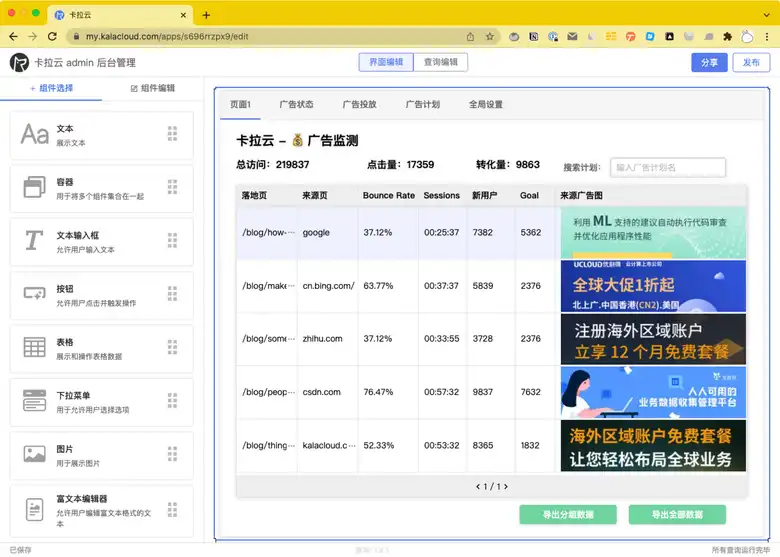
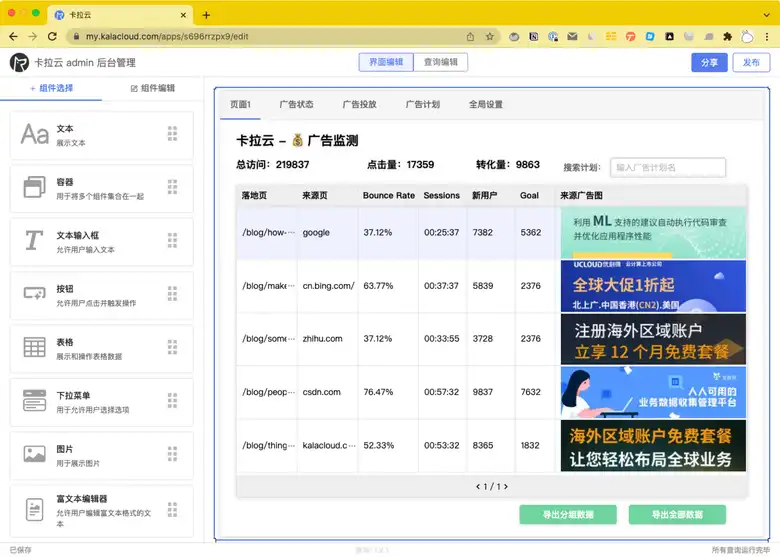
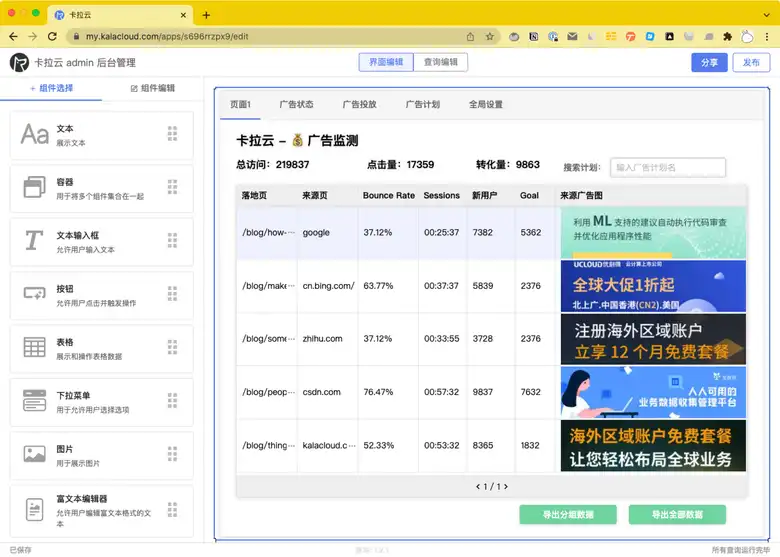
卡拉云可帮你快速搭建企业内部工具,下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽组件,10 分钟搞定。你也可以快速搭建一套属于你的后台管理工具,了解更多

卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。立即免费试用卡拉云。
扩展阅读:
- Video.js 使用教程 - 手把手教你基于 Vue 搭建 HTML 5 视频播放器
- 最好的 6 个免费天气 API 接口对比测评
- 12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐
- 最棒的 7 个 Laravel admin 后台管理系统推荐
- Retool 是什么,怎么样? —— Retool 低代码工具测评
- 最好用的 5 个 Vue select 单选多选下拉组件
- 最好用的 7 款 Vue admin 后台管理框架测评