ABAP
CASE表达式
ssm
旅游
性能优化
.md预览
SylixOS
ioc
Tableau 技巧
文字
算法的时间复杂度和空间复杂度
独立站
Linux虚拟主机
pytest
Mycat
CSS选择器
企业人事管理系统
设备管理平台
昇腾
Kotlin编程实战
状态管理
2024/4/12 6:54:36【React系列】Redux(一)管理状态
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 在React的开发过程中,Redux对于我们是非常重要的。 但是对于很多人来说,初次接触redux会感觉r…
HarmonyOS 应用开发学习笔记 状态管理概述
移动端开发,最重要的一点就是数据的处理,并且正确的显示渲染UI。 变量在页面和组件、组件和组件之间有时候并不能实时共享,而有时候,又不需要太多的作用域(节省资源),作用就需要根据不同场景&am…
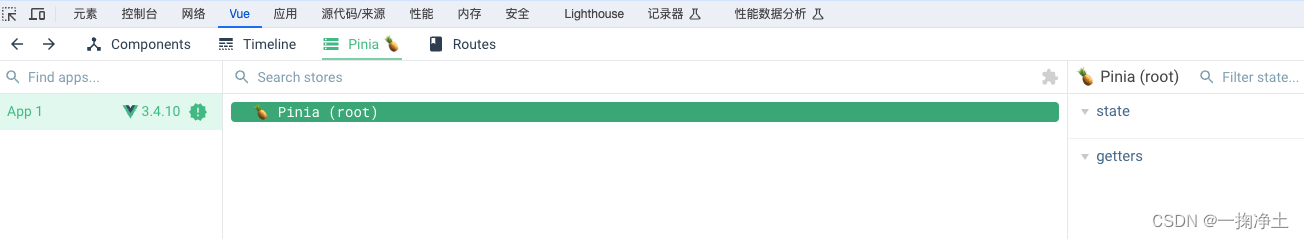
快速了解状态管理库Pinia及其使用方法
目录
1.pinia是什么
2.为什么要使用pinia
3.pinia的优点
4.pinia在项目中使用
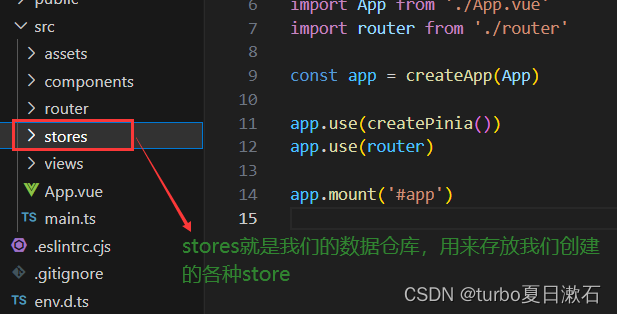
①创建一个使用pinia的Vue3项目
②在页面使用store 1.pinia是什么 Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主…
Flutter笔记:GetX模块中不使用 Get.put 怎么办
Flutter笔记 GetX模块中不使用 Get.put 怎么办 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13400672…
redux 状态管理进阶使用
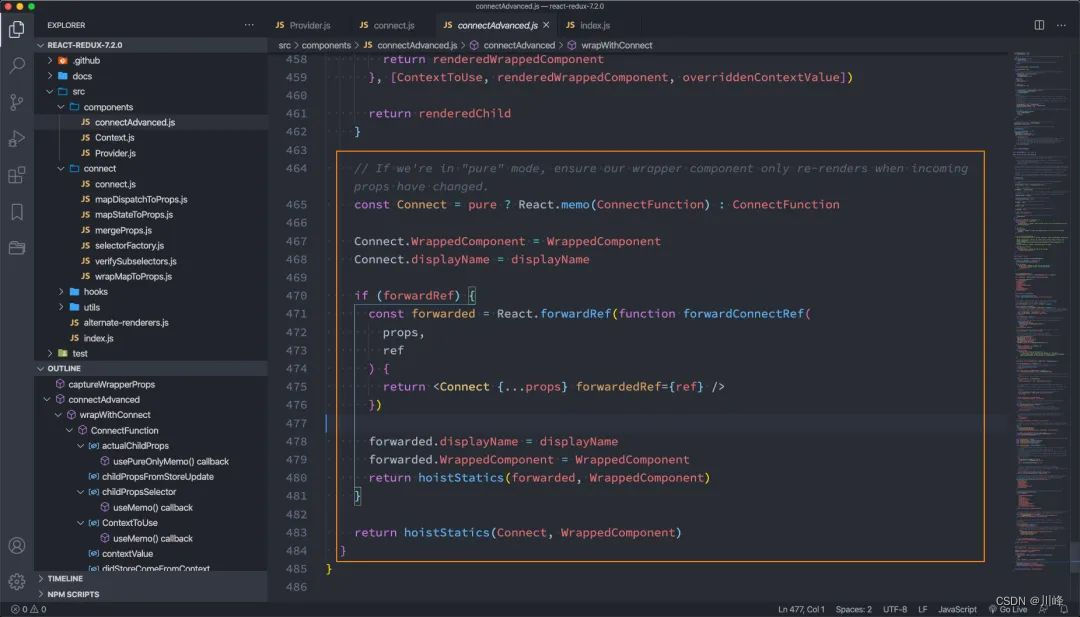
Redux 状态管理进阶使用
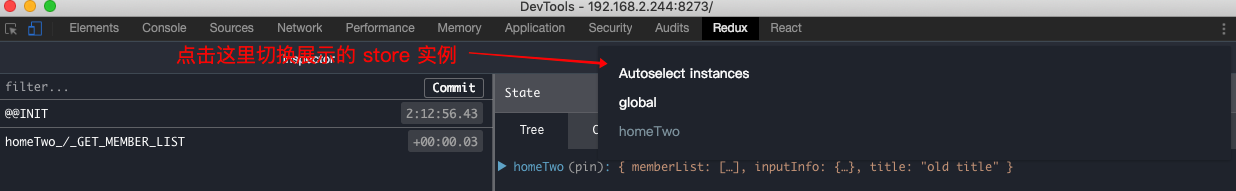
实现 state(Reducer) 的分层Reducer 动态插入多个 store 实例实现及调试
1. 实现 state(Reducer) 的分层 前提:redux 中的 Reducer 定义的是一个纯函数,他接收 state | action 两…
【大数据】Flink 架构(四):状态管理
Flink 架构(四):状态管理 1.算子状态2.键值分区状态3.状态后端4.有状态算子的扩缩容4.1 带有键值分区状态的算子4.2 带有算子列表状态的算子4.3 带有算子联合列表状态的算子4.4 带有算子广播状态的算子 在前面的博客中我们指出,大…
Android Jetpack Compose 用计时器demo理解Compose UI 更新的关键-------状态管理(State)
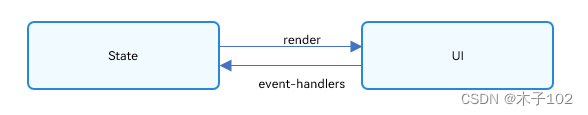
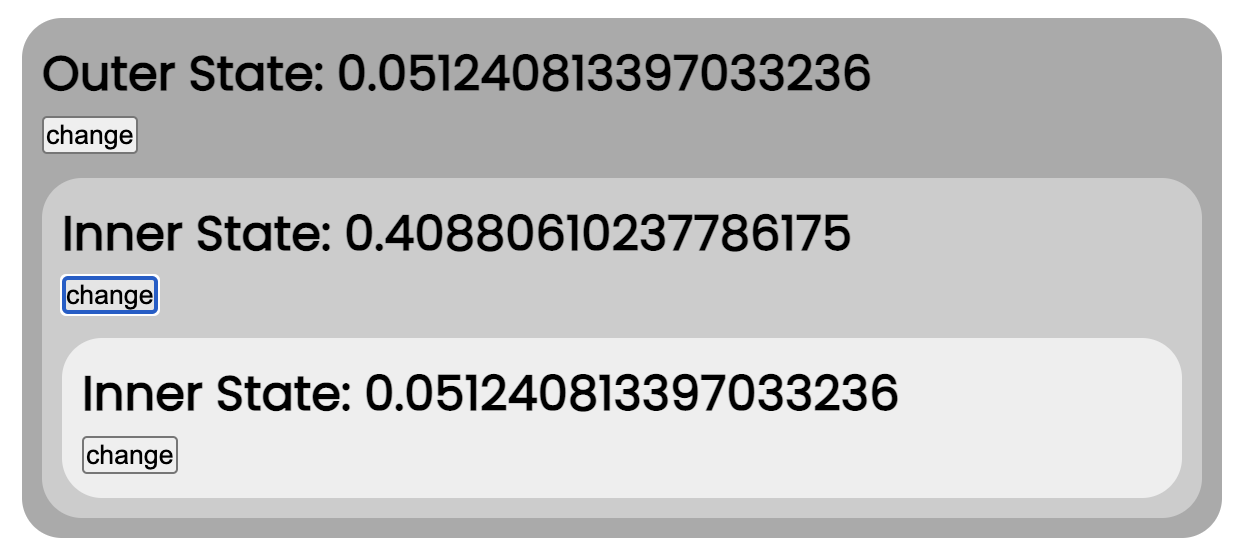
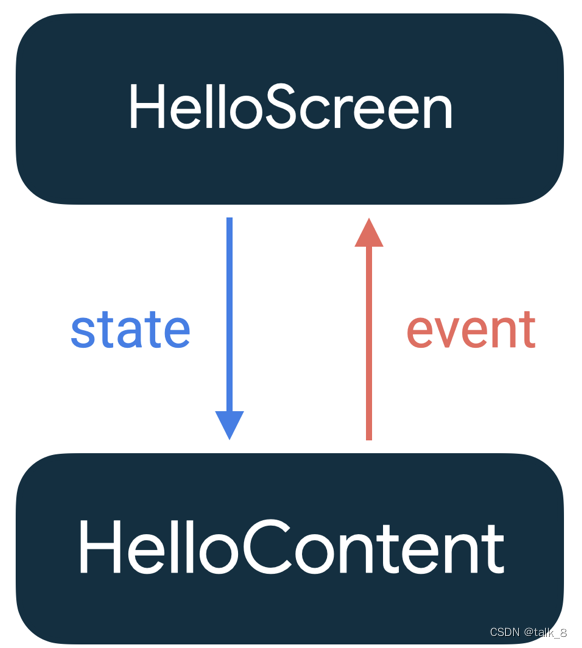
目录 概述1.什么是状态2.什么是单向数据流3.理解Stateless和Stateful4.使用Compose实现一个计数器4.1 实现计数器4.2 增加组件复用性-----状态上提 总结 概述
我们都知道了Compose使用了声明式的开发范式,在这样的范式中,UI的职责更加的单一,…
【大数据】Flink 中的状态管理
Flink 中的状态管理 1.算子状态2.键值分区状态3.状态后端4.有状态算子的扩缩容4.1 带有键值分区状态的算子4.2 带有算子列表状态的算子4.3 带有算子联合列表状态的算子4.4 带有算子广播状态的算子 在前面的博客中我们指出,大部分的流式应用都是有状态的。很多算子都…
React 状态管理: Recoil - Facebook 状态管理
React 状态管理: Recoil - Facebook 状态管理 文章目录React 状态管理: Recoil - Facebook 状态管理Recoil 概念Recoil 示例0. RecoilRoot1. Atom 状态2. Selector 导出状态3. Async Selector 异步导出状态4. Atom Family 状态类5. Selector Family 导出状态类6. RecoilBridge:…
Flutter 状态管理之GetX库
Flutter 状态管理之GetX 前言正文一、创建项目二、状态组件三、状态更新UI四、GetX库① 添加依赖② 局部刷新③ 全局刷新 五、源码 前言 Flutter使用的是声明式UI,是通过状态去更新UI组件的,因此我们首先就要学习状态的使用。同样为了简化原本的状态使用…
Android Jetpack Compose 使用 ViewModel
目录 1.ViewModel为啥不可或缺2 在Compose UI中使用ViewModel 1.ViewModel为啥不可或缺
我们已经了解到了rememberSavable可以在屏幕旋转,当前Activity被系统回收时保存状态。ViewModel正好也是干这个活的,那为啥没有使用rememberSavable替换ViewModel呢…
十三.Vue.js 状态管理Vuex
Vuex是一个状态管理的插件,管理过程包含了state(数据源)、view(state绑定到视图)、actions(view改变同步改变数据源)三个状态,页面刷新的时候vuex里的数据会重新初始化,导…
Vue3-44-Pinia- 安装步骤
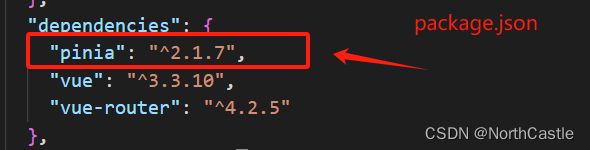
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤
1、npm 安装
npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息
2、main.ts 中配置 // 引入 vue实例创建方法
import { createApp } from vue// 引入pinia
import { createPinia } fro…
Vue2 - Vue.observable 介绍
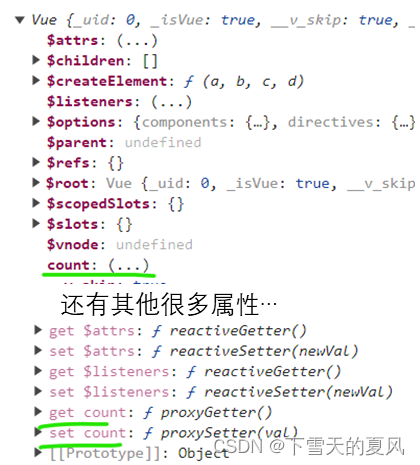
目录 1,介绍2,使用场景和 Vue 实例的区别 1,介绍
官网参考
可以让一个对象变成响应式数据。在 Vue 内部就是用它来处理传递给 Vue 的 data 对象,或是在单文件组件中 data() 返回的对象。
var vm new Vue({data: {count: 0}
})…
Jetpack:030-Jetpack中的状态
文章目录 1. 概念介绍2. 使用方法2.1 可监听对象2.2 获取状态值2.3 修改状态值2.4 重组函数 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中网格布局相关的内容,本章回中主要
介绍状态。闲话休提,让我们一起Talk Android Jetpack吧࿰…
Vuex状态管理最佳实践
文章目录 单一状态树使用模块使用常量定义Mutation类型使用Actions处理异步操作使用Getters计算属性严格模式分模块管理Getter、Mutation和Action:注释和文档:Vue Devtools ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮…
【Vue】前端状态管理之Vuex全解析
Vuex状态管理全解析一、状态管理1.1 状态管理是什么?1.2 为什么要用状态管理?1.2.1 生活中的例子1.2.2 代码中的例子1.3 三大框架的状态管理二、Vuex2.1 Vuex是什么?2.2 使用Vuex的好处三、Vuex基本使用3.1 安装依赖3.2 导入3.3 创建store对象…
状态管理库之 mobx
一文快速上手 mobx! 一、概述
mobx 是一个简单的可拓展的状态管理库,无样本代码风格简约不推荐使用装饰器语法可以运行在任何支持 es5 的环境中,包含浏览器和 node
二、核心概念
2.1 observable
被 mobx 跟踪的状态
2.2 action
通过某个…
Redux学习之路(一)Redux三原则、createSore原理及实现
首先要明确一点,虽然 Redux 是一个很不错的管理状态工具,但还是要考虑下它是否适合你的场景。 不要仅仅因为有人说过应该使用 Redux 而使用,而是应该花一些时间来了解使用它的潜在好处和取舍。 开新坑……记录一下学习使用Redux的历程&#x…
Flutter GetX 之 状态管理
上一篇文章为大家介绍了 GetX的 路由管理,让大家对GetX有了初步了解,今天为大家介绍一下GetX的 状态管理。
StatelessWidget 和 StatefulWidget 介绍
在介绍之前,先简单介绍一下 Flutter 页面的 StatelessWidget 和 StatefulWidget ,其实Flutter的本质是万物都是Widget,…
VueX学习 - 状态管理
文章目录1. 概述2. 传统Vue组件传值3. 使用Vuex1. 概述 1. 使用场景:多个组件之间的数据需要保持一致 - 即组件之间的沟通 2. 原理:有个仓库存储数据,所有组件共享该仓库存储的数据,一旦该仓库数据改变,所有跟该仓库…
Flutter状态管理2-ChangeNotifierProxyProvider
在Flutter状态管理1-ChangeNotifierProvider的使用中,我们介绍了provider包里的ChangeNotifierProvider使用,本文我们介绍另一种ChangeNotifierProxyProvider的使用
官方GitHub sample地址:provider_shopper,项目比较简单&#x…
vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state reactive({}) 来共享一个全局状…
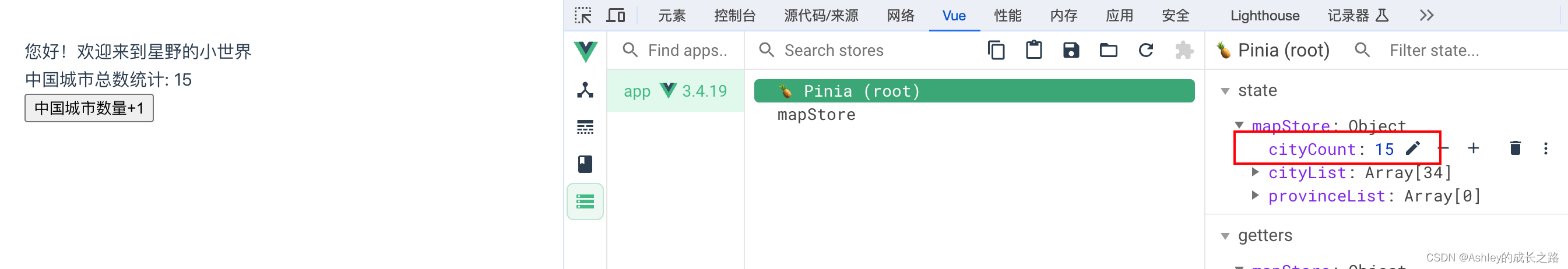
Vue3快速上手(十七)Vue3之状态管理Pinia
一、简介
Pinia官网:https://pinia.vuejs.org/zh/ 从官网截图里可以直接看到,pinia是一个vuejs的状态(数据)管理工具。功能性同vuex。logo是小菠萝。它是一个集中式状态管理工具。就是将多个组件共用的数据管理起来,重复利用。有点类似缓存的意思。
二、Pinia环境搭建 …
React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。
为什么需要…
React 项目中使用 MobX 进行状态管理
React 项目中使用 MobX 进行状态管理
说明 MobX 是一个简单的、可扩展的状态管理器,他通过透明的函数式编程使得状态管理变的简单和可扩展 React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而 MobX 提供机制来存储和…
【大数据】Flink 详解(二):核心篇 Ⅱ
Flink 详解(二):核心篇 Ⅱ 22、刚才提到 State,那你简单说一下什么是 State。 在 Flink 中,状态 被称作 state,是用来保存中间的计算结果或者缓存数据。根据状态是否需要保存中间结果,分为 无状…
Flutter示例系列(二)之状态管理-肆(RxDart)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
前面已经有 Flutter示例系列(二)之状态管理-壹(scoped_model)、 Flutter示例系列(二)之状态管理-贰(fish-redu…
Flutter示例系列(二)之状态管理-叁(Bloc)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
这是第三篇关于状态管理的文章。第一篇见 Flutter示例系列(二)之状态管理-壹(scoped_model),第二篇见 Flutter示例系列(二…
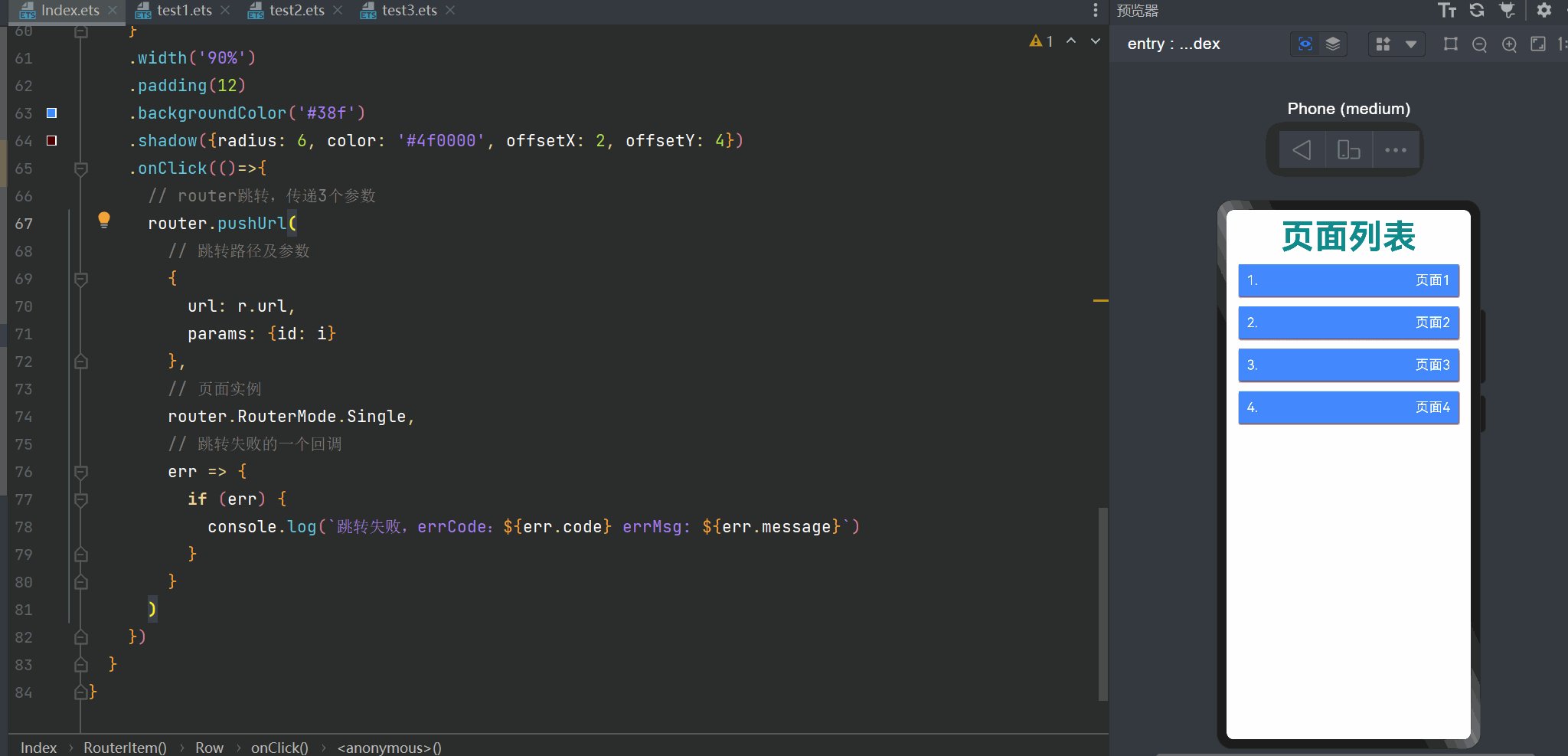
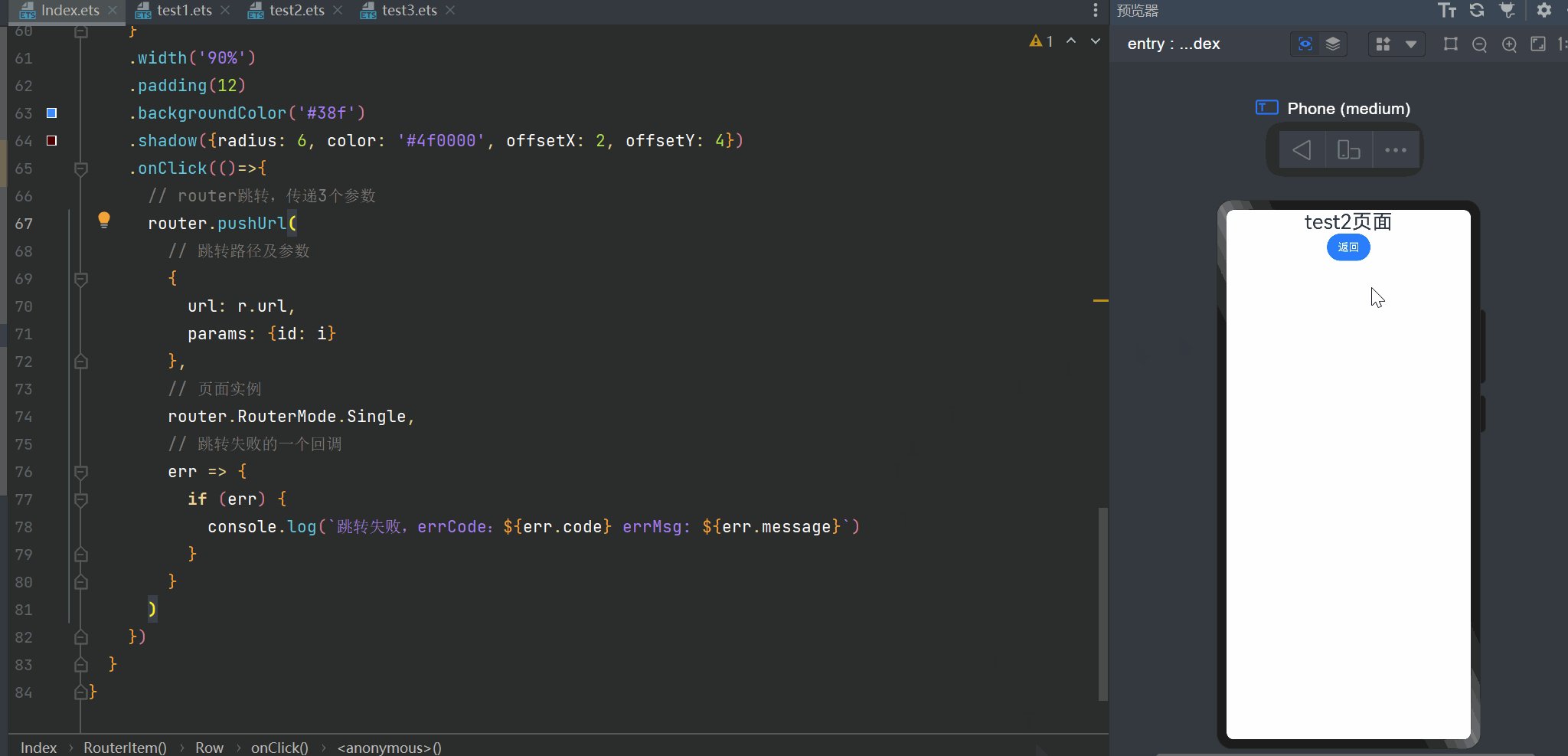
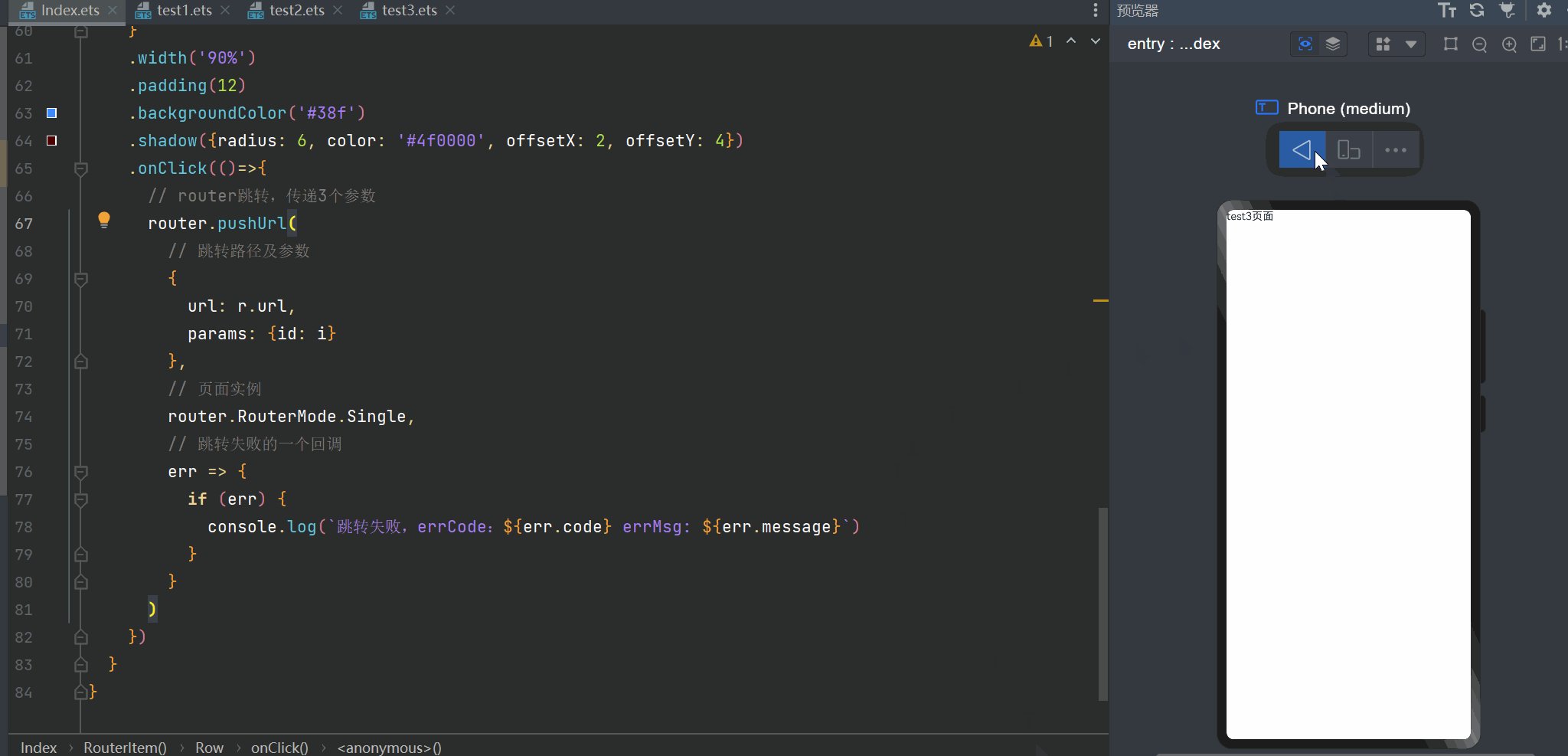
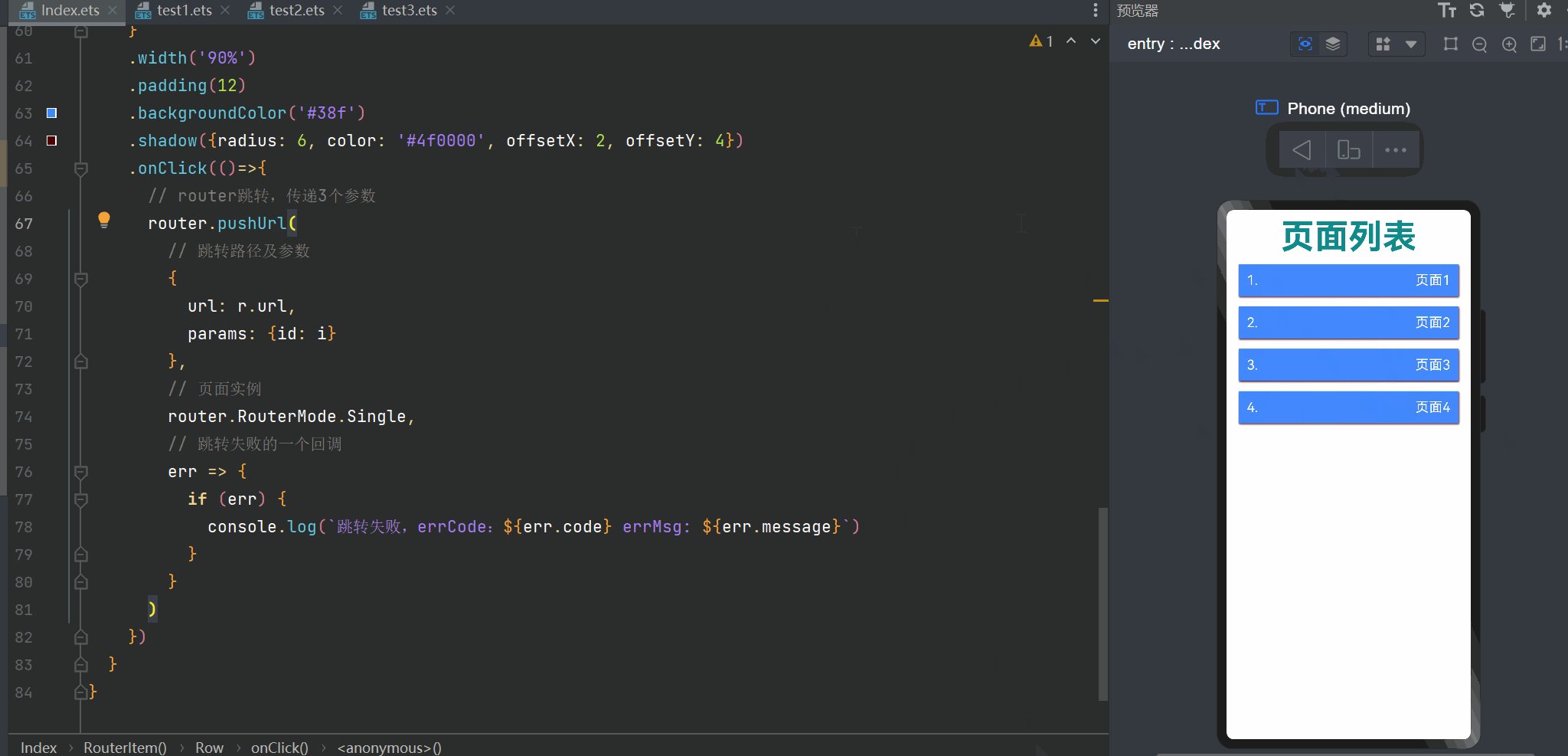
【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…
【Pinia 状态管理篇】Vite + Vue3 组合式 API 模式下的 Store 数据处理
文章目录 Pinia 状态管理一、 Pinia 安装与使用1.1 安装1.2 注册 pinia 实例到全局1.3 创建一个 Store1.4 组件内使用 Store 二、Pinia 核心概念展开学习Store 的定义和使用2.1 State2.2 Getter2.3 Action 附:1. 什么是魔法字符串? Pinia 状态管理 一、 …
Vue状态管理库-Pinia
一、Pinia是什么?
Pinia 是 Vue 的专属状态管理库,它允许支持跨组件或页面共享状态,即共享数据,他的初始设计目的是设计一个支持组合式API的 Vue 状态管理库(因为vue3一个很大的改变就是组合式API),当然这…
Flutter状态管理1-ChangeNotifierProvider的使用
关于Flutter中的状态管理,可以参考官网的介绍:Simple app state management
中文网的介绍:简单的应用状态管理
Flutter 官方的两个sample: provider_counter provider_shopper
ChangeNotifierProvider的使用
0. 添加provider包…
react的状态管理简单钩子方法
1.recoil
useProvider文件:
import { atom, useRecoilState } from recoil;const initState atom({key: initState,default: {state: [],},
})// 将业务逻辑拆分到一个单独文件中,方便进行状态管理
export interface StateProps {id: number;text: string;isFini…
vue学习---vuex
Vuex就是用来管理状态的; Vuex使用Store对象,来保存和管理整个应用的状态。 Store对象,它包含以下的一些方法: -state,存储状态的 ,(其实就是存放数据的地方,所有的数据都存放在这里…
【Spark实战系列】sparkstreaming 中 UpdateStateByKey 和 mapWithState 算子的使用(spark的状态管理)
今天我们主要来说一下sparkstreaming带状态的操作,updateStateByKey和mapWithState这两个方法,先看一下官网的介绍:
UpdateStateByKey操作
该updateStateByKey操作允许您在使用新信息持续更新时保持任意状态。要使用它,您必须执行两个步骤。 定义状态 - 状态可以是任意数…
Flink之状态管理
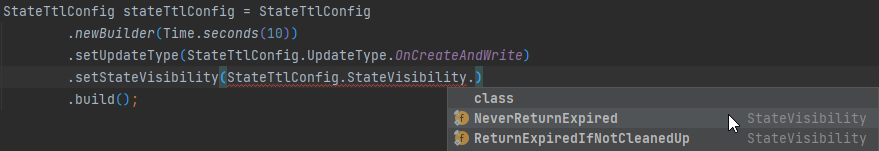
Flink状态管理 状态概述状态分类 键控、按键分区状态概述值状态 ValueState列表状态 ListStateMap状态 MapState归约状态 ReducingState聚合状态 Aggregating State 算子状态概述列表状态 ListState联合列表状态 UnionListState广播状态 Broadcast State 状态有效期 (TTL)概述S…
Vue3 官推的状态管理 Pinia
Vue3 官推的状态管理 Pinia 一、Pinia是什么?二、Pinia的特点三、Pinia的使用1.npm install pinia -s2.创建pinia实例3.注册到App实例上4.模块化管理5.组件中使用6.路由中使用1.创建全局路由守卫2.全局守卫中使用全局状态 四、修改数据 $patch五、重置数据 $reset六…