后端
小米刷机
题集
熵
定时器
paas
katz中心性
Exchanger
光流
chatgpt
无线控制器
NTF
EDM营销
Junit使用的基本流程
预处理器
颜宁
品牌
默认内存对齐数
次世代建模
mulesoft
移动端
2024/4/11 17:39:36移动端开发之微信公众号接入的两种方式
移动端开发之微信公众号接入的两种方式 文章目录 移动端开发之微信公众号接入的两种方式1. 自定义菜单方式1. 自定义菜单2. 子菜单内容1. 发消息2. 跳转网页 2. 二次开发 微信公号的接入方式有两种: 自定义菜单:二次开发(写代码) 1. 自定义菜单方式
1. …
Android studio 六大基本布局详解
1. 线性布局(LinearLayout)
线性布局是一种按照水平或垂直方向排列子视图的布局,可以通过设置权重来调整子视图的大小比例。
<LinearLayoutxmlns:android"http://schemas.android.com/apk/res/android"android:layout_width&q…
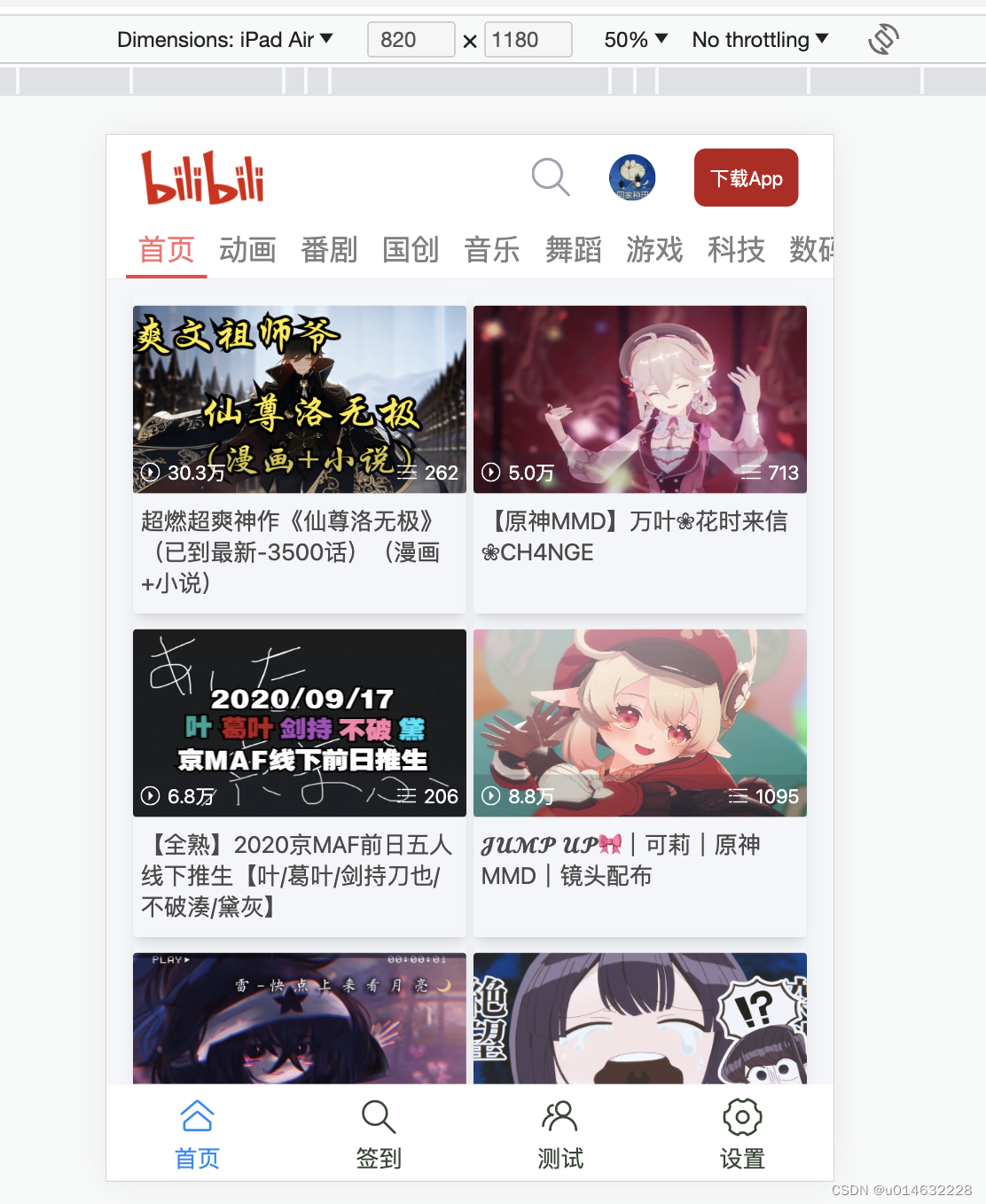
前端-关于移动端适配,你必须要知道的
移动端适配,是我们在开发中经常会遇到的,这里面可能会遇到非常多的问题:
1px问题UI图完美适配方案iPhoneX适配方案横屏适配高清屏图片模糊问题...
上面这些问题可能我们在开发中已经知道如何解决,但是问题产生的原理,…
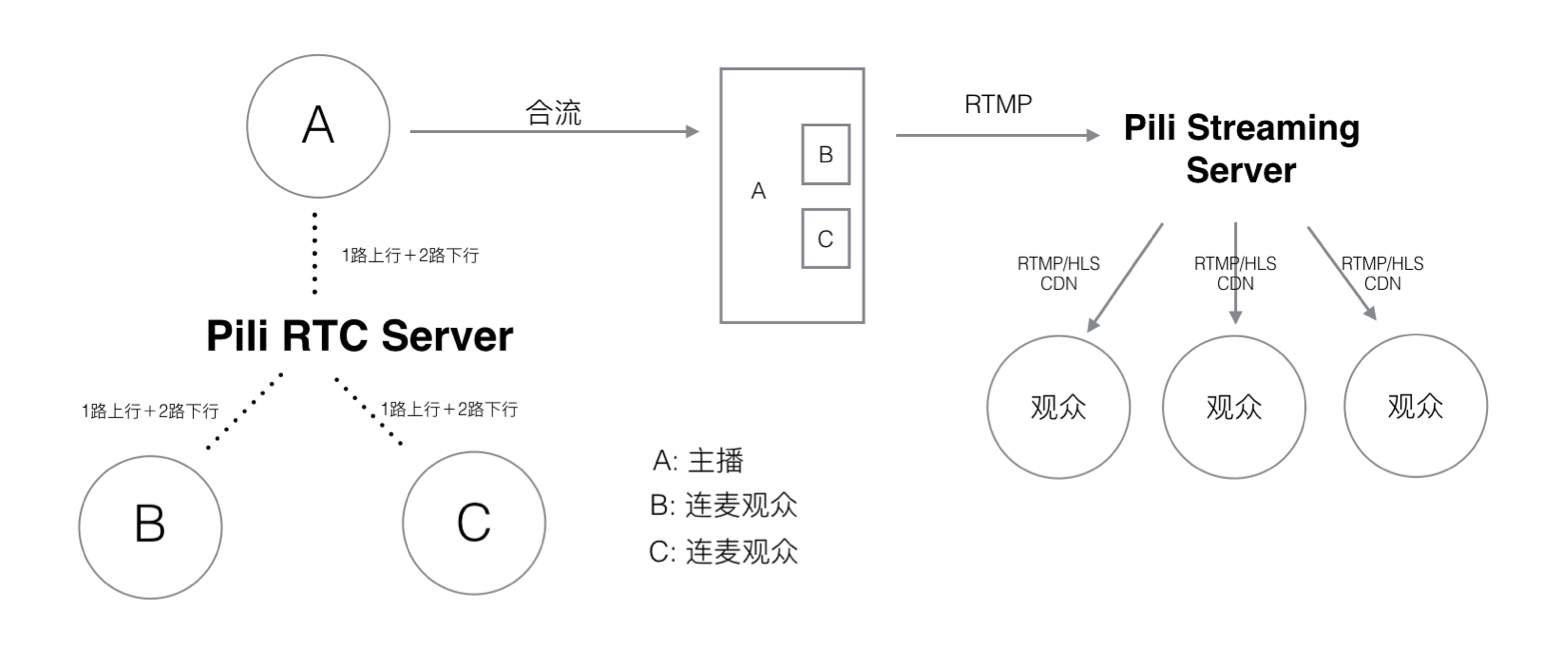
移动端直播相关技术总结
一、直播APP原理 二、直播APP架构 三、直播APP实现流程 四、流媒体开发 流媒体模块架构 流媒体相关基础知识 帧:每一帧代表一幅静止的图像 GOP:Group of Pictures,画面组,一个GOP就是一组连续的画面,很多帧的集合 码率…
react native封装ScrollView,实现(滑到底部)和(滑到顶部+手指继续向下滑)时拉取新数据
里面的tw是在react native中使用tailwind的第三方库 只求读者把样式看个大概,主要还是功能的实现 ScrollView的官方文档如下 https://reactnative.cn/docs/scrollview
import tw from twrnc
import { View, Text, ScrollView, RefreshControl } from react-native
…
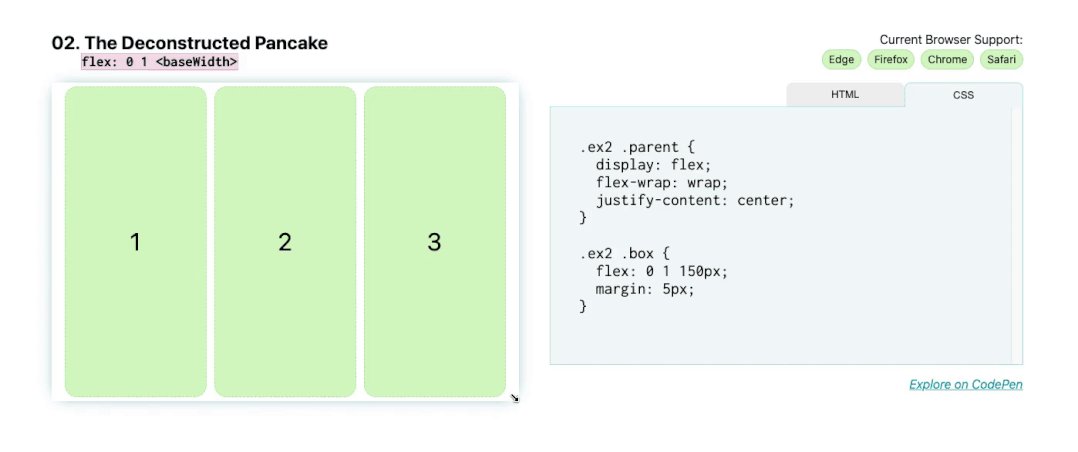
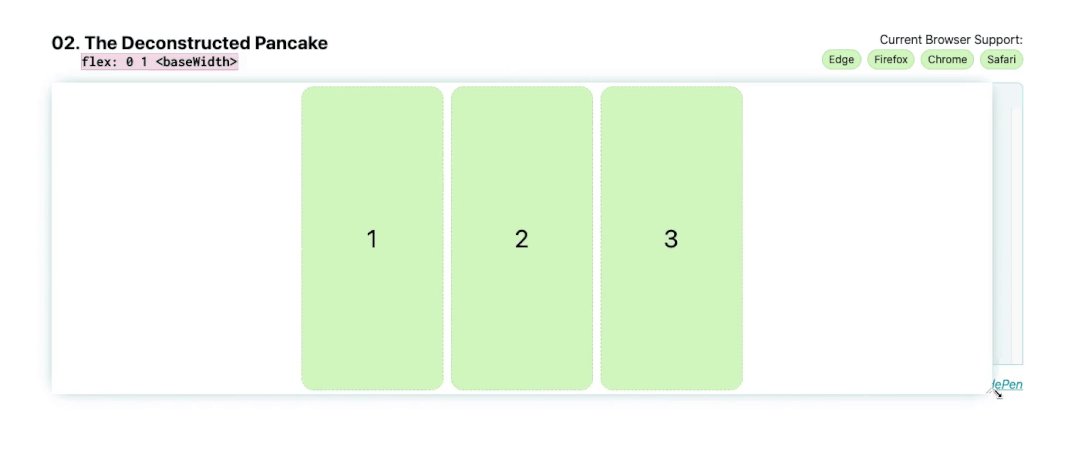
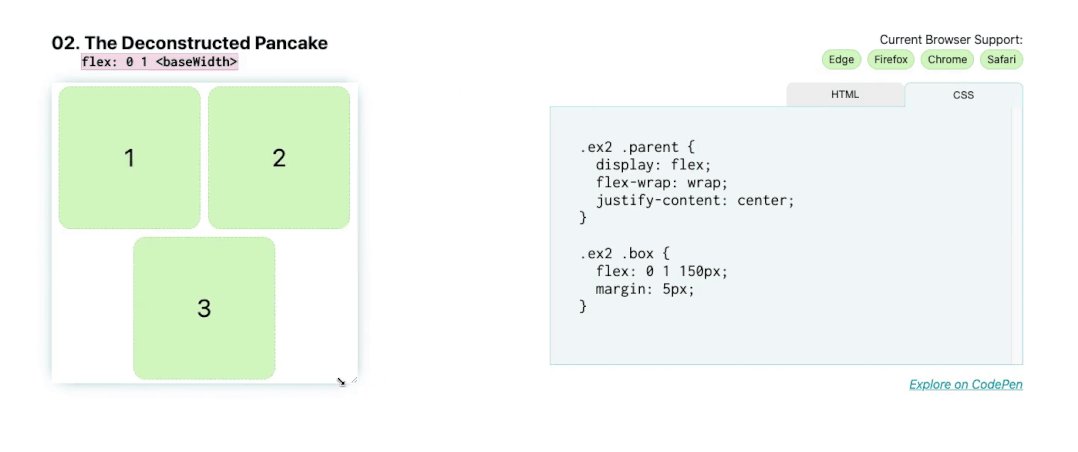
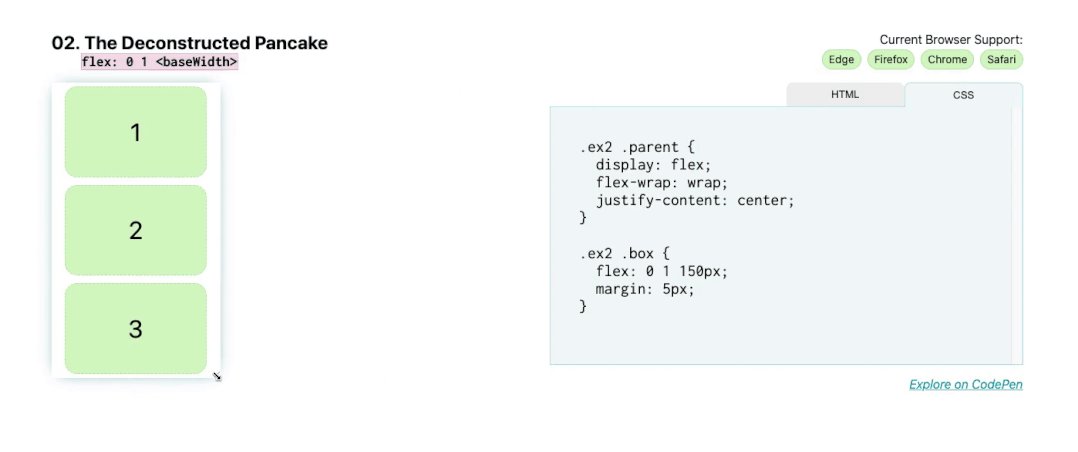
flex 实现多行项目动态堆叠,随着屏幕尺寸而扩展减少
当您增加或减少屏幕尺寸时,这些 flex 项目会缩小和增长。
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…
两年移动端前端开发问题吐血汇总
手机固有 bug
某些手机上 fixed 元素在页面滚动时会消失
使用局部滚动,而不是整页滚动
某些 IOS 设备上触发不了点击事件
在元素上加
pointer:cursorIOS 设备上点击事件有 300ms 延迟
两种方法,一是使用 fastclick.js(推荐)…
useragent识别访问设备
背景需求
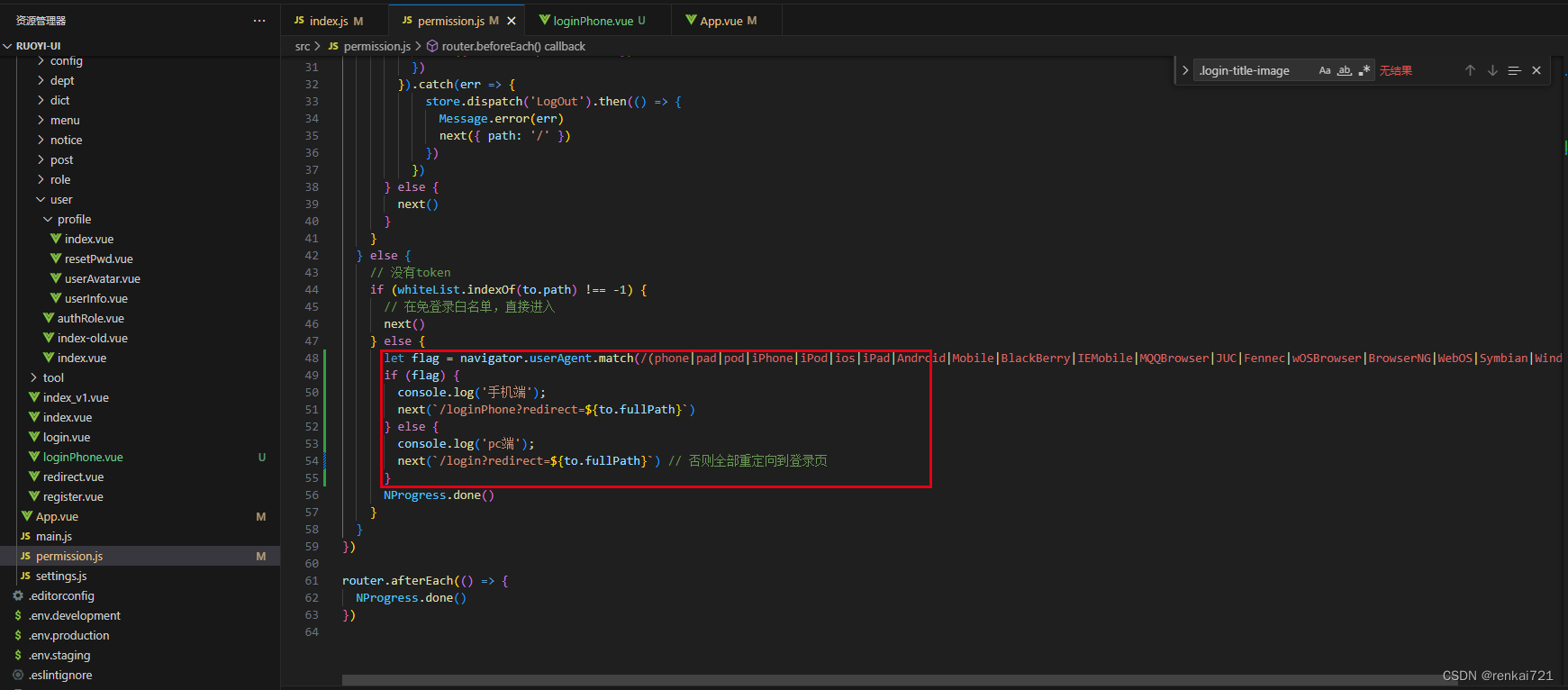
ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。
教程
router/index.js
修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js
在白名单中添加自己的登录页面 增加以下识别的代码
le…
Vue获取手机设备信息
前言 在移动端项目的开发中,我们需要根据不同的设备来识别不同的用户,那么使用Vue进行项目开发,如何获取对应的手机设备信息呢?
Navigator对象 Navigator对象包含有关浏览器的信息,本文获取的设备信息基本上是基于该对…
解决移动端视频层级最高的问题,修改video属性
在网页设计在移动端设计的时候有些box里面都是需要放置video的时候,video的时候的层级总是最高的,这个时候就是需要在video的基础上修改属性就可以了,具体的属性如下,大家可以参考参考:
<video src"https://h…
移动端利用translate来添加滑屏效果,并且添加自定义滚动条
移动端会有默认事件,比如滚动条、长按菜单、选中文字等等,很多是我们不想要的,所以,我们做的时候,一般会阻止默认事件,然后自然就把所有的默认事件阻止了,包括滚动条,那么此时我们就…
记录一个overflow:hidden引起的血案-仿QQ音乐webApp
今天回顾QQ音乐作品时,在手机上测试了一下,发现一个bug:rank页面跳转rank-detail时,没有像singer-detail一样整页显示,看起来就像是header和tab把rank -detail遮住了,但PC上chrome的调试工具和微信开发者工具测试均无此问题,于是开始找原因。 以下记录我的思考过程&…
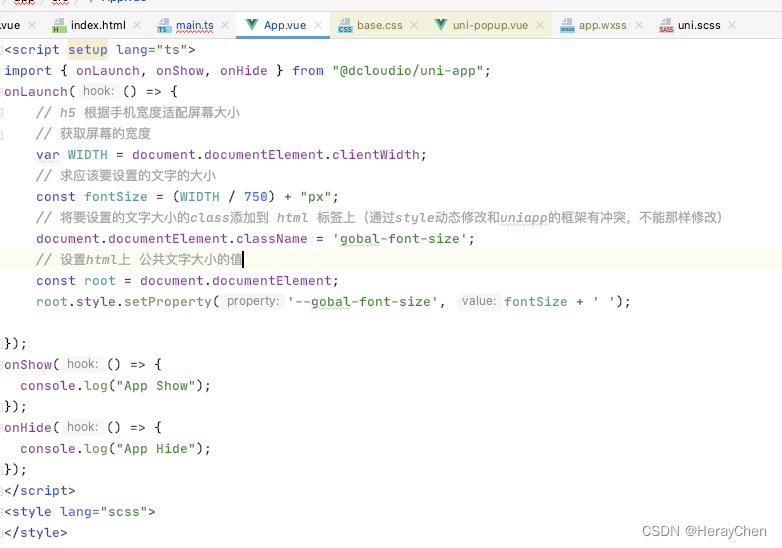
uniapp移动端h5设计稿还原
思路
动态设置html的font-size大小
实现步骤 先创建一个public.css文件,设置初始的font-size大小 /* 注意这样写 只能使用css文件, scss 是不支持的, setProperty 只适用于原生css上 */
html {--gobal-font-size: 0.45px;
}
.gobal-font-size {font-size: var(--g…
测试机IOS 10.2.1越狱踩坑记录
0x01 越狱不成功 尝试使用之前的方法没有越狱成功 原来的越狱方法是:https://www.i4.cn/news_detail_16702.html 通过impactor,将软件doubleH3lix-RC8.ipa安装在ios中 但是我一直报一些错误,比如证书问题或者账号密码问题,关于这个…
VUE前端判断是电脑端还是移动端
背景需求
ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。
教程
router/index.js
修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js
在白名单中添加自己的登录页面 增加以下识别的代码
le…
基于JAVA+SpringBoot+UniApp+Vue的前后端分离的手机移动端图书借阅平台
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着社会信息化的快速…
关于web app rem 的使用
转自:http://www.qdfuns.com/notes/39070/1cee3f0a2f3939d0ed28a44f874ec9cc.html,感谢分享!
1.拿到设计稿后怎么做?
拿到设计稿后首先确认设计稿的宽度,是320px、375px、640px还是其它宽度。这里我们假设设计稿为32…
iOS总体框架介绍和详尽说明
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPod Touch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于Mac OS X的图形用户界面。以下是iOS的总体框架介绍和详尽说明:
UIKit框架&#…
UE4移动端最小包优化实践
移动端对于包大小有着严苛的要求,然而UE哪怕是一个空工程打出来也有90+M,本文以一个复杂的工程为例,探索怎么把包大小降低到最小。
一、工程简介
工程包含代码、插件、资源、iOS原生库工程。
二、按官方文档进行基础优化
官方文档
1、勾选Use Pak File和Create comp…
移动端禁止页面滚动方法(兼容IOS和安卓)是弹出窗口后禁止拖动
移动端禁止页面滚动方法(兼容IOS和安卓)是弹出窗口后禁止拖动 真的找了很多的方法,下面直接贴代码~希望对大家有帮助 /* 安卓禁止拖动 */var mofunction(e){e.preventDefault()};/***安卓禁止滑动***/function stop(){document.body.style.ov…
移动端GPU性能深度优化分析
对于开发一款游戏,大多数的开发人员仅仅停留在会使用Unity提供的组件来做游戏开发,至于这些组件的底层是什么?渲染队列、深度写入以及Overdraw这些涉及到GPU的名词到底是什么?如何根据GPU性能指标来调优?这些基本上对于…
vue 移动端开发vw适配方案rem适配方案 + vant框架 + unocss|tailwindcss
写在前面的话:看了这篇文章,有些东西名词啥的不懂的,或者有疑问的推荐百度,因为写的太多真的显得很啰嗦!
1.移动端开发适配 目前移动端适配,在市面上主流适配方案无非就两种,rem方案和vw方案。…
移动端H5调试神器—----------vConsole----eruda.js
移动端H5调试神器—vConsole vConsole 由腾讯一个轻量、可拓展、针对手机网页的前端开发者调试面板,专为手机 web 页面量身设计,帮助开发者更为便捷地进行开发调试工作 查看 console 日志查看网络请求手动执行 JS 命令行自定义插件 使用方法
下载vconso…
移动端滑动图片实现无缝滚动小实例
嗯、刚接触移动端不久,可能写的不是特别的完美,或许还会有bug,如果您看到了有哪些地方做的不是特别的好,或者您有更好的意见,欢迎在留言区指出,吾将不胜感激,当然我也会随着学习的深入ÿ…
提示信息弹出(toast)
使用普通的alret();可以实现弹出框,但是不够美观。移动端框架AUI提供了一种弹出样式,
AUI官网地址:http://www.auicss.com/
实现过程如下:
第一步:在<head>里引入AUI的css和toast.js文件。
<link rel&quo…
前端不同渠道分享总结
对外使用的项目基本都有分享的需求,但有的业务人员很容易混淆,比如直接在wap项目打开微信浏览器,还要可配置,你如果不清楚分享,那么很可能一口答应,然而这个事是很难做到的。
我先对项目分个类,…
vue移动端表格,超出横向滚动,固定第一列
效果图 html结构
表格数据对应渲染功能实现思路:其实看代码就能了解了,就很简单的用循环数组,然后把数组中的每一项对应放在一个位置就行了。这样循环几个,就有几列数据,后台传过来的数据就分成两个,一个就…
JAVA代码的Kotlin写法(内含代码示例)
😄😄个人介绍 光子郎.进行开发工作七年以上,目前涉及全栈领域并进行开发。会经常跟小伙伴分享前沿技术知识,java后台、web前端、移动端(Android,uniapp,小程序)相关的知识以及经验体…
多指操作的旋转和缩放(安卓版+mac版的)
想要在手机上实现多指操作的旋转和缩放,我们知道可以使用gesturestart、gestureend、gesturechange三个事件实现,但是,这三个事件只有在ios下才有,在安卓下是没有的,那么我们想要在安卓上实现同样的操作该怎么做呢&…
AugmentedReality之路-通过蓝图启动AR相机(2)
本文实现打开AR相机和关闭AR相机功能,在主界面点击Start AR按钮后打开AR相机,在主界面点击Stop AR按钮后关闭AR相机
1、启动AR相关插件
通过Edit->Plugins启用AugmentedReality下面的所有插件
2、自定义Pawn
在Content->ARBase目录右键&…
移动端实现滑屏和添加自定义滚动条(也可以不加)的封装函数
把昨天的实例用到的函数封装了一下,方便以后用在其他的地方(功能会不断完善,持续更新中……)
更新于:2018/6/6 更新的内容为:添加了几个可选函数(start、move、end、over)ÿ…
优美的移动端菜单特效
模仿大疆官网效果图:
点击前点击后:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><style type"text/css">
*{margin: 0rpx;padding: 0rpx;font-family: "Mic…
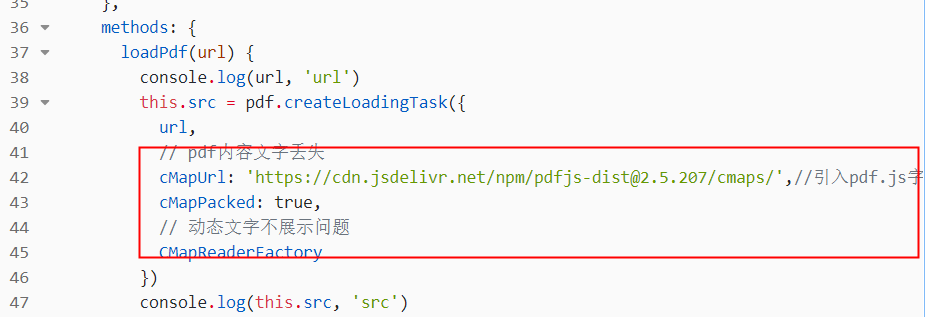
H5移动端文件预览pdf
H5移动端文件预览pdf 需求:H5页面嵌入浙政钉,需要文件预览Pdf。 试用了多个插件,踩了很多坑,如果小伙伴有类似填坑经历,并成功解决,感谢留言指点!!! 先讲最终方案&#x…
移动端开发小记 – Flexbox
在开发移动端页面的时候,出去布局方便和减少代码量的考虑,使用了 Flexbox 的布局方式,在其中也遇到了一些问题,简单记录下。 什么是 Flexbox 说到 Flexbox,大家应该都不陌生,网络上也有 N 多的教程。但是在…
AugmentedReality之路-图像跟踪(4)
本文介绍如何通过AR跟踪真实世界中的图片(Marker)
1、准备一张图片作为Marker
随便找一张图片作为Marker(支持.jpg格式,不支持png格式) 将图片放到/Content/ImageTrack目录,命名为Marker1
2、创建ARCandidateIma…
Android 开发环境搭建(Android Studio 安装图文详细教程)
Android Studio 下载
https://developer.android.google.cn/studio?hlzh-cn
Android Studio 安装 检查电脑是否启用虚拟化 如果没有开启虚拟化,则需要进入电脑的 BIOS 中开启 直接 next选择安装的组件,Android Studio 和 Android 虚拟设备ÿ…
「HarmonyOS」下拉刷新组件使用详情
前言:在客户端开发过程中,经常会出现下拉刷新的功能,用于重新加载数据和加载更多数据,通过查找相关资料,查找到一个refresh下拉刷新的第三方库,今天主要介绍一下其中比较常用的RefreshLayout形式下拉刷新使…
移动前端viewport详解
viewport简介
就是
viewport特性,一个移动专属的
Meta值,用于定义视口的各种行为。
该特性最先由
Apple
引入,用于解决移动端的页面展示问题,后续被越来越多的厂商跟进。这时有一个很现实的问题摆在了厂商面前,用户并…
ThingsBoard移动端应用的使用
0、流程梳理
要搭建环境并启动flutter_thingsboard_app程序,您需要按照以下步骤进行操作: 安装Flutter SDK:访问Flutter官网(https://flutter.dev)并下载适用于您操作系统的Flutter SDK。解压下载的文件到您选择的目录。配置Flutter环境变量:将Flutter SDK的bin目录添加…
「HarmonyOS」CustomDialogController自定义弹窗使用方法
需求背景:
在开发的过程中,总会遇到一些功能需要使用到弹窗进行信息的输入和修改,如用户个人信息的修改;在UI设计上每个App通常都会有各自的样式,而不是使用系统的标准样式,所以通常我们需要进行自定义弹窗…
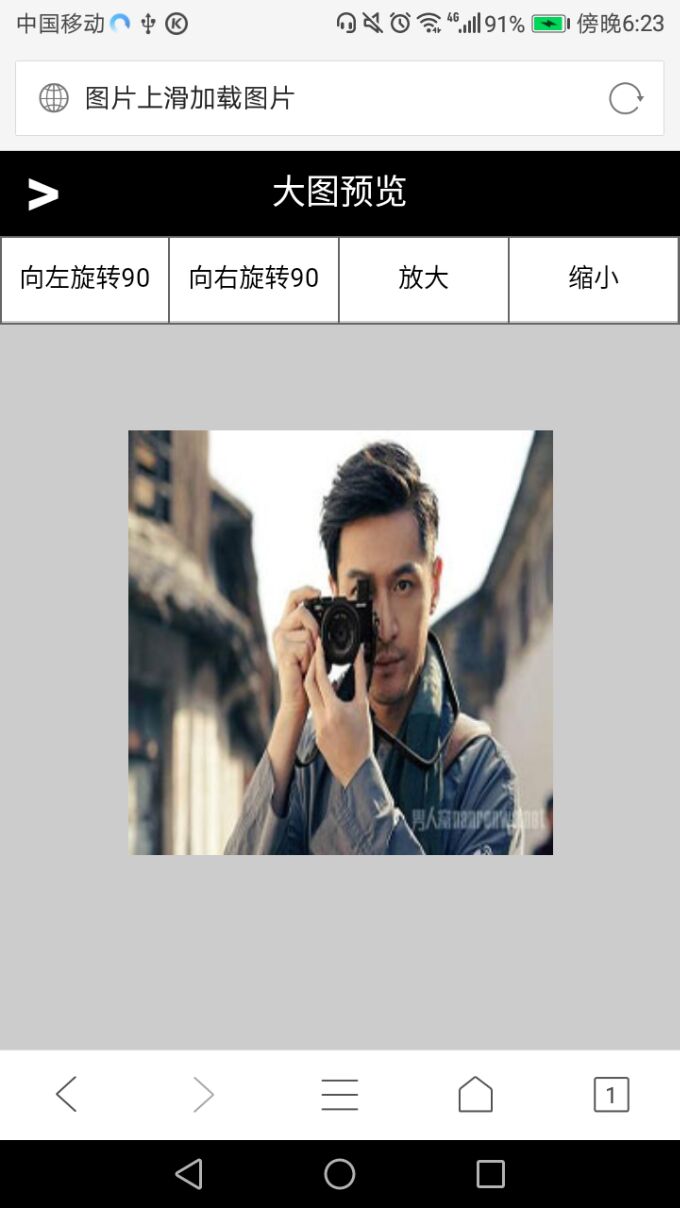
移动端相册集实例(包括滑屏,自定义滚动条,上拉加载,大图预览)
大致功能描述:
1、滑屏,添加自定义滚动条
2、上拉加载
3、大图预览
图片预览(左边是为加载中的相册集,中间一个是加载完成的相册,一个是当我们拉到底部的时候会有加载更多的提示,右侧是大图预览的图片&…
封装安卓下的多指操作的旋转和缩放
使用:setGesture(init);
参数说明:init是一个对象
init:{el:element//元素, (必填)start:fn//gesturestart要做的操作,(可选)change:fn//gesturechange要做的操作,(可选)end:fn//gestureend要做的操作&…
前端-vue移动端App 适配方案
一、区别
移动端和应用程序(App)是两个不同的概念。
移动端是指在移动设备上(如手机、平板电脑等)运行的操作系统,例如iOS、Android、Windows phone等。在移动端系统上可以运行各种类型的应用程序,包括原…
fixed在手机端的bug
一、带input的fixed在ios下失效
在ios下,一个页面如果有fixed浮层,并且浮层里面有input,那么当input focused的时候,fiexed层的位置就会错乱。
如图: 例子:http://demo.zhangruojun.com/static/page/iframe-fixed/in…
js 获取移动端设备类型及系统版本号
js 获取移动端设备类型及系统版本号
第一 navigator.userAgent.toLowerCase() 可以获取到 if (/android|adr/gi.test(ua)) {alert(安卓)// 安卓} else if (/\(i[^;];( U;)? CPU.Mac OS X/gi.test(ua)) {//苹果alert(苹果)} else if (/iPad/gi.test(ua)) {//ipadalert(ipad)}…
发现一个前端打印log利器vConsole
vConsole 是一个网页前端调试面板,专为手机 web 页面量身设计,帮助开发者更为便捷地进行开发调试工作。 来看预览地址:
http://wechatfe.github.io/vconsole/demo.html 使用方法
1.下载模块
checkout 文件
dist/vconsole.min.js 到本地。…
「HarmonyOS」验证码多TextInput输入框焦点自动跳转问题
需求背景:需要做一个多输入框的验证码模块,输入验证码时输入后光标会自动跳转至下一个输入框,删除验证码时会自动删除上一个输入框内容,并且光标跳转至上一个输入框内。6位验证码全部输完后进行登录请求 具体样式如下图࿱…
适配 IOS 安全区域
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响。 造成这个问题的主要原因就是 iphoneX 之后在屏幕上出现了所谓…
mac python3安装frida hook的踩坑记录
首先我之前的frida安装在Python2的环境中,我需要先卸载2版本的frdia,然后才能安装,主要是防止环境混乱。
sudo pip3 install frida-tools 一堆红很难受 (我遇到的情况是,mac下ssl的 问题,不同环境可能遇到…
在手机上预览vue项目
最近在做web音乐app时,用到了高斯模糊,但pc看不出效果,便想在手机端预览,遂作博一篇 1、修改config
修改config文件夹下的index.js文件:
module.exports {dev: {host: 0.0.0.0 // 原为: host: localhost}
}
2.1、查询本地局域网ip
win: ctrlr输入cmd回车,打开命令提示符,…
Android 开发环境搭建
系列文章
MySQL安装教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/126037520
MySQL卸载教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129279265
…
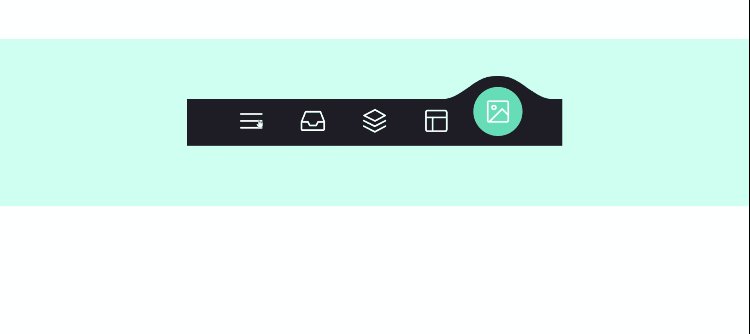
前端实现移动端Tab栏(附带源码)
文章目录 先上图,附带源码index.html 主要视图层Main.css 主要样式demo.css主要的JS,在index.html 引入即可先上图,附带源码 提示:一款JS和CSS3炫酷Tabbar导航栏动画特效。该Tabbar导航栏在点击切换时,会有类似波浪运动的动画效果,非常炫酷。
index.html 主要视图层
&l…
使用vue-cli3.0搭建适配移动端的项目
使用vue-cli3.0搭建适配移动端的项目
适配移动端,禁止用户缩放页面
meta标签中的content属性里有一个widthdevice-width的值,这个值就是用来告诉浏览器,该页面将要使用设备的宽度来解析,后面的属性值则是告诉该页面:…
Vue项目商品购物车前端本地缓存逻辑(适用H5/ipad/PC端)——前端实现购物车删除商品、购物车增减数量,清空购物车功能
一、需求
1、用户选择商品,自动回显在购物车列表中;
2、同个商品追加,购物车列表数量叠加;
3、开启赠送,选中的商品,在购物车中另增一条数据,且购物车列表价格显示为0;其实际价格在…
Vue 移动端项目开发流程
目录
移动端电影项目
1、项目效果
2、开发项目流程
3、开发环境
4、初始化项目
5、vant 移动端组件库
介绍
5.5.1、安装
5.5.2、自动按需引入组件 (推荐)
5.5.3、移动端样式设置(适配)
6、路由规划
7、网络请求
实战案例 : 移动端电影项目…
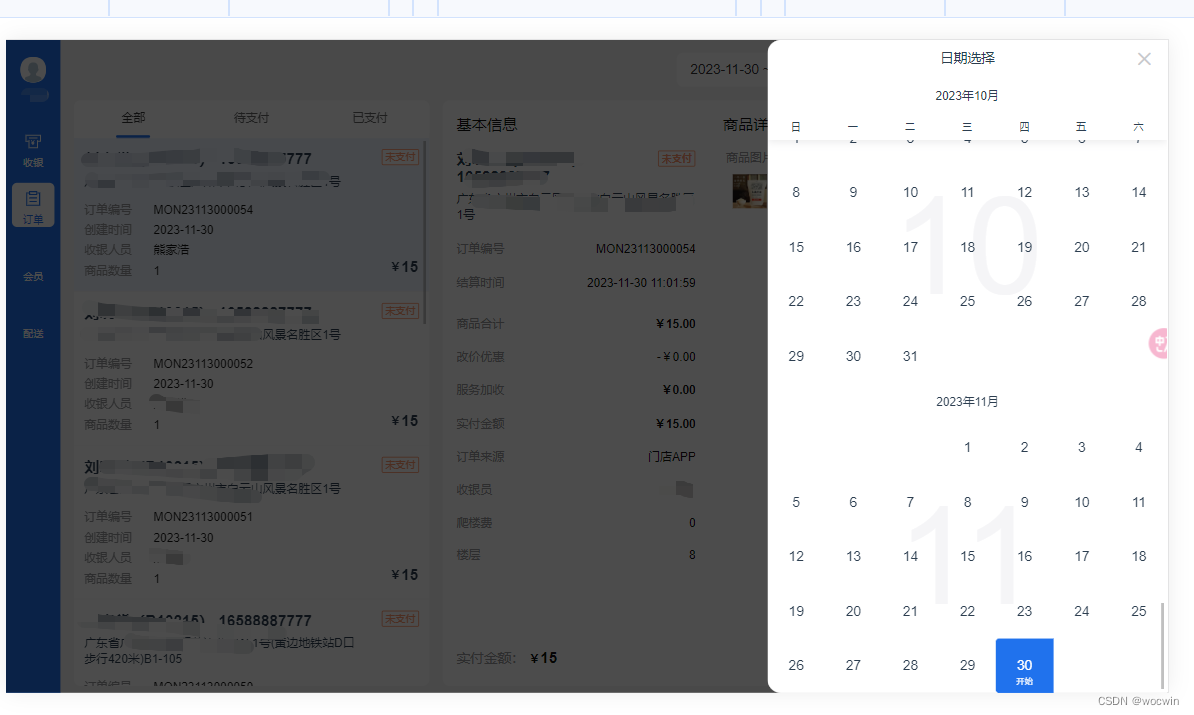
Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示
问题描述,如图 ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示 解决方法 需在van-calendar上绑定open"openCalendar"事件…
移动端解决点击300ms延迟问题
在页面中加上如下代码: <!-- 下面这段Js是为了解决移动端点击300ms延迟问题 --><script src"https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script><script>if (addEventListener in document) {d…
meta name=viewport content=width=device-width, initial-scale=1.0
<meta name"viewport" content"widthdevice-width, initial-scale1.0, minimum-scale1.0, maximum-scale1.0, user-scalableno">
上面的标签我在使用jQuery Mobile的时候发现的,当初我以为它不管用,问题就是页面在电脑浏览器…
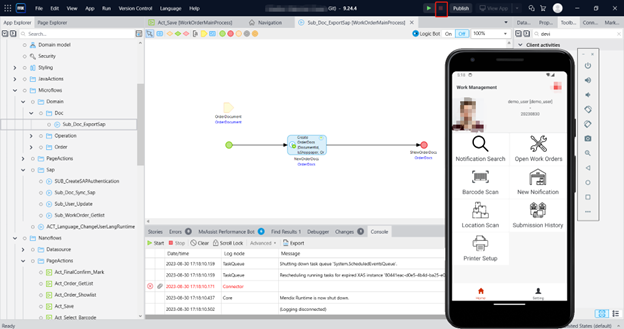
基于Mendix移动原生的离线应用
一、前言
不同行业的企业会有特殊的业务场景,比如某些制造业的企业的工厂是物理隔离的,但工程师需要拿着平板输入很多生产数据;某些煤炭和矿业企业,在实际的工作区都是比较偏远,信号比较差,但是又需要用手…
App服务端架构变迁
从2013年开始,我们先后进行了不同路径的多样性架构探索,在实践过程中也经历了各种曲折与压力,最终实现了2015年的这个全新架构,实现了无线服务端基于API Gateway的架构框架、客户端的模块化开发、测试与部署,支持运行期…
「HarmonyOS」EventHub事件通知详细使用方法
需求背景:
在开发过程中,肯定会出现触发特定事件,需要全局进行通知,与之相关的部分进行执行相应的修改方法。举个例子:修改了用户个人昵称,需要进行全局通知,在涉及昵称的部分收到通知后&#…
四种常见的 app 弹窗设计:Toast、Dialog、Actionbar和Snackbar
总括
弹窗又称为对话框,是App与用户进行交互的常见方式之一。弹窗分为模态弹窗和非模态弹窗两种,两者的区别在于需不需要用户对其进行回应。 模态弹窗会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作行为&a…
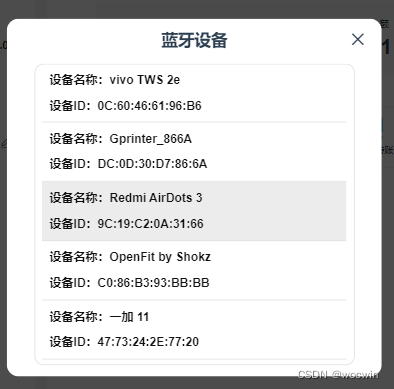
Vue H5项目,怎么引入uni.webview sdk,调用uni postMessage实现手机蓝牙连接打印功能(uniapp)
前言 目前公司Vue H5项目,用webview打包成APP,现产品提出这样打包出来的app运行较慢,需要用uniapp方式(即使用HBuilder编辑器来打包H5)来打包,那需要的基座就不是安卓的基座而是uniapp的基座,而…
ios与安卓样式兼容问题
1.margin在IOS中失效 在页面中元素使用margin值,在某些IOS设备下会出现失效的情况,而安卓机则正常显示,此问题暂无直接的解决方案,当前使用空DIV控制间距。
2.fixed定位问题 整个页面的fixed定位,在ios下下…
移动端rem适配布局学习总结
1.rem基础
rem 是单位 rem(root em)是一个相对单位,类似于em,em是父元素字体大小 不同的是rem的基准是相对于html的文字大小。 比如,根元素(html)设置font-size12px;非根元素设置wi…
vue移动端h5适配解决方案(lib-flexible+px2rem-loader)
先介绍用到的两个工具: px2rem-loader:将css中的px转为rem单位,用了它就不用自己计算rem值了 lib-flexible:根据设备宽度,修改根元素html的font-size,以适配不同终端
配置
安装1:npm i px2r…