left join
保研
文件批量重命名
贪心算法
ArrayDeque
子图
PID
终端
分享功能
扩散模型
web大作业
kafka
update
ecmascript
reactjs
金融学
简便轻巧的UML流程图制作工具
创业项目
预训练模型
光照度传感器
虚拟dom
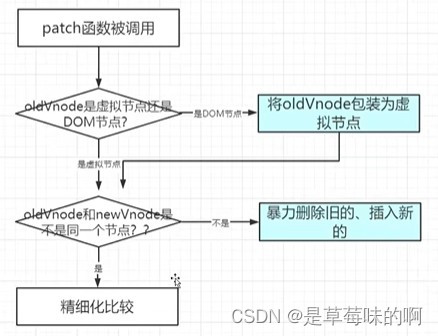
2024/4/13 9:28:00虚拟dom及diff算法之 —— h函数和diff函数
新虚拟dom和老虚拟dom进行diff算法(精细化比较),算出如何最小量更新,最后反映到真实dom上
diff是发生在虚拟dom上的
模板编译
虚拟dom如何产生 - 渲染函数(h函数) h函数产生虚拟节点(vnode&a…
虚拟DOM中的key
一、react/vue中的key有什么作用?(key的内部原理是什么?)
虚拟DOM中key的作用: 简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。 详细的说: 当状态中的数据发生变化时,react会根…
React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。
一、什么是虚拟DOM&…
一.认识vue.js
什么是Vue.js?
1. 一款渐进式Javascript框架,基于虚拟DOM 方式减少不必要的DOM 操作, 降低DOM操作的复杂性,提高渲染。(渐进式:按需使用其功能特性;虚拟dom:用JS对象模拟DOM树,然后比较两棵虚…
虚拟DOM为何出现以及性能问题
传统的前端编程方式是命令式编程,即直接操纵DOM,告诉浏览器该怎么干。这样的问题就是,大量的代码被用于操作DOM元素,且代码可读性差,可维护性低。
而React、Vue这些数据驱动的前端框架的出现,将命令式编程…
虚拟DOM和实际的DOM有何不同?
在本文我们会先聊聊 DOM 的一些缺陷,然后在此基础上介绍虚拟 DOM 是如何解决这些缺陷的,最后再站在双缓存和 MVC 的视角来聊聊虚拟 DOM。理解了这些会让你对目前的前端框架有一个更加底层的认识,这也有助于你更好地理解这些前端框架。 1. DOM…
虚拟dom_React虚拟DOM原理追踪(动画教程)
作者:JavaScript Teacher2019-07-31 翻译&校验:freedom首次启动一个React使用React来构建UI的你需要知道它实际上是如何工作的。React会自动将App类挂载到根目录的应用程序容器:第一次挂载现在,你的应用程序已挂载到DOM&…
React学习笔记(八) 虚拟DOM与Diff算法
1、虚拟 DOM
(1)什么是虚拟 DOM
先回顾一下什么是 DOM?DOM 是一个 用于表示 HTML 文档结构 的树,实际上它是一个 JavaScript 对象
树上的每一个节点代表一个 HTML 元素,每个 HTML 元素拥有大量的属性、方法和事件&a…
浅谈React的最大亮点——虚拟DOM
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。
一、什么是虚拟DOM&…
【React】02-如何理解React通过对DOM的模拟,最大限度地减少与DOM的交互
如何理解React通过对DOM的模拟,最大限度地减少与DOM的交互 背景分析关于虚拟DOM 背景
在学习React的过程中,发现很多文档上关于React的高效都有这么一句话的描述——React通过对DOM的模拟,最大限度地减少与DOM的交互,对于我这种前…