pcb布局
CET-4
intersect
桥接模式
binder
Toast
办公软件
simulink
java项目实战
二分
图像分割
流媒体
组件封装
共享充电桩小程序
autoregressive
kingbase
VIVADO
引用类型
P3C
服务容错
webstorm
2024/4/11 20:46:35WebStorm访谈:我们是如何构建 JavaScript IDE 的?
构建一个IDE是一个广泛而复杂的工程。这似乎很明显,对吧?但你有没有想过,各种零碎的东西是如何组合成一个统一的环境的?引擎之下到底发生了什么?这些都是一些最有趣的问题。
我与WebStorm产品经理Ekaterina Prigara坐…
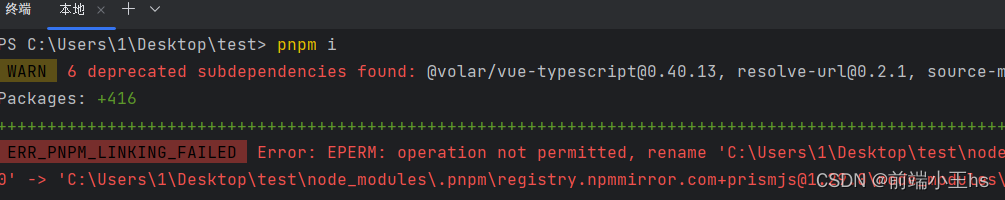
ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename
webstorm终端pnpm报错 ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename ’ 报错原因:powershell权限不够 解决办法:提升权限/在文件打开Powershell安装依赖
用WebStorm创建Mock数据
WebStorm是一款强大的集成式开发环境,它集成了许多实用的功能,包括Mock数据的创建。
下面是用WebStorm创建Mock数据的步骤:
打开WebStorm,选择一个项目或新建一个项目;在项目中创建一个名为“mock”的文件夹…
高效的编码工作流:我的VS Code设置
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员的公众号,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱! 代码编辑器很多&…
WebStorm配置less编译wxss或css
文章目录 前言先下载安装less程序:实参:要刷新的输出路径成功 前言
使用WebStorm写微信小程序,wxss写着很麻烦,就想着用less,接下来是配置less编译 先下载安装less
npm install -g lessless会安装在你当前目录下(以D…
「2023·最新盘点」十大热门WebStorm主题
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为"Web前端开发神器""最强大的HTML5编辑器""最智能的JavaSscript IDE"等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm v20…
Webstorm 实用插件,帮助提升工作效率!
东拼西凑的插件分享!可能是Webstorm本身功能比较完善的原因,目前百度或者墙外的大部分都是这么些插件推荐了,去掉了华而不实的彩虹屁等插件之外保留部分自己使用了一段时间的插件,下面安利。本人平偏向实用派,最后3个感…
webstorm和pycharm 在windows下terminal表现不一致
terminal 如果配置为 powershell 的话,两者表现差异很大,尤其对于conda的处理方式,pycharm可以直接使用conda切换环境
webstorm的terminal没有变化,甚至不如直接使用powershell,有时候powershell直接打开后࿰…
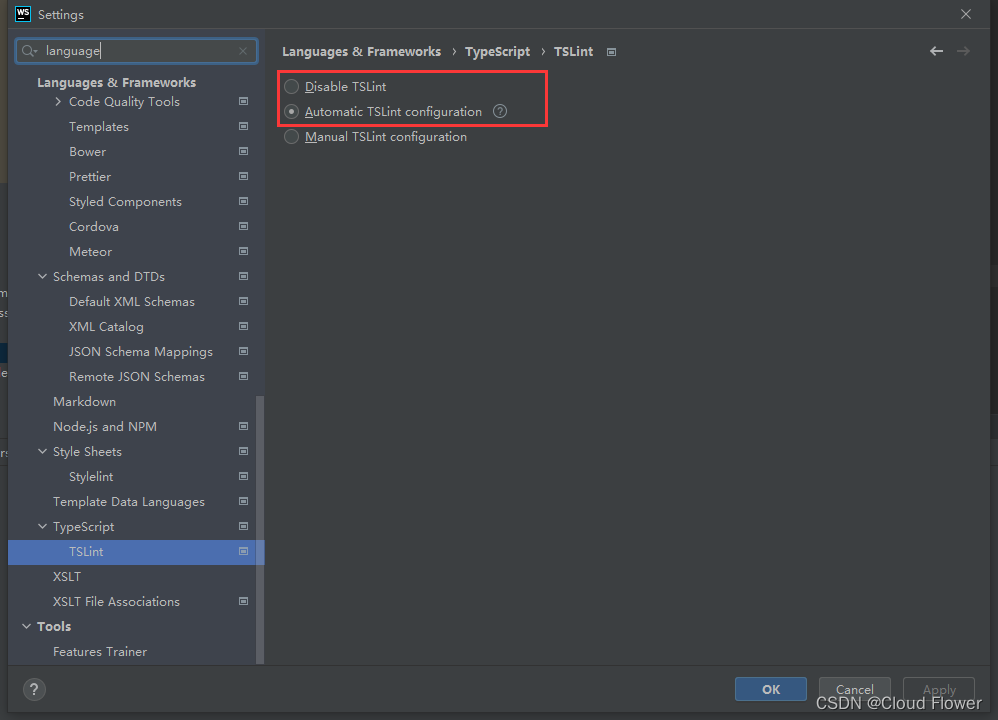
WebStorm配置TSLint
打开 File->Settings 对话框,
左侧导航:Languates & Frameworks -> TypeScript -> TSLint
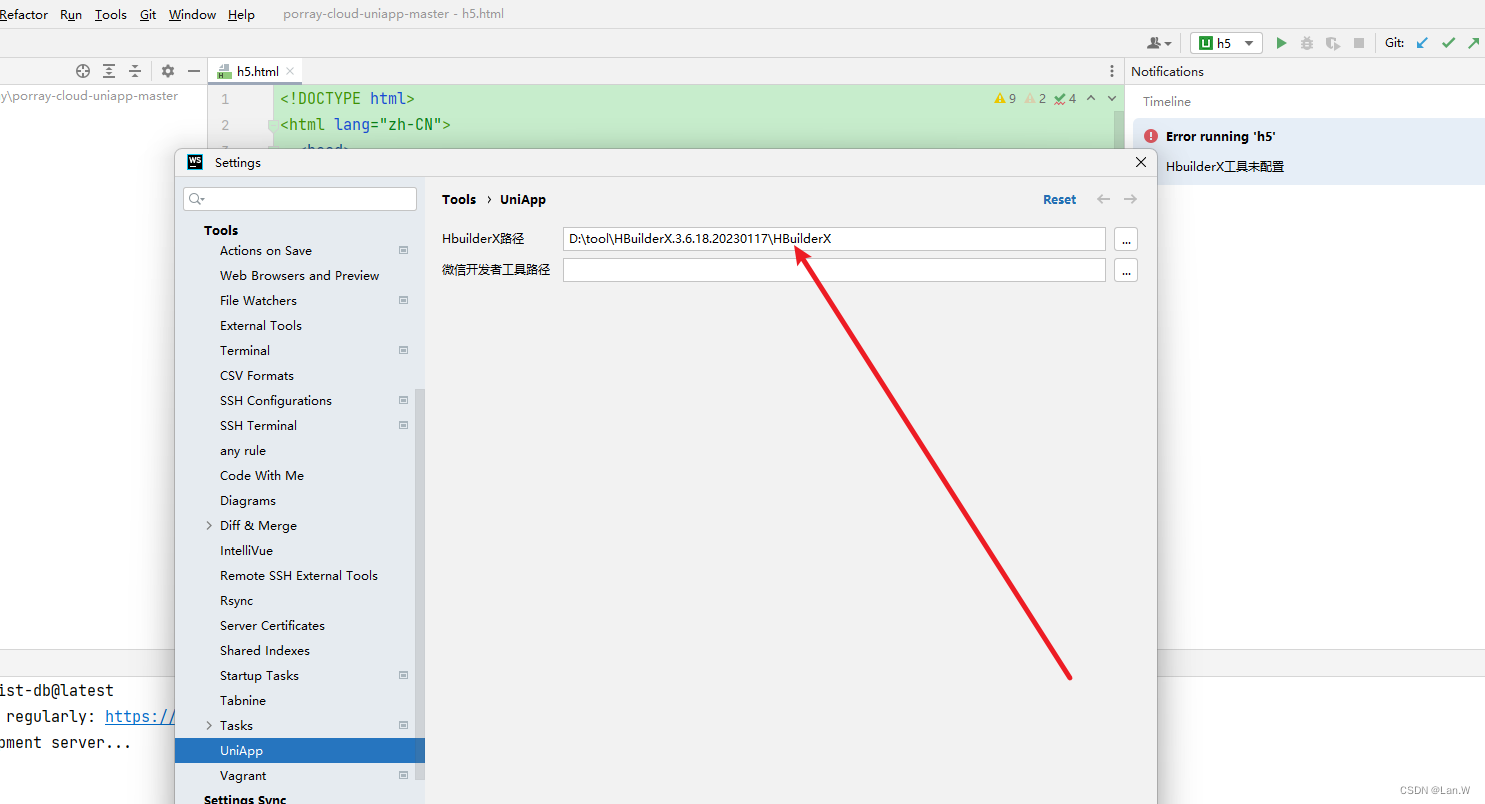
webstorm HbuilderX工具未配置
问题:调试动迁uni app h5项目,报错
webstorm是换了电脑新安装,
HBuilerx是从旧电脑拷贝过来的解压的文件 解决:
把uniapp插件,卸载
再重启webstorm,重装安装uniapp Tool, 安装第一个,免费。…
WebStorm快捷键大全
今天给大家分享一个WebStorm的快捷键,程序员吗,有人说是最懒惰的人,每天只知道复制复制再复制,快捷快捷再快捷,今天把这个快捷键拿出来给大家分享分享. 很多人都知道WebStorm是写前端的一个软件,但是呢,也有很多人不知道WebStorm的快捷键
Ctrl/ 或 CtrlShift/ 注释(…
webstorm中提升工作效率方法之快捷键使用
webstorm简单介绍 官网地址:http://www.jetbrains.com/webstorm/features/index.html 参考地址:http://www.html5jscss.com/ide-webstrom-27.html 欲先善其事,必先利其器,我们可以理解 IDE 就是集成了很多你想要的功能,或者你不想…
【jeecg boot】【PowerDesigner】使用PD创建数据库,并使用jeecg生成代码来创建一个干部任命表单
首先看一下需要完成的功能 不难发现,我们需要在数据库中设计两张表,分别是干部表和干部家属表,干部表和干部家属是一对多的关系
Power Designer部分
1. 打开Power Designer,点击新建模型
2. 在New Model中选择 记得在DBMS选项…
【webstorm 中的快捷键大全(知识点超全的详解版本)】
webstorm 中的快捷键使用方法webstorm 中的快捷键使用方法1. webstorm 中的快捷键的查看和修改2. webstorm 中的快捷键的使用分类2.1 编辑器操作 的快捷键2.2 主菜单类 快捷键⑴ 文件,编辑,视图,导航,书签 的快捷键⑵ 代码 的快捷…
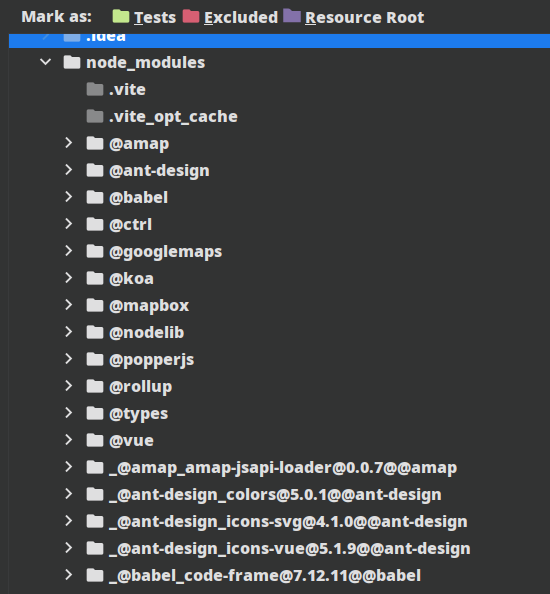
Webstorm 插件文件目录颜色分析——白蓝绿红黄灰
Webstorm 插件文件目录【白色、蓝色、绿色、红色、黄色、灰色】对应当前文件发生什么了,即文件夹当前状态。
WebStrom配置好git或SVN后文件颜色代表的含义:
白色:本地无修改内容
蓝色:文件内容有修改,暂未提交到git…
2021年用于JavaScript开发的最佳IDE
每个开发人员都有自己喜欢的IDE。我也一样。(我将在本文的最后透露我个人最喜欢的内容😃)
我们如何选择哪个IDE是最适合开发的呢?好吧,IDE的功能确实会对这个选择产生影响。但总的来说,归纳起来就是每个开发者的喜好,…
IDEA,Webstorm License(最新,实时更新2021-3-2)
之前的好像很多都不能用了 ,我通过不懈努力终于又找到了一个公众号,大家可以点击此链接,先凑合用吧 1.先C盘中hosts文件,添加内容 2.打开网址 http://idea.lanyus.com/ 然后复制内容到编辑器即可
注意:一定要先修改hosts文件再进行第二步
一款强大的前端开发工具WebStrom
WebStorm是一种基于专业的JavaScript开发工具,由JetBrains开发。它是一个IDE(集成开发环境),可以支持多种框架,如Angular JS、React、Vue.js等,并支持Node.js开发。WebStorm包含了一整套的标准Javascript和…
如何在WebStorm中获得对数据库工具和SQL的支持
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,准能为你节省不少钱! 你可能已经知道,其他JetBrains IDE(例如PhpSto…
WebStorm 去除分号,变量和方法警告提示
分号警告 Setting-》Inspections-》搜索Unterminated statement -》取消勾选
变量和方法警告 Setting-》Inspections-》搜索Un -》取消勾选
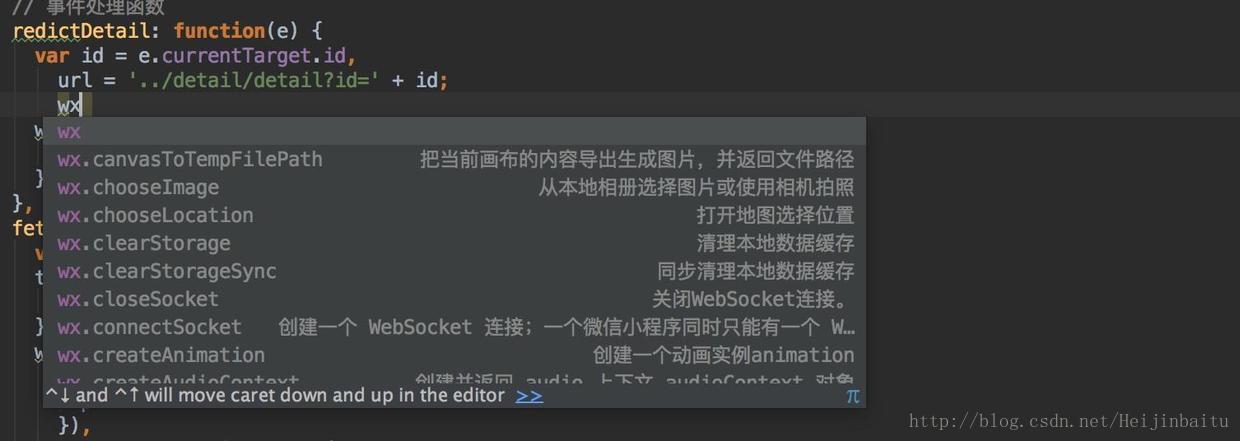
WebStorm开发微信小程序配置
原文链接:https://www.cnblogs.com/pansidong/articles/7563155.html 说明:文章摘自上面的链接,部分说明不是很清楚,进行了修改。步骤二的图片摘自博文:http://blog.csdn.net/westlonly/article/details/78119276。
…
程序员的美德是懒惰,优秀程序员的工具箱大公开
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员的公众号,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱! 程序员的三个美德是懒…
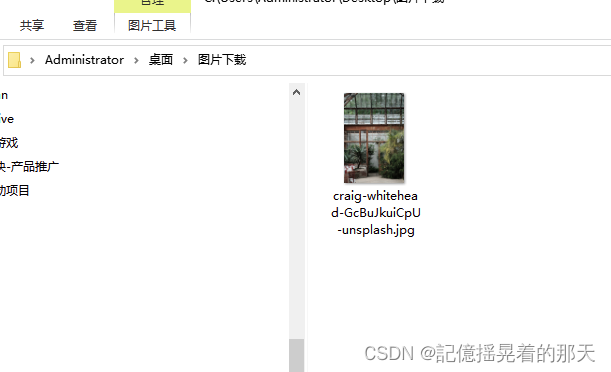
puppeteer实现文件下载
puppeteer实现文件下载
puppeteer版本:
"puppeteer": "^20.7.3",脚本需要的其他依赖
const axios require(axios);
const FormData require(form-data);
const fs require(fs);本脚本测试数据网站:https://unsplash.com/photo…
vue3 Element Plus 基于webstorm练习
提要
vue是前端框架,Elemen是组件库。前端框架和组件库的区别与联系
nodejs
脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对…
WebStorm前端开发神器:十大必装插件推荐
引言
WebStorm是JetBrains推出的一款专业的JavaScript IDE,它提供了强大的JavaScript/TypeScript开发环境和工作流。作为前端开发人员,我们可以通过安装各种插件来丰富和增强WebStorm的功能。本文将为大家推荐10个WebStorm前端开发必装的插件。
1. HTML CSS Support
HTML CS…
react15与react16的本质区别
React 15 和 React 16 在架构和一些核心特性上存在本质性的区别。
1.Reconciliation(协调)算法:
React 15: React 15 使用了递归的协调算法,即采用深度优先遍历整个组件树来协调更新。这种方式在处理大型组件树或深度嵌套组件时…
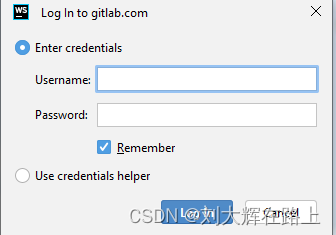
解决Webstorm2023使用账号连接GitLab的问题personal access token instead of a password
问题
升级Webstorm之后,发现gitlab仓库拉取代码报错
报错信息
remote: HTTP Basic: Access denied. The provided password or token is incorrect or your account has 2FA enabled and you must use a personal access token instead of a password. See https…
websorm启动vue项目修改内容后自动运行内存溢出
手动启动vue项目正常运行,修改部分内容保存后会自动重新run一下, 这个时候就报错内存溢出,然后很悲伤的需要再手动重启一下。 (在网上查了好多方法就不单独加链接了)
前3个方法都试过对于我的项目无效,第4…
记:vite3+vue3+axios前端项目跨域问题解决【前端和服务器nginx配置】
前言:什么是跨域,网上一搜一大把,所以这里直接跳过,直入主题。
处理方式:不通过后端处理跨域,通过前端服务器nginx处理。
1.前端涉及处理跨域的必要配置(开发环境、生产环境)&…
启动webstorm时提示 Failed to create JVM
jdk环境正常,调整webstorm64.exe.vmpptions文件的-Xmx和-XX值 也无效,
偶遇大神的帖子,关于这点的特别清楚: http://www.poorren.com/idea-64bit-failed-to-create-jvm-when-started 重新安装webstorm,32位和64位都选…
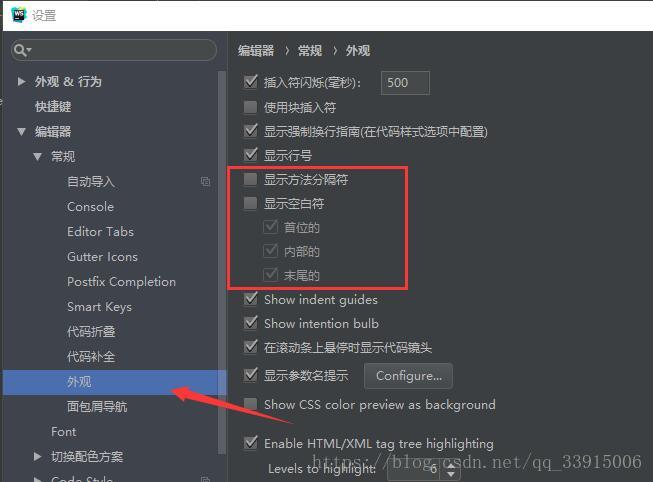
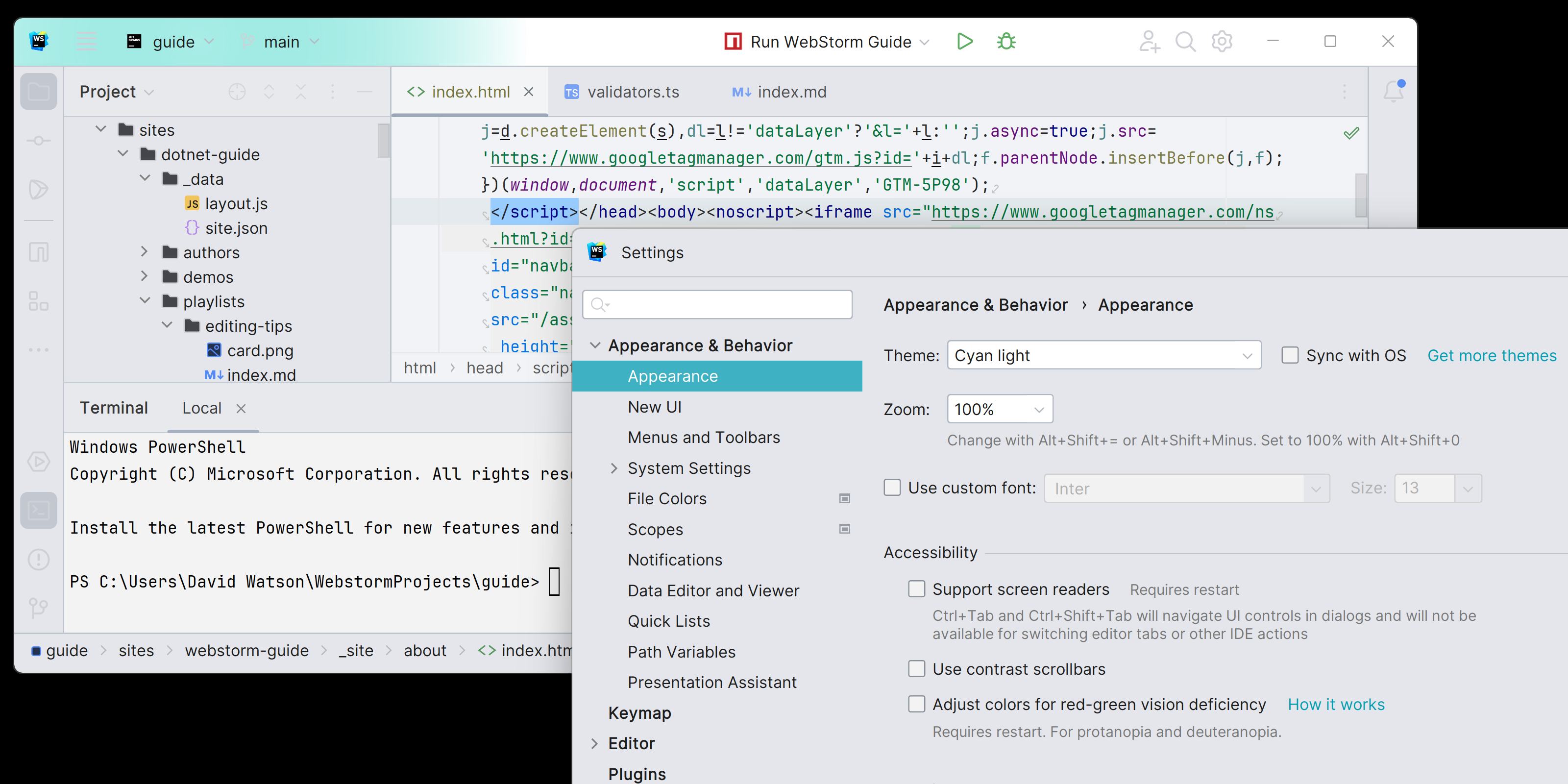
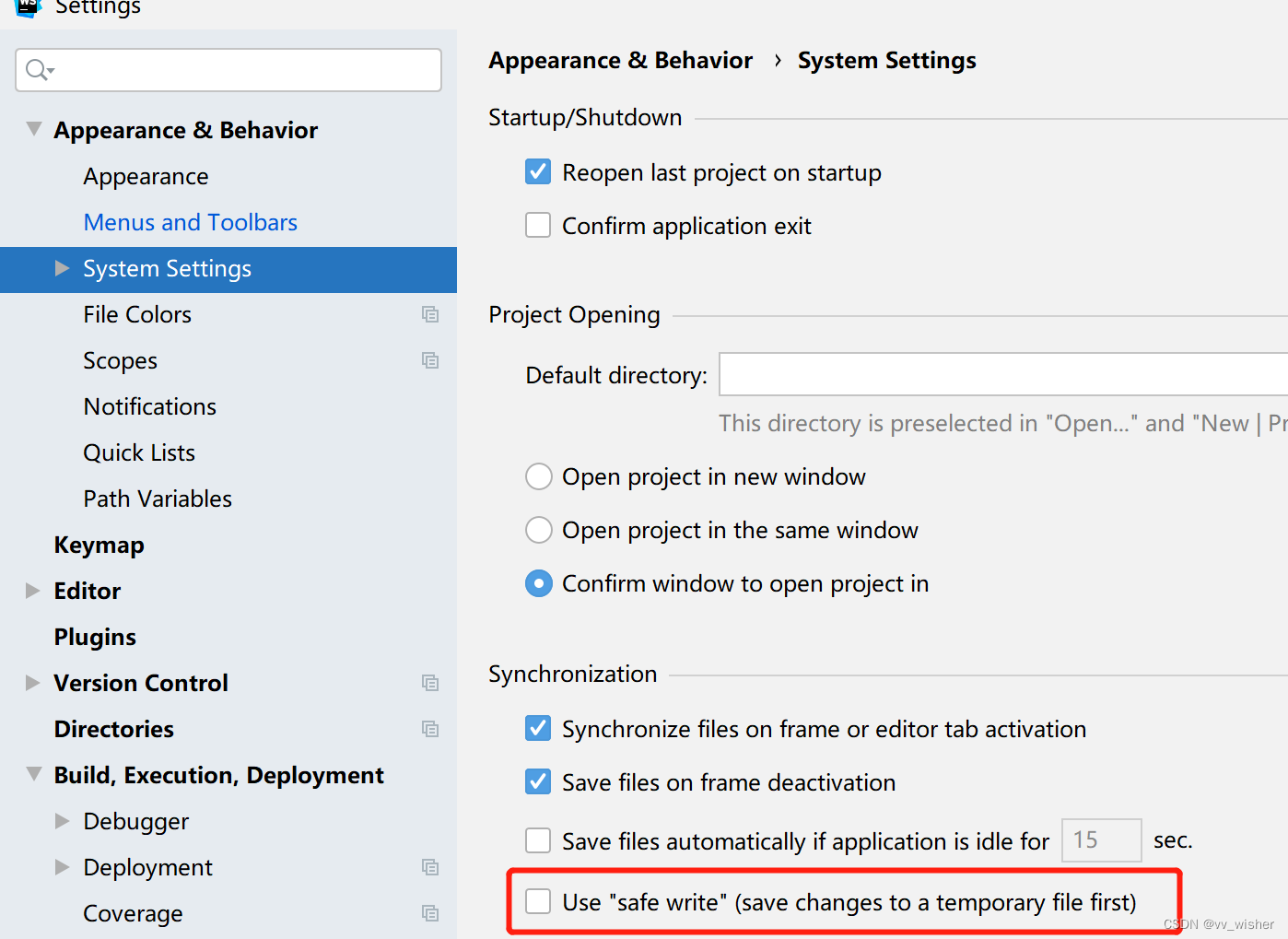
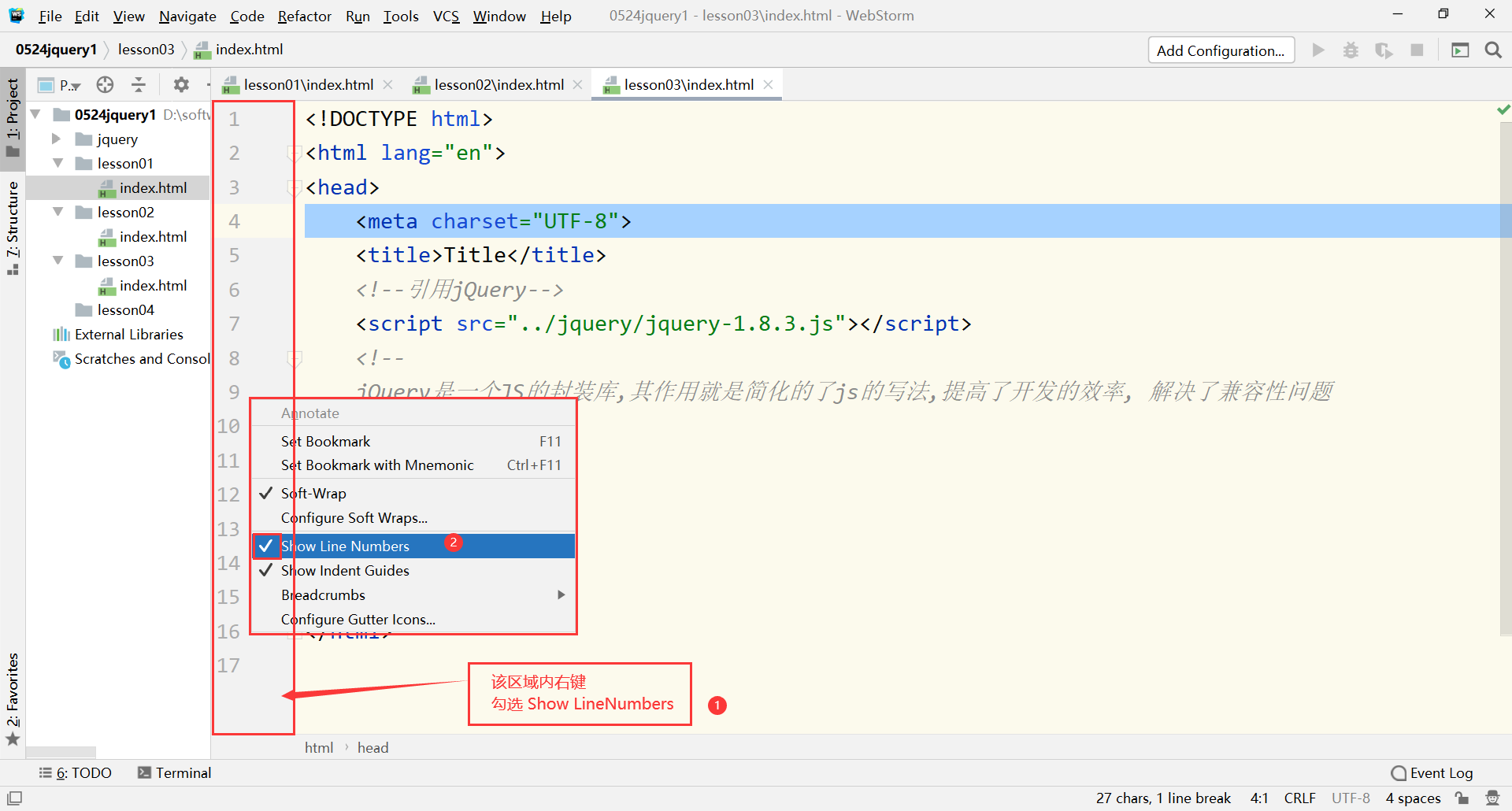
WebStorm个人习惯设置
IDEA/Android Studio/WebStorm个人习惯设置取消双击 shift 快捷键的全局搜索功能接下来的修改都是在Settings里面进行软件菜单栏等字体大小代码字体设置代码背景颜色自定义代码注释颜色修改标点符号颜色修改代码颜色代码自动换行显示代码行号取消双击 shift 快捷键的全局搜索功…
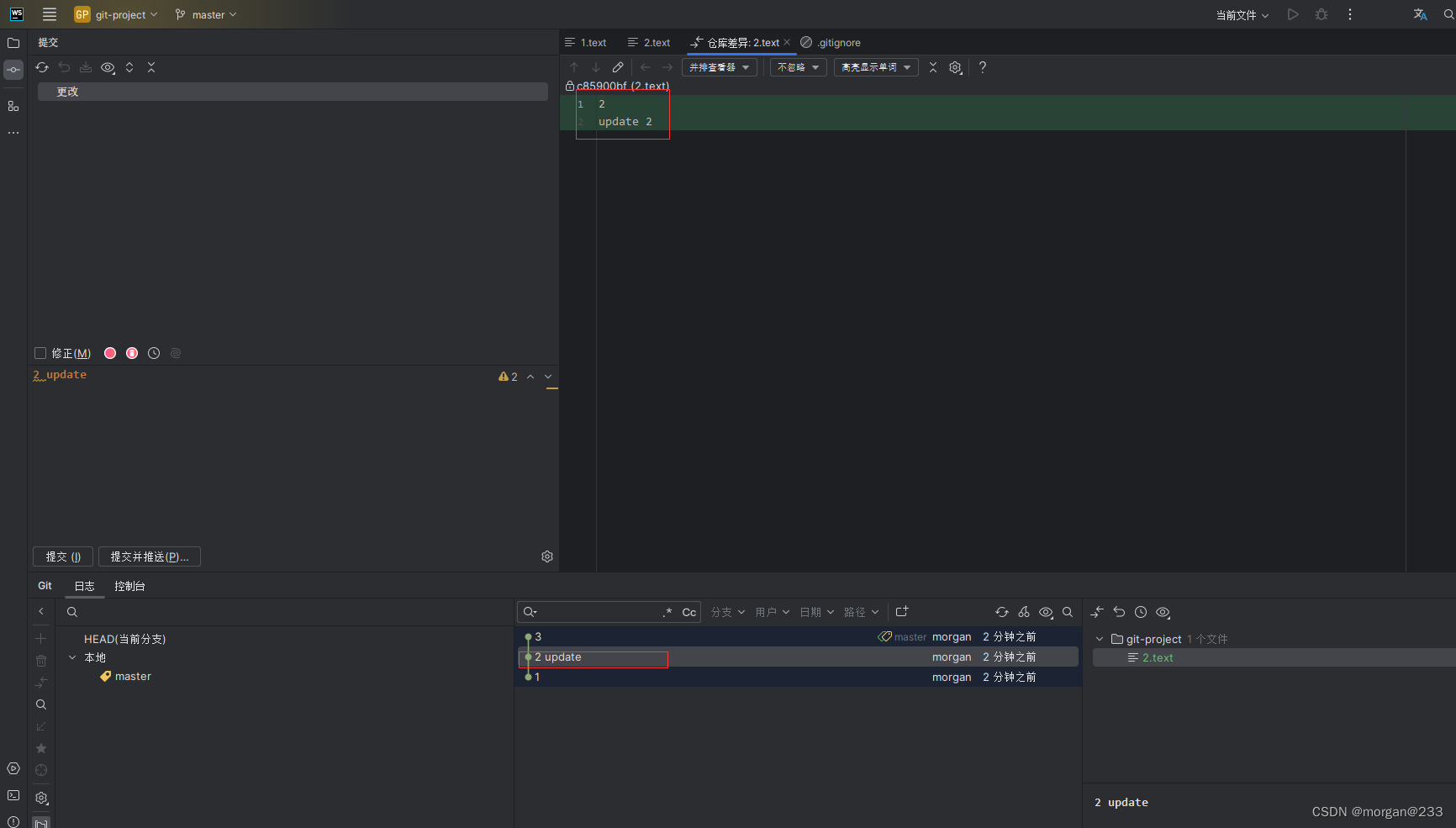
【webstrom】【idea】修改git历史提交记录
webstrom修改git历史提交记录 历史记录中有3条提交记录 此时2中的提交记录需要更新,我们可以在2中右击,选择“从这里执行交互式变基”
在弹框中选择需要修改提交记录2右击,然后选择“停止以编辑” 启动变基 更改2中内容 提交对2的更改 …
密码学------Kerberos流程图
先介绍几个用到的的机构
AS:认证服务器 KDC:密钥分发中心 TGT:票据授权中心 STS:服务许可票据 SS:特定服务提供端 1、客户端请求AS服务器,把自己的名字,TGS授权机构名字发给AS。
2、AS收到过后,先随机生成…
Bug日记-webstorm运行yarn 命令报错
在windows中输入yarn -v正确输出,在webstrom终端中运行yarn命令输出错误 问题:可能是由于 WebStorm 配置问题导致的。 解决方案: 检查 WebStorm 的终端配置:在 WebStorm 中,点击菜单栏的 “File”(文件&am…
前端开发WebStorm
WebStorm是一款功能强大的JavaScript集成开发环境,凭借智能代码补全、实时分析和代码重构、集成版本控制、强大的调试和测试工具、实时预览和集成前端工具以及自定义配置和插件支持等功能,成为开发者首选的利器。
前端开发WebStorm WebStorm是一款功能强…
IDEA 使用ctrl + alt + 方向键无法返回上一步解决办法
PS:本人win10系统
1. win X : 打开计算机管理
2. 选择服务
3. 找到 Intel HD Graphics Control Panel Service
4. 右键停止
5. 右键->属性->常规->启动类型->手动VMware中该快捷键失效
编辑 -> 首选项 -> 快捷键 -> 把CTRL, ALT…
webstorm debug调试vue项目
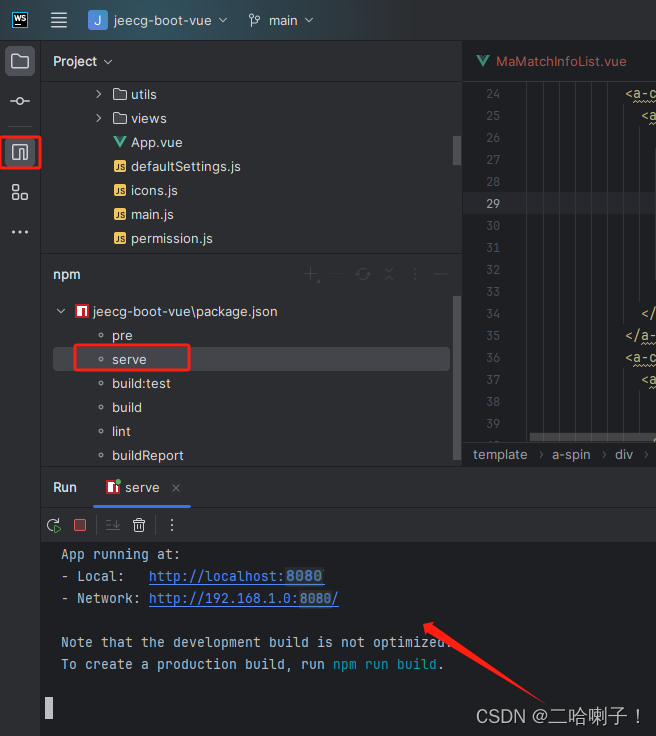
1.运行npm,然后控制台会打印下图中的地址,复制local的地址 2.run–>Edit Configuration,如下图 3.设置测试项 4.在你需要的js段打好断点 5.在上边框的工具栏里面有debug运行,点击debug运行的图标运行即可
WebStorm 创建一个Vue项目(1)
一、下载并安装WebStorm
步骤一 步骤二
选择激活方式 激活码:
I2A0QUY8VU-eyJsaWNlbnNlSWQiOiJJMkEwUVVZOFZVIiwibGljZW5zZWVOYW1lIjoiVU5JVkVSU0lEQURFIEVTVEFEVUFMIERFIENBTVBJTkFTIiwiYXNzaWduZWVOYW1lIjoiVGFvYmFv77yaSkVU5YWo5a625qG25rAIOa0uW3peS9nOWup…
CreatorPrimer | 优化编辑器
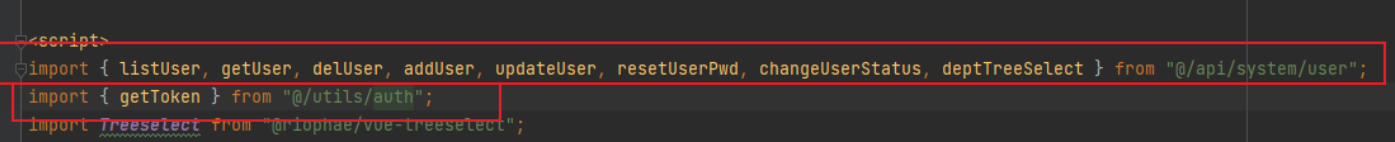
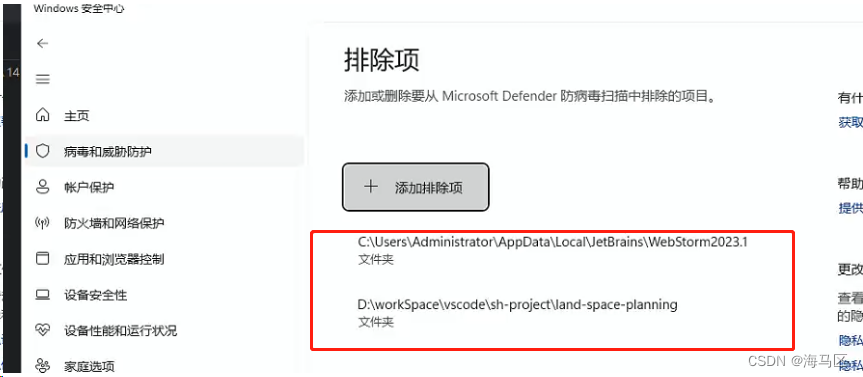
Cocos Creator游戏开发主要是使用JavaScript语言,这里向大家推荐Visual Studio Code和Webstorm两款JavaScript神级编辑器。这两款编辑器的安装都很简单,这里主要介绍在Cocos Creator项目中如何调整编辑器配置,以提升开发效率。
1. 排除干扰文…
webstorm git和SVN切换
新建一个Vue项目,项目默认的版本管理工具是Git,但是项目要使用SVN,之前替换过,时间久了忘掉了,这次记录下。 1.删除项目中的 .git文件夹 2.这时系统提示错误,点进去,也可以从 setting >> …
JetBrains的开源许可将到期,但是碰到麻烦了
2年前,通过开源项目申请了JetBrains的开源许可成功,去年也成功续了一年。今年10月25日,收到了,他们的的邮件。我还是老样子,选择了续订了。昨天,收到了邮件,情况有点麻烦了
Hello,I’m writing…
JavaScript 中语句的分号及webstorm对其的设置
JavaScript 中语句的分号及webstorm对其的设置
原文链接:https://blog.csdn.net/m0_37604745/article/details/79032653
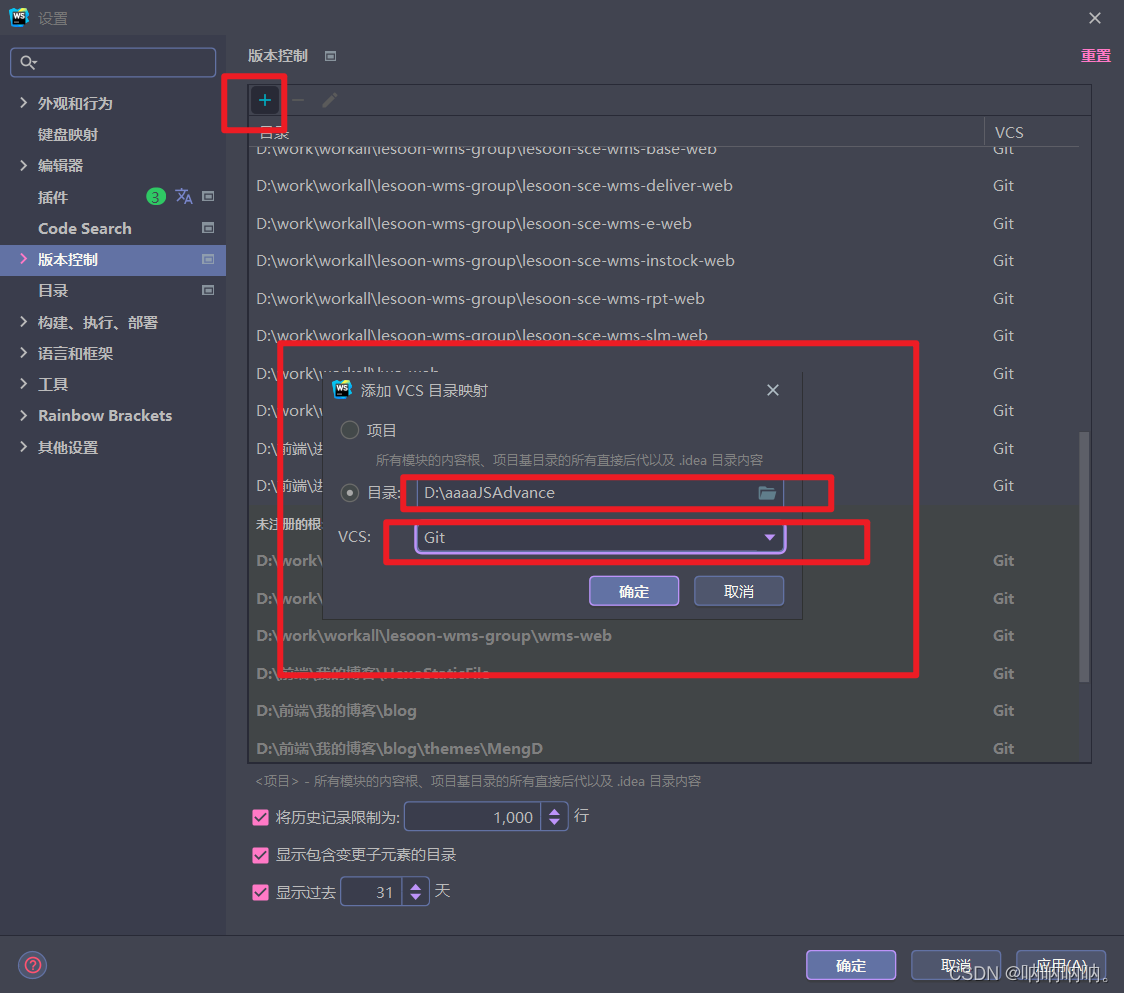
【webstorm中通过附加方式打开一个项目,这个项目本身有git,但是却看不到git的解决方法】
1、如图所示
设置-》版本控制-》未注册的根,选中后,再点加号,就可以了
2、如图所示
版本控制-》直接点加号-》选中项目路径,vcs选择git,点击确定就可以了
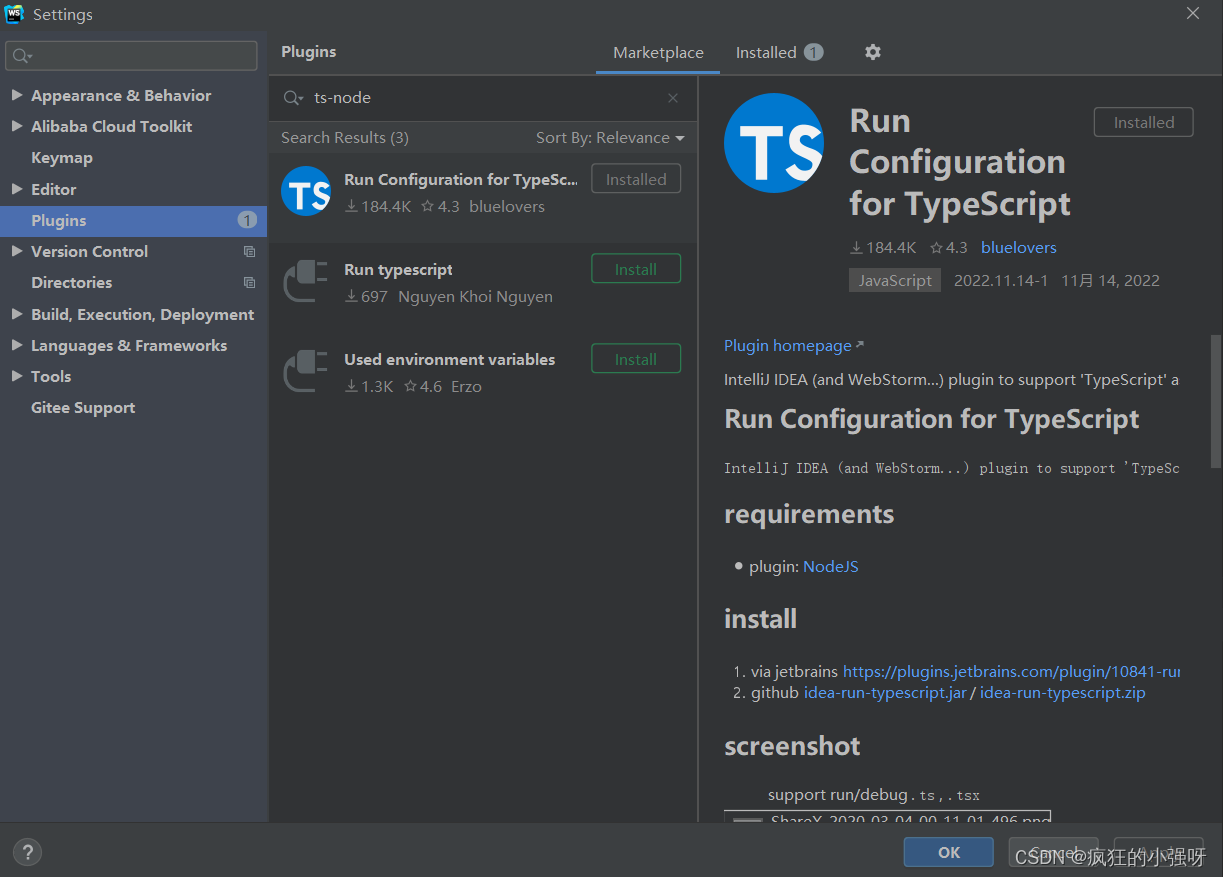
webstorm 创建运行纯Typescript项目
创建一个空项目,在项目根目录创建一个tsconfig.json文件自动配置: 打开终端输入tsc --init,即可自动生成tsconfig.json文件手动配置: 在项目根目录下新建一个tsconfig.json文件,并配置如下内容 具体配置可以直接使用下面的配置&am…
Vue-13.创建完整的Vue项目(vue+vue-cli+js)-1
前言
之前写了命令创建Vue项目,但是事实上我们可以直接用编译器直接创建项目,这里我使用webstorm(因为我是前后端兼修的所以我习惯使用Idea家族的编译器)
只写前端的推荐用VsCode前后端都写的推荐用webstorm
新建项目 项目初始…
解决WebStorm无法正确识别Vue3组合式API的问题
1 问题描述
Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别: 2 尝试方案
猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试…
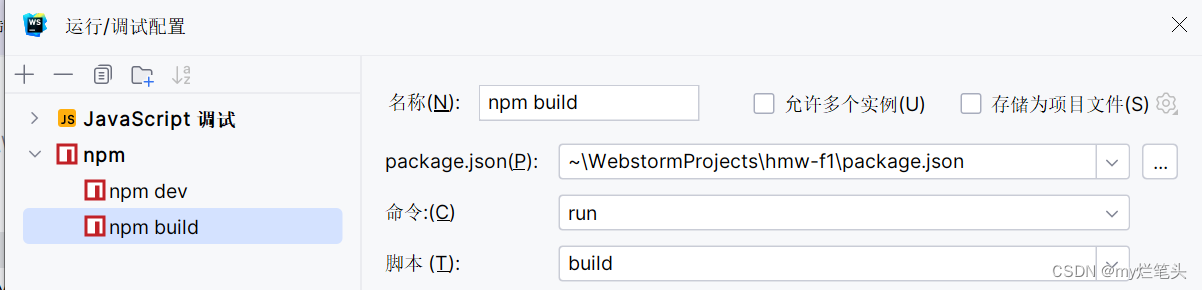
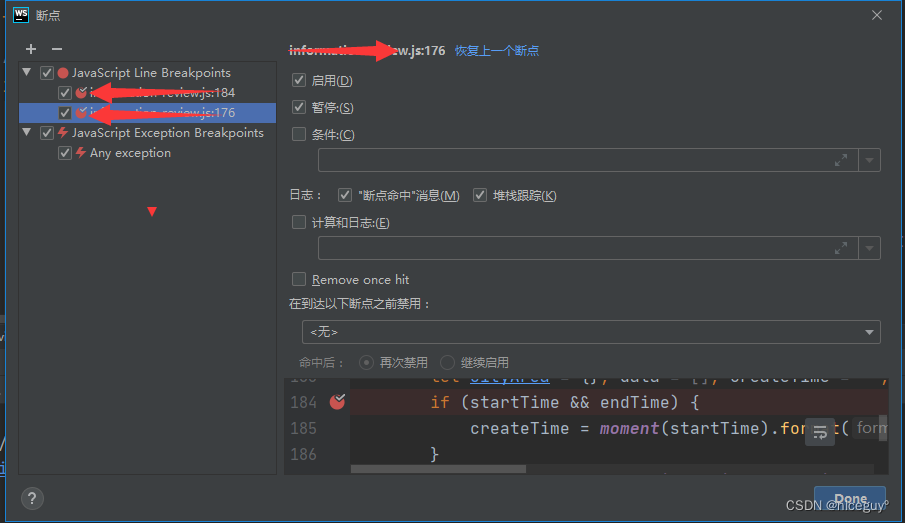
Webstorm + Egg.js 进行断点调试
Webstorm Egg.js 进行断点调试
1、在工具栏找到编辑配置,创建已运行Node.js 应用程序的调试配置 2、debug调试配置 3、调试 4、查看断点是否起效
jetbrains idea webstorm 全家桶历史版本下载链接
申明:本教程收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。 目前网络上的破解方式不支持最新版本的。所以需要下载较早版本的,这里汇总了常用开发工具的历史版本下载路径,可…
WebStorm软件安装包分享(附安装教程)
目录 一、软件简介
二、软件下载 一、软件简介 WebStorm是一款由JetBrains开发的集成开发环境(IDE),专门用于开发Web应用程序。它支持多种前端技术,如HTML、CSS、JavaScript、TypeScript等,并提供了丰富的功能和工具&…
jetbrains ai 提示该地区不可用的百分百解决方案,亲测有效
问题
申请 jetbrains 的 ai assistant 白名单已经通过,但是在使用 ai assistant 的过程中提示 The usage of the service is not permitted in your location ,我所在的地区是中国,目前该插件是对中国大陆关闭的。
刚开始我怀疑是代理的问题ÿ…
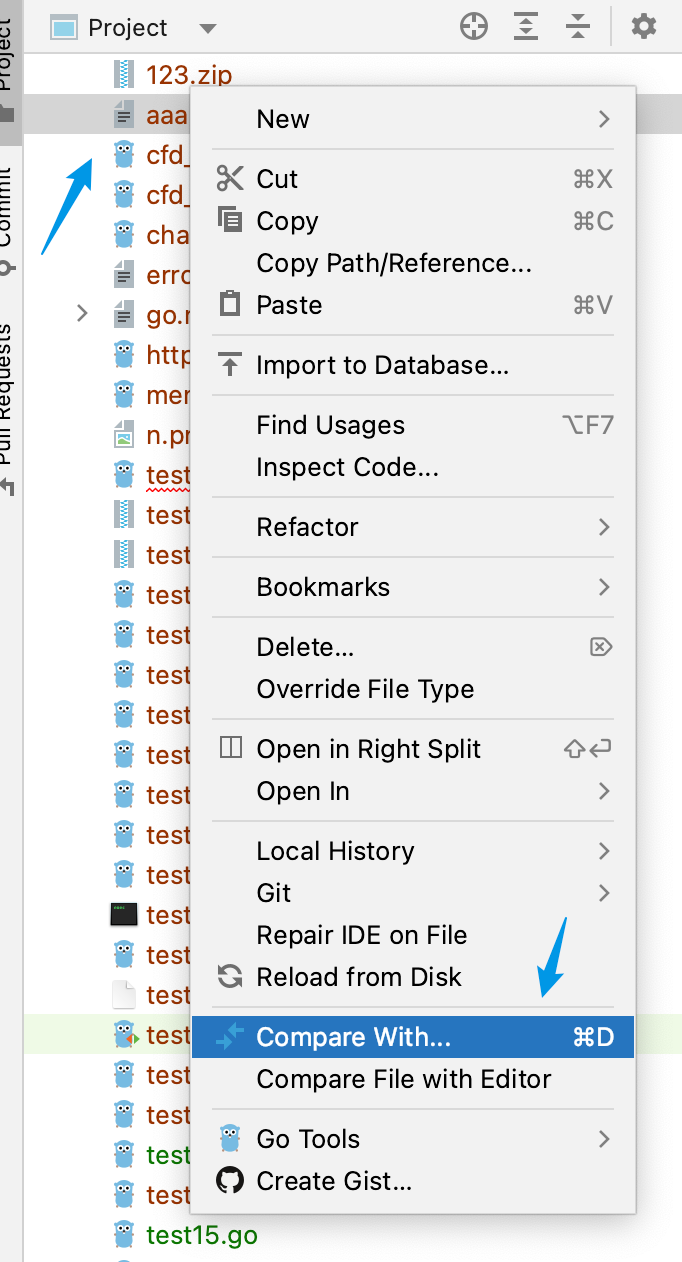
JetBrains goland、pycharm、webstorm、phpstorm 对比两文件内容是否一致
对比文件 JetBrains goland、pycharm、webstorm、phpstorm 对比两文件内容是否一致 第一种 打开文件,按住键盘上的CTRL键,然后鼠标右键,点击菜单中的”Compare with Clipboard”,左侧就可以粘贴文件内容对比 第二种 在编辑器窗口中…
使用WebStorm创建和配置TypeScript项目
创建
这里我用的是WebStorm 2019.2.2版本
首先,创建一个空项目 File -> New -> Project->Empty Project生成配置文件 自动配置: 打开终端输入tsc --init,即可自动生成tsconfig.json文件 手动配置: 在项目根目录下新建一…
WebStorm的Vue工程如何用Bito插件进行单元测试
要在WebStorm中使用Bito插件进行Vue工程的单元测试,需要按照以下步骤进行设置: 安装Bito插件:在WebStorm中打开“File”菜单,选择“Settings”,进入“Plugins”界面,搜索并安装“Bito”插件。 安装测试框架…
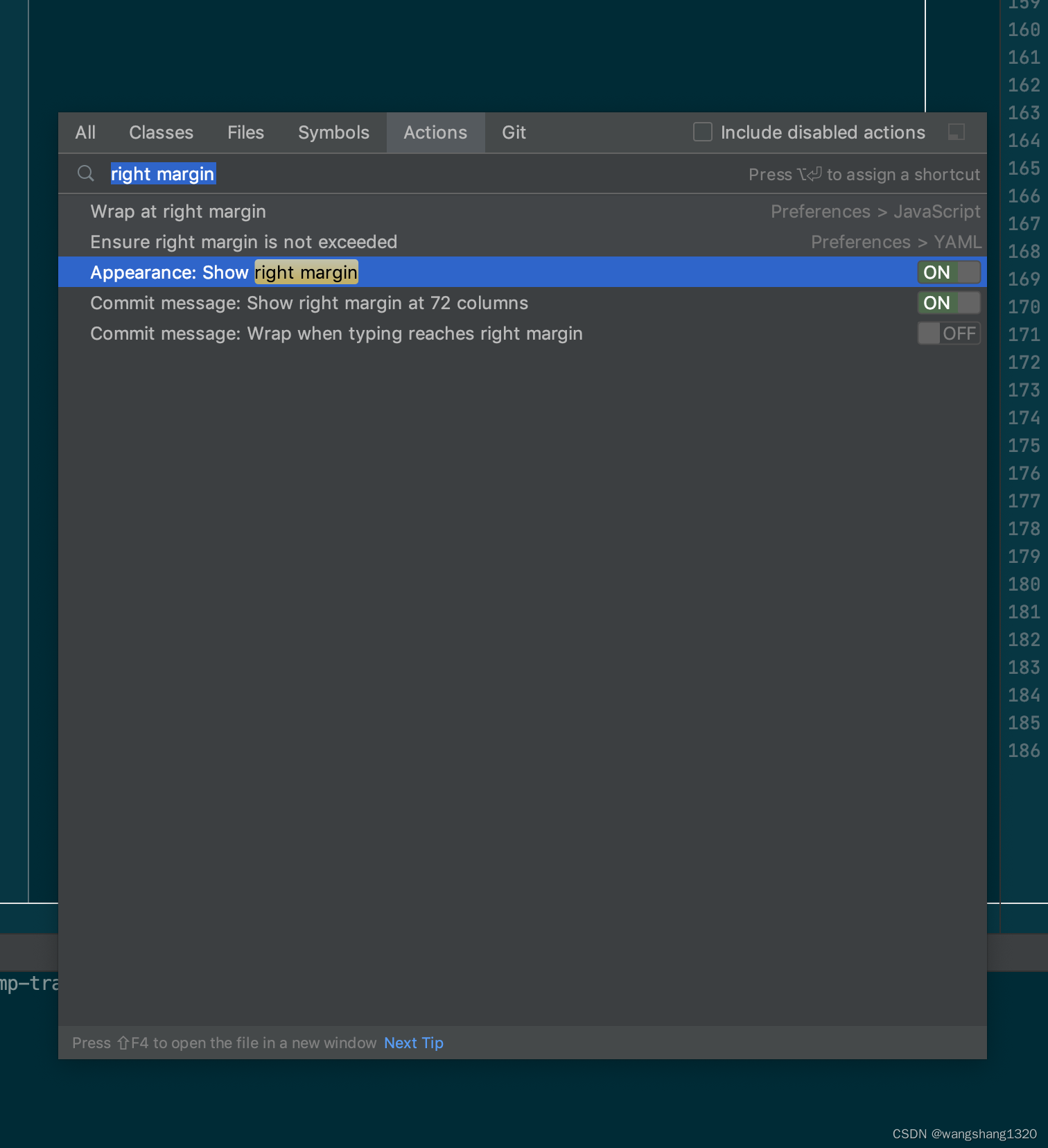
webstorm 去掉编辑区右侧竖线
去掉编辑器代码区右侧的竖线 ctrl shift a 出弹窗
搜索 right margin
找到:appearance:show right margin 关掉就可以了
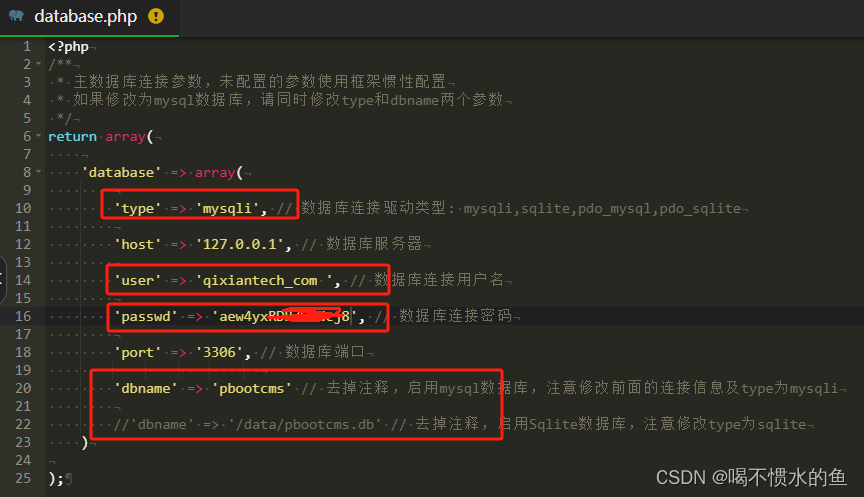
pbootcms建站
pbootcms建站 一、下载pbootcms二、安装1、进入宝塔面在网站栏,新建站点,将该址里面文件全部清再将下载的pbootcms上传至该地址。 三、修改关联数据库1、在根目录下/config打开database.php照如下修改这里我使用mysqli数据库。修改并使用自已创建的数据库…
前端开发工具有哪些?17款前端工程师必备工具推荐!
软件开发是一个高度专业化的职业分工,根据所使用的编程语言的不同,会细分出多种岗位:前端开发、后端开发、客户端开发、iOS开发、Android开发、数据库开发等等,具体到每一个岗位,工作中常用的工具软件也存在着差别。
…
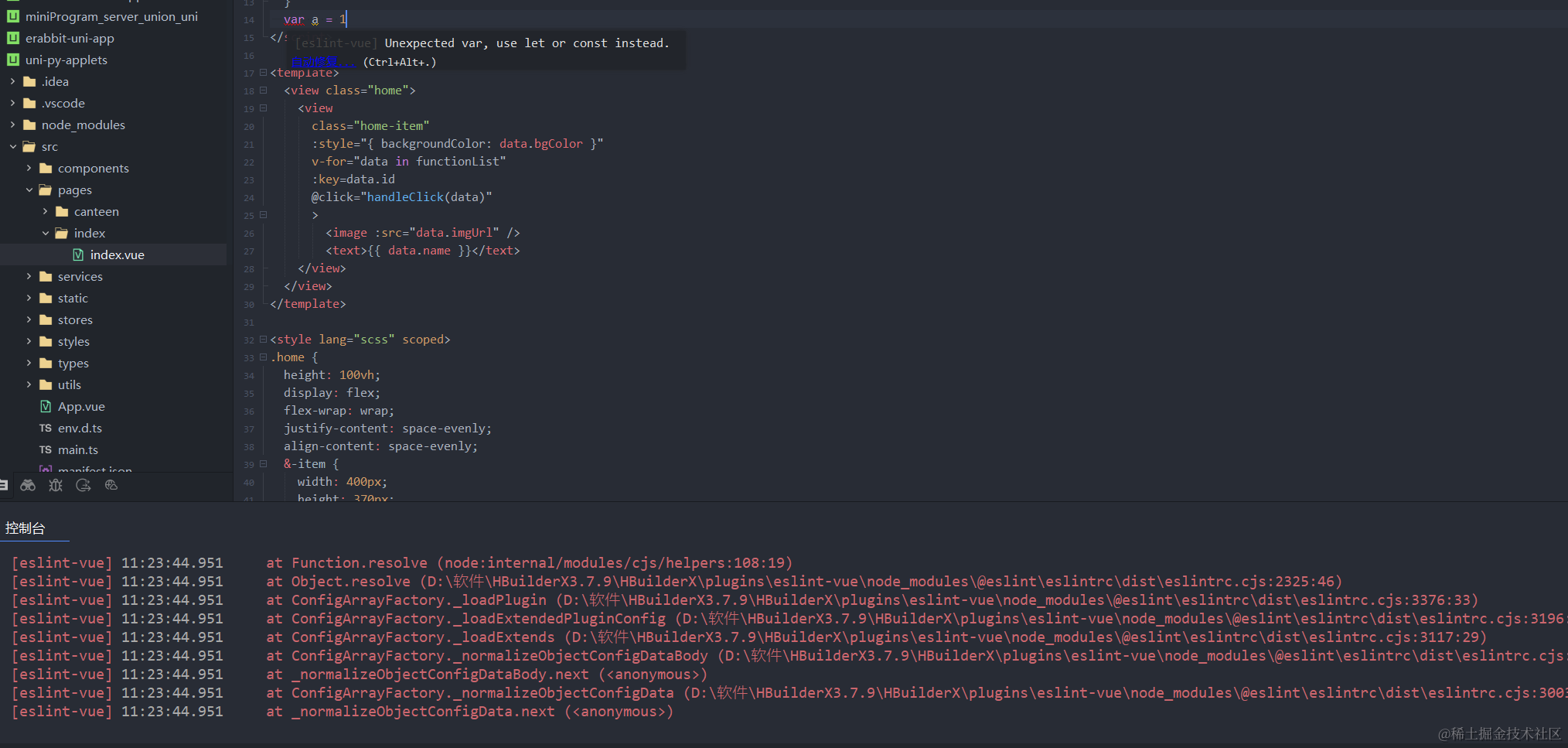
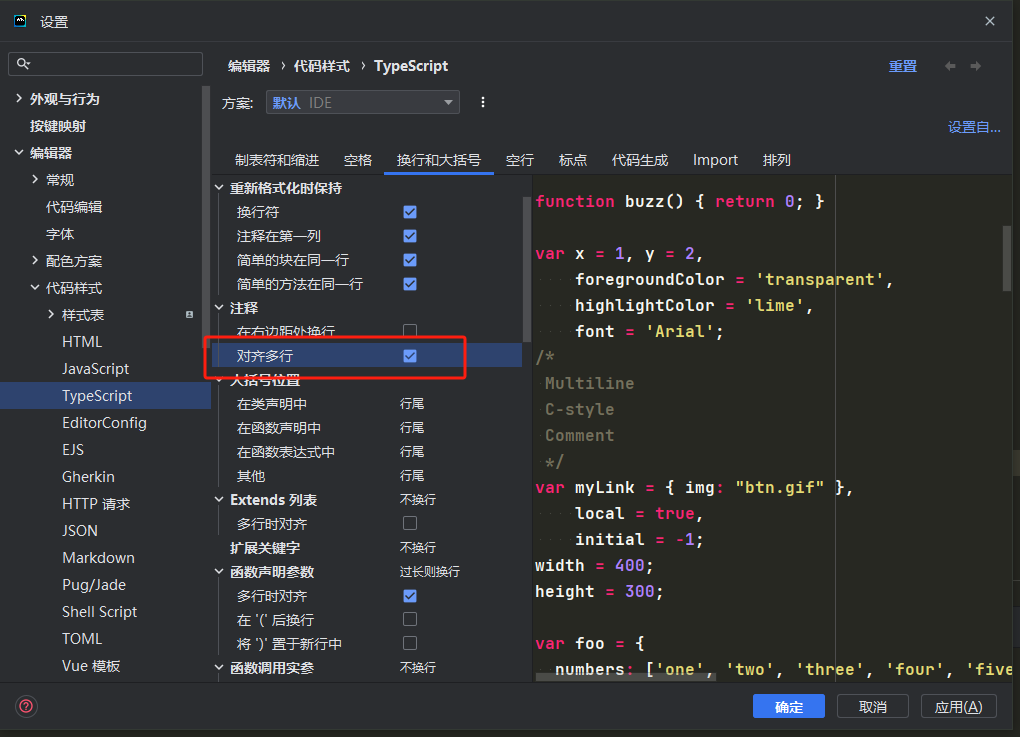
彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题(附图)
WebStorm在格式化时会按照自己的规范去处理,而格式化之后的代码又不被eslint接受,这样,二者就有了冲突。
解决办法是将eslint的配置文件调整为与webstorm一致的
打开项目根上下的.eslintrc.js,将rules节点中添加以下配置项。
r…
and-design-vue 3.2.20官方离线文档(中文)
version:
antdv :3.2.20环境版本:
$ node -v
v20.9.0
$ npm -v
10.1.0制作过程:
github下载压缩包
https://github.com/vueComponent/ant-design-vue/tree/3.xcode 的下拉中 downloadzip2.删除pnpm-lock.yaml后安装依赖 2. 解压后修改package.json
由…
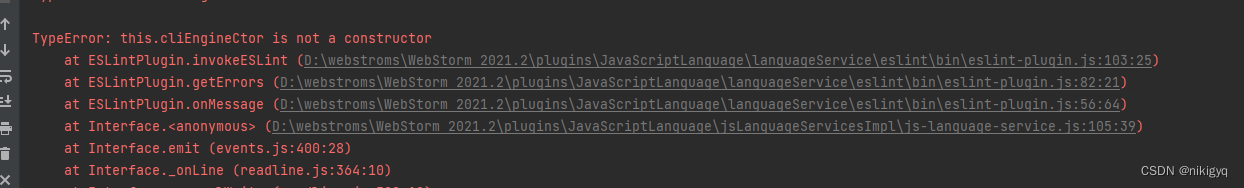
TypeError: this.cliEngineCtor is not a constructor,webstorm和eslint的版本纠结
在webstorm里使用eslint的时候,会提示 TypeError: this.cliEngineCtor is not a constructor ,这样的一个错误,知道应该是版本的错误,但具体版本怎么区别,eslint的版本和webstorm的版本如何对应,需要注意。…
ESLint: Expected a space before ‘/gt;‘, but not found. (vue/html-closing-bracket-spacing)
ESLint: Expected a space before ‘/>’, but not found. (vue/html-closing-bracket-spacing) ESLint:在“/>;”之前应输入空格,但未找到。(vue/html右括号间距) 解决webstorm和eslint冲突造成该的警告 一番百度无果之…
WebStorm 2020.3抢先体验计划现已开放
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员的,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,准能为你节省不少钱! WebStorm团队今天开始启动WebStorm 2020.3的抢先体验计划࿰…
【Webstorm 的使用问题】
webstorm 中安装 emmet 插件的方法 file→setting→plugins → 搜索 emmet (没有的话 选择下方的蓝色字体“search in marketplace” 从市场安装) → 点击 emmet everywhere 后面的 install,安装完成后,重启软件。(不安…
webstorm用attach to 调试nestjs项目
参考: Run/Debug Configuration: Attach to Node.js/Chrome | WebStorm 操作: 在Webstorm的Terminal执行nest start --watch --debug9229 配置Attach需要的参数 执行debug按钮附加到对应程序 PS: 用Attach模式的好处是,不用每次手…
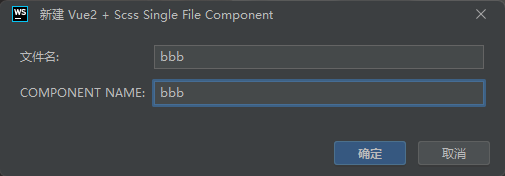
webstorm自定义文件模板(Vue + Scss)
最终效果如下: 具体配置如下: 新增文件代码如下: <!--* Description: ${COMPONENT_NAME} 页面* Author: mhf* Date: ${DATE}
-->
<template><div>${COMPONENT_NAME} </div>
</template><script&g…
WebStorm不识别‘@‘路径别名解决方法
解决方法(实践可行)
步骤一: 在项目根目录创建jsconfig.json文件 步骤二: 在jsconfig.json文件中添加下面内容
{"compilerOptions": {"baseUrl": "./","paths": {"/*": [&qu…
Webstorm 加载vue项目时,特别卡顿,完美解决。觉得有用加好友打赏
觉得有用加好友打赏:QQ:854138497 上图cpu直接干满。 根据上图提示,直接 disable hints,或者到下图的settings里面设置。 Code vision取消后,webstorm 明显就不卡了。记得重启webstorm。 还有一种方式,根…
webstorm merge合并工具在哪
使用webstorm的菜单栏VCS-git pull,或者在最下面菜单Git(老版本叫Version Control)里右键点击其他branch 点Merge into current; 以上触发 merge操作,会自动弹出冲突merge窗口。
如果是在命令行git merge xxx。那么在左侧commit-localChanges࿰…
[效率提升]webstorm配置Prettier
webstorm配置Prettier
配置好prettier发现vue文件并没有格式化代码,原因就是webstorm默认没有支持,现配置之。
1、在插件市场下载prettier 2、点击setting找到Languages&Frameworks点击打开找到Prettier,在Prettier package里选择prett…
Python基础_符号和字符串
加粗样式
字符连接
占位符 s‘s’%s’hello’ print(s)
格式化字符串fstr({变量1},{变量2}…)rstr
hello 钢铁侠,蜘蛛侠 【总结】:如果 有变量,那么用f.变量 如果没有变量,那么可以用字符串format
<–如果是…
JetBrains 公布 WebStorm 2023.2 路线图
JetBrains 已公布了 WebStorm 2023.2 版本的路线图,以便用户可以率先了解到官方的规划以及能够预览一下未来能够用上的新功能。 主要聚焦于以下内容: 稳定的新 UI。这是此版本中的优先事项之一。CSS 嵌套支持。WebStorm 2023.2 计划将添加对 CSS 嵌套功能…
Idea、VsCode、WebStorm常用插件
持续更新,见:工具库/Idea、VsCode、WebStorm常用插件.md 1. Idea 常用插件
MybatisX:mybatis选手必备,一键跳转,自动生成,节省开发效率。(Java玩家必备)
GitToolBox:gi…
JavaScript-前端环境搭建-nodejs-打包分发-Webstorm-vue安装创建
文章目录 1.Node环境安装2.Node环境配置3.新建项目4.安装常用包4.1.vue安装4.2.安装webpack 5.总结 Web大前端技术,是一项使用范围非常广泛的技术,以JavaScript脚本语言为主使用,由于其本身开源的特点,可以使用的轮子非常的多&…
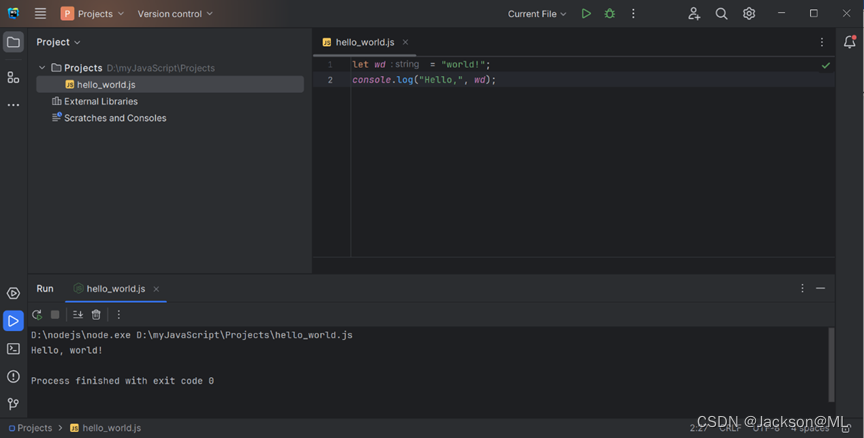
安装最新版WebStorm来开发JavaScript应用程序
安装最新版WebStorm来开发JavaScript应用程序
Install the Latest Version of JetBrains WebStorm to Develop JavaScript Applications
By JacksonML 2023-11-25
1. 系统要求
WebStorm是个跨平台集成开发环境(IDE)。按照JetBrains官网对WebStorm软件…
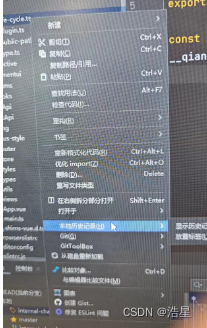
通过右键用WebStorm、Idea打开某个文件夹或者在某一文件夹下右键打开当前文件夹用上述两个应用
通过右键用WebStorm、Idea打开某个文件夹或者在某一文件夹下右键打开当前文件夹用上述两个应用
通过右键点击某个文件夹用Idea打开
首先打开注册表
win R
输入 regedit
然后找到HKEY_CLASSES_ROOT\Directory\shell 然后右键shell 新建一个项名字就叫 Idea 第一步…
Webstorm 入门级玩转uni-app 项目-微信小程序+移动端项目方案
1. Webstorm uni-app语法插件 : Uniapp Support
Uniapp Support - IntelliJ IDEs Plugin | Marketplace
第一个是不收费,第二个收费 我选择了第二个Uniapp Support ,有试用30天,安装重启webstorm之后,可以提高生产率…
WebStorm:Mac/Win上强大的JavaScript开发工具
WebStorm是JetBrains公司开发的针对Mac和Windows系统的JavaScript开发工具。它为开发者提供了一站式的代码编辑、调试、测试和版本控制等功能,帮助你更高效地进行Web开发。新版本的WebStorm 2023在性能和用户体验方面都做出了重大改进,让你的JavaScript开…
Webstorm安装了vue脚手架后终端输入vue报错解决方法
当我们初学Vue的时候,刚安装完Vue脚手架之后,输入vue报错,是因为webstorm终端受限制了。
vue: 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。 解决方案如下:
通过…
设置webstorm和idea符合Alibaba规范
只格式化自己更改的代码 ctrlShiftAltL 插件建议 Alibaba Java Coding Guidelines(新版本的idea不支持,有其他同名的非官方版可代替),使用方法在此不赘述
1、设置webstorm
包含 设置两个空格缩进,去掉行尾分号&#…
WebStrome快捷键
<!--
>:下一个子标签
*:多少个标签
$:标签的名称序号
{}:标签的内容
--><!--输入:h1,按tab键-->
<h1></h1><!--输入:div#abc,按Tab键-->
<div id"abc"></div>…
介绍WebStorm 2023:Mac和Windows的终极IDE
厌倦了与开发环境的斗争吗?不用再找了!WebStorm 2023是Mac和Windows的终极IDE,旨在简化您的编码体验并提高您的生产力。
凭借强大的功能和直观的界面,WebStorm 2023成为全球专业开发人员的首选。无论您是在处理小型项目还是复杂应…
webstorm快捷键(都是常用的哦)
自动注释和撤销注释:ctrl/js和html中,在一句代码前面用ctrl/可以自动注释和撤销注释(mac下为command/,下同)
2、自动补全HTML标签
在webstorm中,按tab键有自动补全的功能
先总结一下补全语法:(注意都是写完…
使用Vue3 + Vite创建uni-app项目(Webstorm)
使用Vue3 Vite创建uni-app项目(Webstorm)
参考:前端VUE3Vite UniAPP-- 框架搭建_uniapp vite-CSDN博客 // 参考github.com的库:https://github.com/dcloudio/uni-preset-vue
npx degit dcloudio/uni-preset-vue#vite-ts vite-vu…
修改WebStorm快捷键为eclipse快捷键风格
**说明:**由于大家都熟练使用了eclipse、MyEclipse等软件,其快捷键也应用熟练,所以大家在用WebStorm时,可以将WebStorm的快捷键风格(映射)改为大家常用的eclipse风格快捷键。
###修改方法
File࿰…
【远程开发调试】Pycharm或Webstorm使用远程服务器调试开发
Pycharm如何使用远程服务器环境进行开发_pycharm使用服务器环境-CSDN博客 Pycharm配置远程调试_pycharm 远程调试-CSDN博客
webstorm最新版 激活 成功了
使用webstorm开发工具
很完美,第一次用webstorm IDE 开发工具就完美的激活了,你也不妨试试
链接地址:http://mano100.cn/thread-1942-1-1.html
激活后如下
WebStorm运行vue项目
WebStorm运行vue项目(vue2)
1.安装webstorm 2. 需要安装node.js 环境,可以去官网下载 https://nodejs.org/en 3. 安装完需要查看 按winr 输入cmd进入
输入命令node -v 和npm -v 查看,会出现相应的版本号,代表安装成功 vue官网安…
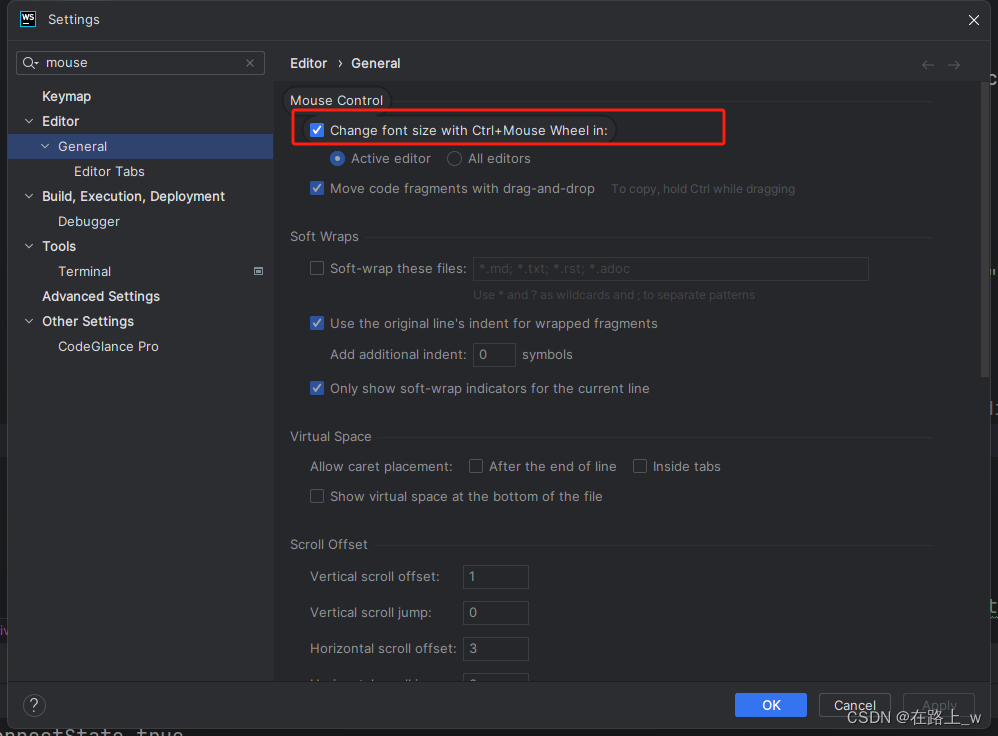
webstorm 等idea设置鼠标滚轮+Ctrl修改字体大小
打开setting
搜索mouse
点击General ,勾选框 Change font size with CtrlMouse Wheel in:
webstorm和vue中es6语法报错的解决方式
1.webstorm中es6语法报错,解决方法:
打开 Settings > Languages & Frameworks > Javascript 把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
.vue文件中…
【WebStrom】Webstorm全局搜索快捷键Ctrl+Shift+F搜索失效的问题
新装好webstorm打开项目后发现全局搜索快捷键(ctrlshiftf)失效了,一般由输入法快捷键冲突导致。
由于新电脑安装的软件有限,同一时间在跑的软件中很少有用到快捷键的,在搜索了相关问题后发现,当电脑中安装…
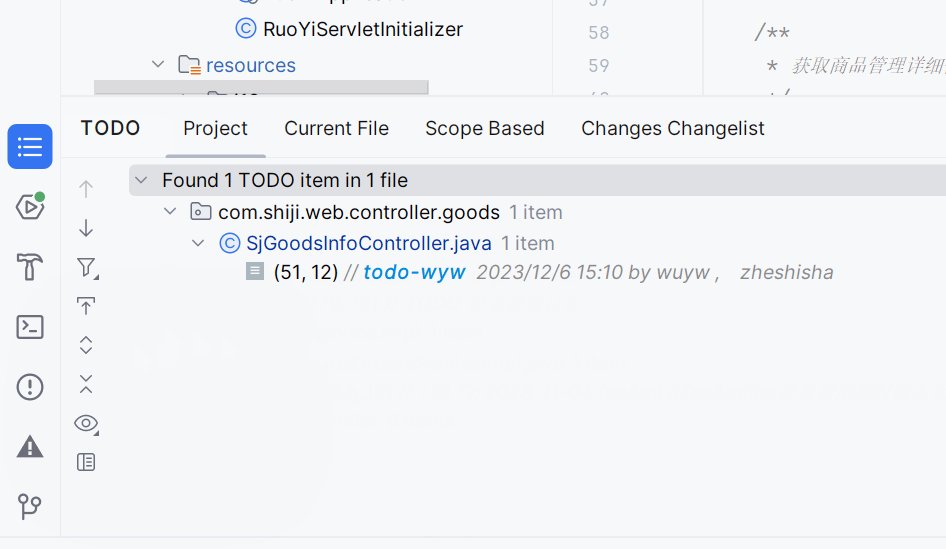
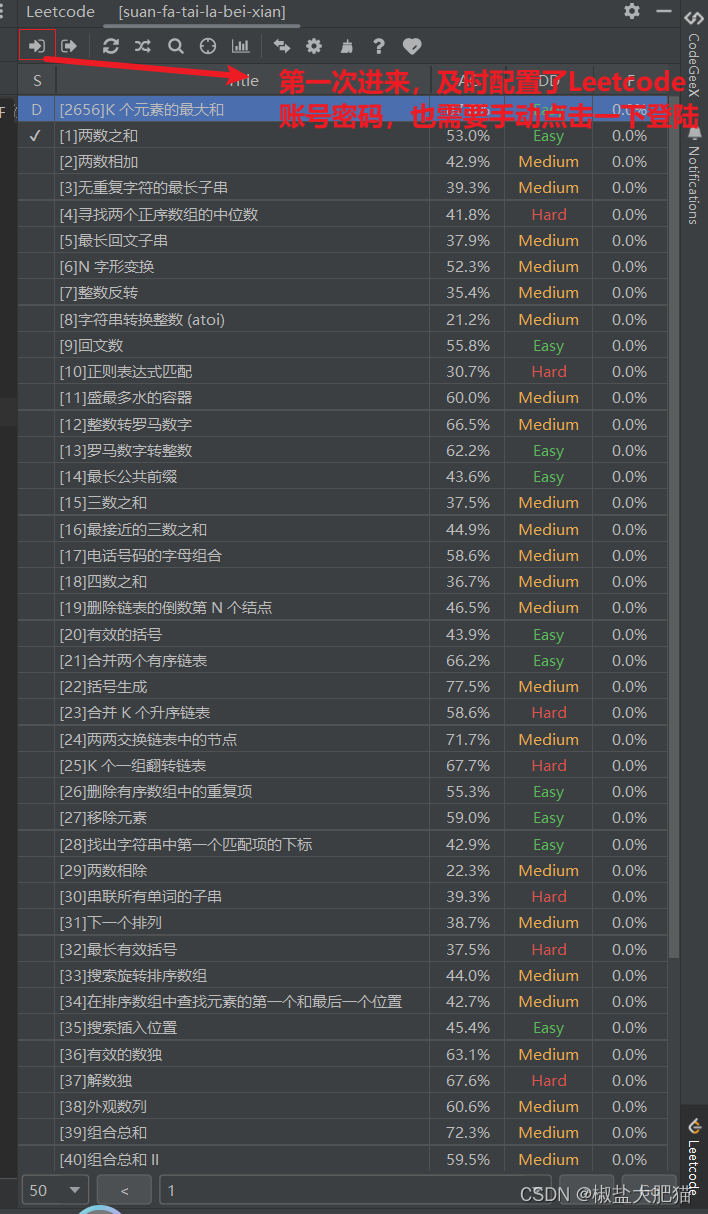
webstorm/idea配置leetcode刷题
File -> settings -> Plugins -> 搜索leetcode 安装插件(截图显示我已经安装过了),安装完成后点击OK操作,在编辑器四个边角就会出现一个leetcode的插件 File -> settings -> Tools-> Leetcode plugin 点击…
设置webstorm和idea符合Alibaba规范 git提交规范
只格式化自己更改的代码!!! ctrlShiftAltL 插件建议 Alibaba Java Coding Guidelines(新版本的idea不支持,有其他同名的非官方版可代替),使用方法在此不赘述
1、设置webstorm
提供两种方法&am…
用WebStorm运行VUE项目
提示:原来用VS Code开Vue,可是VS Code用Ctrl打不开国际化,下载推荐插件也不好使 文章目录 下载WebStorm运行WebStorm实用插件 下载WebStorm
提示:这里可以添加本文要记录的大概内容:
https://www.jetbrains.com/webs…
WebStorm中文乱码解决代码
<meta http-equiv"Content-Type" content"text/html;charsetutf-8"> 以上这张图是我用HTML方式写的一张简历,好,现在运行 大家看,我运行起来的这个代码,在页面中已经中文乱码了,这个问题之前一直困扰着我,前几天刚刚得到了解决方法,现在分享给大家. …
webstorm中终端输入npm命令报错
首先是找不到npm命令的问题解决:
在官网https://nodejs.org/en/ 下载文件后,跟随如下教程进行环境配置: (76条消息) webstorm使用前的准备——Node.js安装及配置_练过几年代码,有备而来的博客-CSDN博客_webstorm配置node 根据以上…
手把手教你把网页转为.exe文件.
你是否想过把网页变成一个电脑软件,但可是上某度一搜映入眼帘的全是网页转app,网页转apk的软件: What?全是封装手机的!于是,经过了我一番疯狂的DFS与BFS终于找到了Node.js.
是不是已经迫不及待啦!下面就是上Hyperlink的时间了!
⛓想下载快戳我⛓
安装时有可能会弹出PowerSh…
webstorm、vscode、HBuilder配置eslint检查
你们好,我是金金金。 场景 每个人写的代码都有自己所属的风格,所以项目中统一代码风格特别重要,新开的项目中如何快速配置ESLint呢? 安装
npm install --save-dev eslint ----安装eslintnpm install --save-dev eslint-plugin-vu…
webstorm常用快捷键分享(更新中)
之前用的VScode,猛的换成webstorm着实有点不习惯,记录下查找的相关快捷键。 快捷键作用双击 shift全局查找文件名Ctrl Shift F全局查找代码内容Ctrl F当前文件内查找代码内容
webstorm免安装版推荐
idea是香,本来用它来写写网页端是足够的,但感觉它插件多了变笨重变慢,就想想用它的表兄弟webstorm来分担重任也是可以的。 于是我找到下面这个。 进去 这有个启动程序 点开试试 嘶,倒吸一口凉气,这是用传说中的swi…
Vue-13.创建完整的Vue项目(vue+vue-cli+js)
前言
之前写了命令创建Vue项目,但是事实上我们可以直接用编译器直接创建项目,这里我使用webstorm(因为我是前后端兼修的所以我习惯使用Idea家族的编译器)
只写前端的推荐用VsCode前后端都写的推荐用webstorm
新建项目 项目初始…
vscode中git的使用,以及与webstorm中git的使用对比
前言: 在项目中经常使用的git提交我们代码的时候,vscode和webstorm 是用的非常多的两个工具了,这里再次整理下他们的具体使用以及各自的优势!
1、初始化拉取项目 个人习惯,这里就不说框架用法了,原始的最简…
在webstorm中配置sass编译环境
1.下载ruby 下载地址:ruby下载 2.安装ruby 下载之后,有一个exe安装包 双击exe文件 ,并选择自己的安装位置(这个位置一定要记得,需要在webstorm中使用)。其他的步骤默认安装即可。 3.安装sass ruby安装成功后…
WebStorm 与 VSCode 对比分析
WebStorm 与 VSCode 对比分析
1. 引言
简述WebStorm和VSCode的普及和重要性
WebStorm和Visual Studio Code(VSCode)是当前最受欢迎的代码编辑器之一,它们在现代软件开发中扮演着至关重要的角色。WebStorm,由JetBrains开发,是一个强大的IDE,特别受JavaScript开发者的欢…
WebStorm使用Element组件库
文章目录 WebStorm使用Element组件库1. webstorm使用组件库1.1 webstorm使用vue文件1.2 首先需要安装Element Plus 2. 项目完成引入---按钮组件3. 引入日历组件4. 引入走马灯组件5. image组件5.1 懒加载滚动5.2 大图预览 6. Collapse 折叠面板手风琴组件8. Descriptions 描述列…
MySQL 多表查询 连接查询 外连接
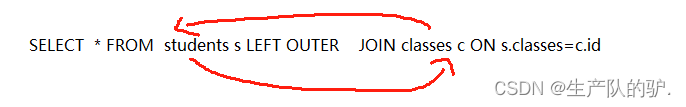
介绍
MySQL 多表查询 连接查询 内连接 外连接分为两种,左外和右外连接,
左外:相当于查询表1(左表)的所有数据 包含 表1和表2交集部分的数据,完全包含左表的数据 右外:相当于查询表2(右表)的所有数据 包含 表1和表2交集部分的数据…
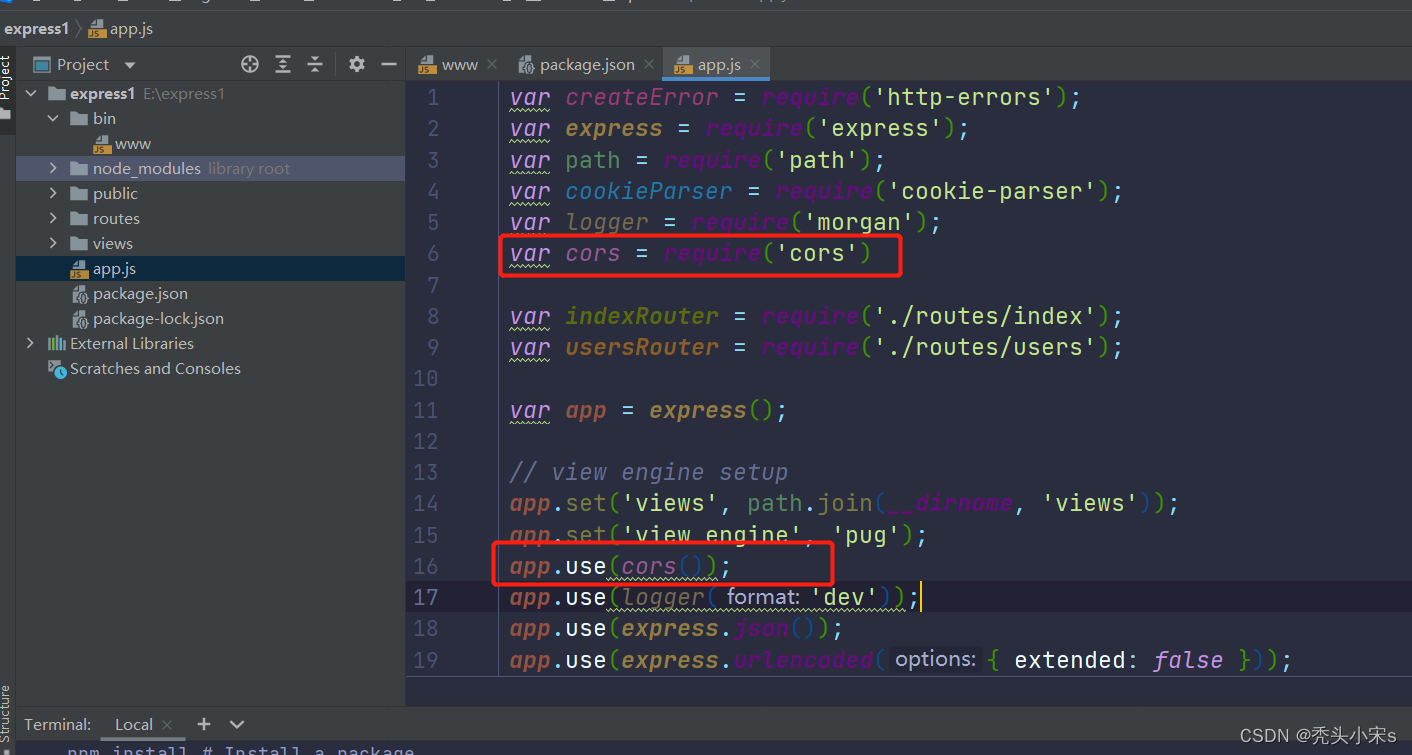
WebStorm创建第一个Express项目
WebStorm创建Express项目步骤如下:
1、在WebStorm创建项目 选择项目存储位置,然后点击create,再选择创建的窗口,一般都是创建在this window上 2、进入窗口会终端会开始下载Express项目所需要的文件,我们等到出现如下图…
JetBrains产品激活码激活(IntelliJ IDEA,PyCharm,PhpStorm,WebStorm,CLion,GoLand等)
(以 IntelliJ IDEA为例)
1.进入激活网址
https://jetbra.in/s
2.选择一个没有安全警告提示的网址进入 3.下载激活文件并解压(建议放在与IntelliJ IDEA同级目录下) 4.进入IDEA/bin下修改配置文件 ,添加下述三行&…
WebStorm 2023:让您更接近理想的开发环境 mac/win版
JetBrains WebStorm 2023激活版下载是一款强大而智能的Web开发工具,专为提高开发人员的生产力而设计。这款编辑器提供了许多先进的代码编辑功能,以及一系列实用的工具和插件,可帮助您更快地编写、调试和测试代码。
WebStorm 2023软件获取 We…
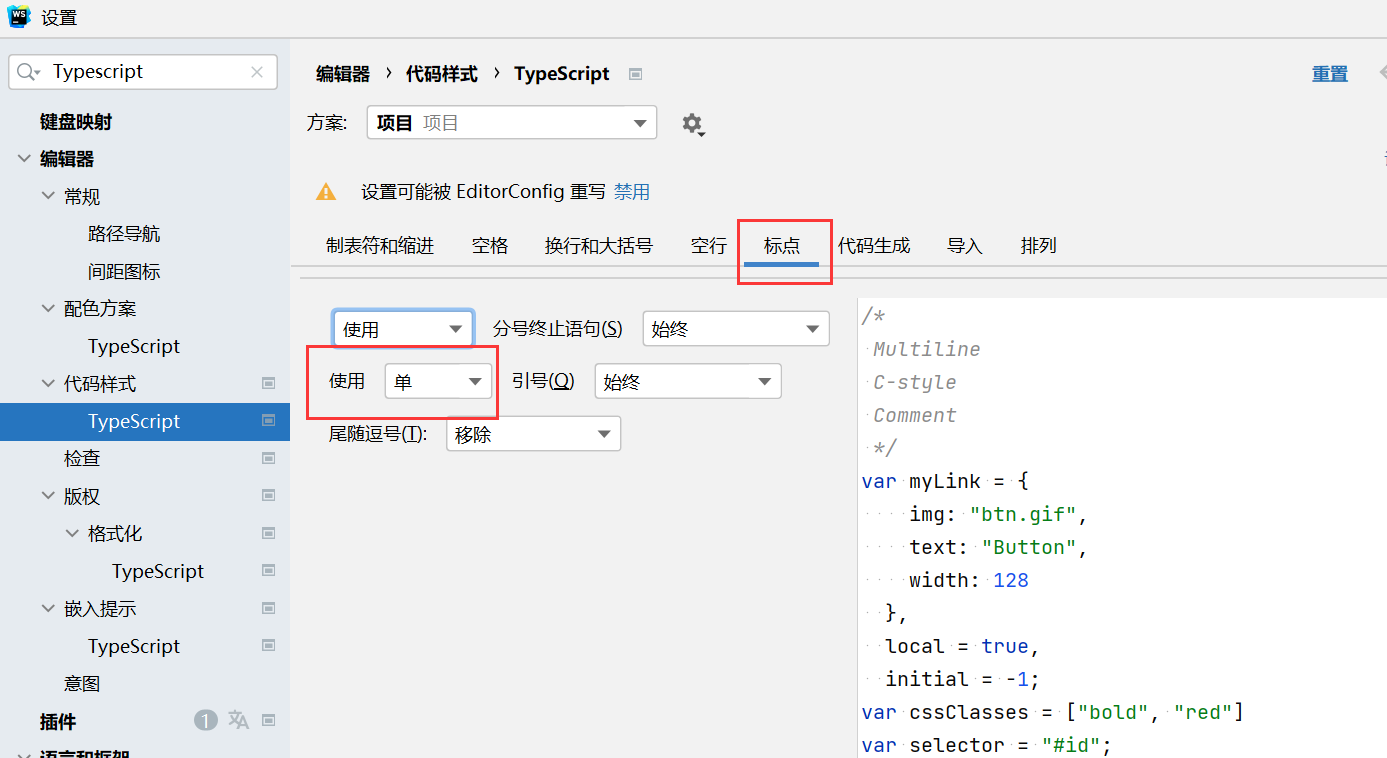
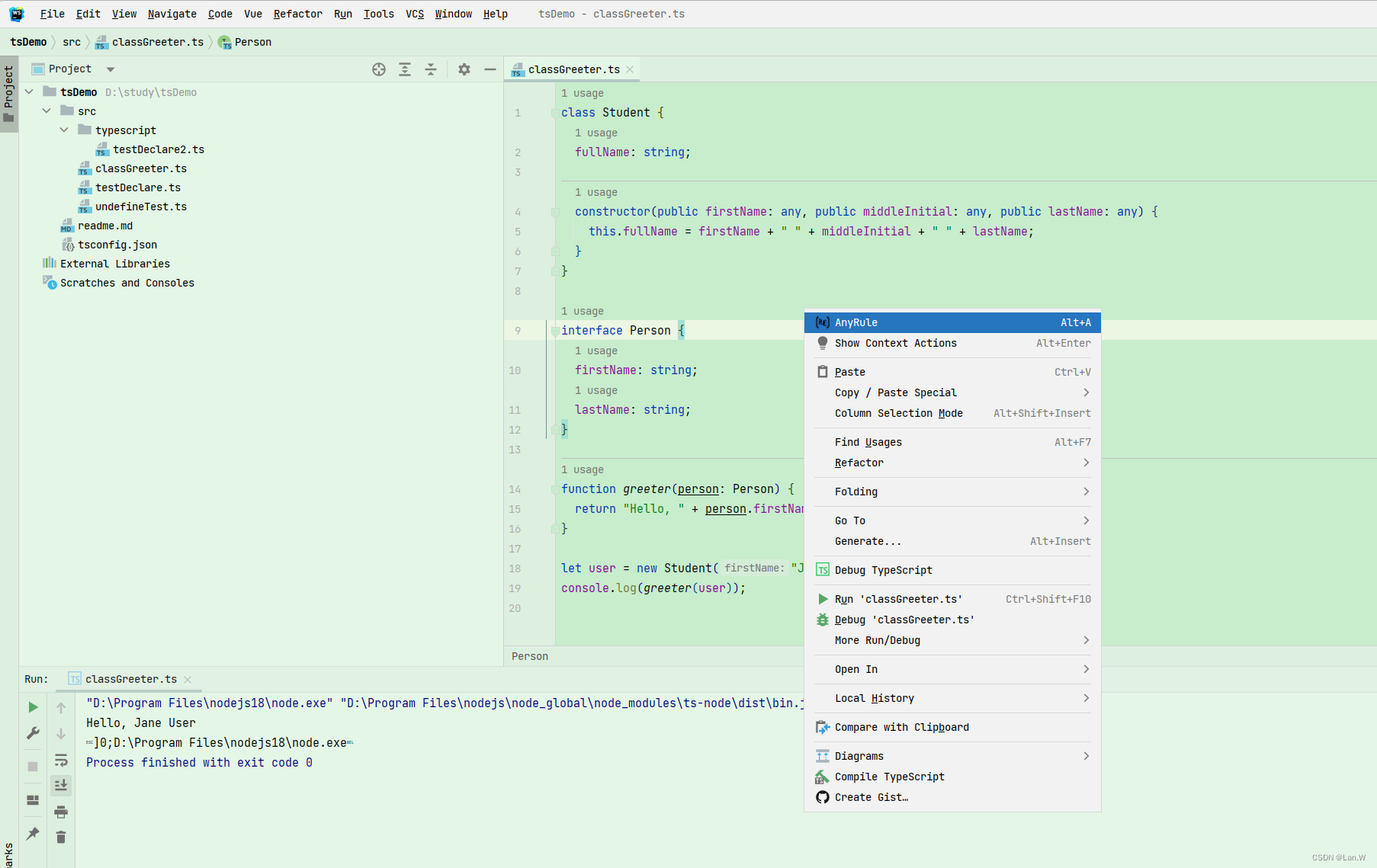
Webstorm 常用技巧
文章目录代码快捷键调试ts代码格式化ts使用单引号代码快捷键 我们看到JS快捷键中 log 可以输出 console.log
调试ts代码
1、webstorm 终端运行npm install typescript ts-node -D把 typescript 和 ts-node 安装到本地,原来通过 -g (全局)…
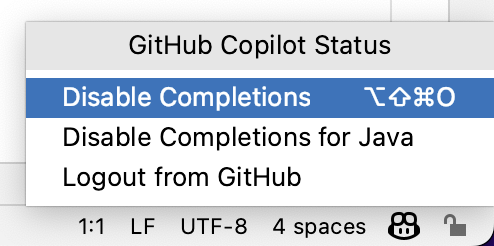
JetBrains IDE(IDEA/WebStorm)配置GitHub Copilot
关于 GitHub Copilot 和 JetBrains IDE
GitHub Copilot 在编写代码时提供 AI 对程序员的自动完成样式的建议。 有关详细信息,请参阅“关于 GitHub Copilot Individual”。
如果使用 JetBrains IDE,可以直接在编辑器中查看并合并来自 GitHub Copilot 的…
WebStorm 利用 FileWatchers 实现 JS、CSS 压缩
WebStorm 利用 FileWatchers 实现 JS、CSS 压缩
合理的使用 JS、CSS 压缩可以大大缩减文件的大小,使网页加载速度更快一些(虽然对我来说意义不大,因为我不做前端。。。)。
为什么会有这篇文章,是因为在做一些 JS 逆向…
webstorm、pycharm禁用双击shift打开搜索框
我们在编码过程中,经常会使用shift切换中英文,有时会发现切换错误,需要立即再次切换,或是手误按下多次shift,此时会弹出 webstorm (pycharm一样)的 search anywhere 窗口,这是websto…
利用WebStorm开发react——本文来自AI创作助手
要在WebStorm中开发React应用程序,请按照以下步骤进行设置:
1.安装Node.js和npm(如果尚未安装)。
2.下载和安装WebStorm。
3.打开WebStorm,并在欢迎界面中选择“Create New Project”。
4.在弹出窗口中,…
WebStorm使用PlantUML
虽然 WebStorm 没有官方的 PlantUML 插件,但我们可以使用第三方插件 PlantUML Integration 来实现在 WebStorm 中使用 PlantUML。
以下是使用 PlantUML Integration 插件,在 WebStorm 中设计一个 Vue 模块的步骤:
安装 PlantUML Integratio…
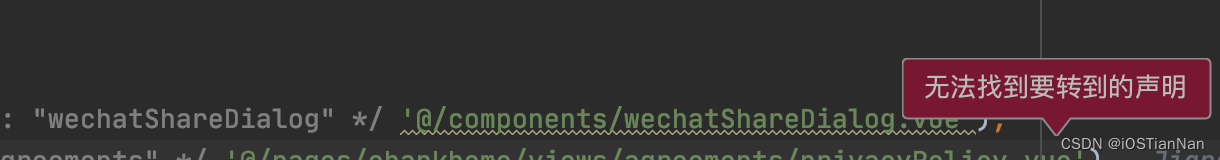
WebStorm中Vue项目 @路径无法点击波浪线问题处理
网上流行的 webpack.config.js 我也试过, 无效
解决办法
webstorm 编辑器中使用“/“ 引入路径无法识别 有波浪线 问题
项目的根路径下,也就是跟package.json同级的目录下创建jsconfig.json这个文件,重新ied即可 {"compilerOptions": {&…
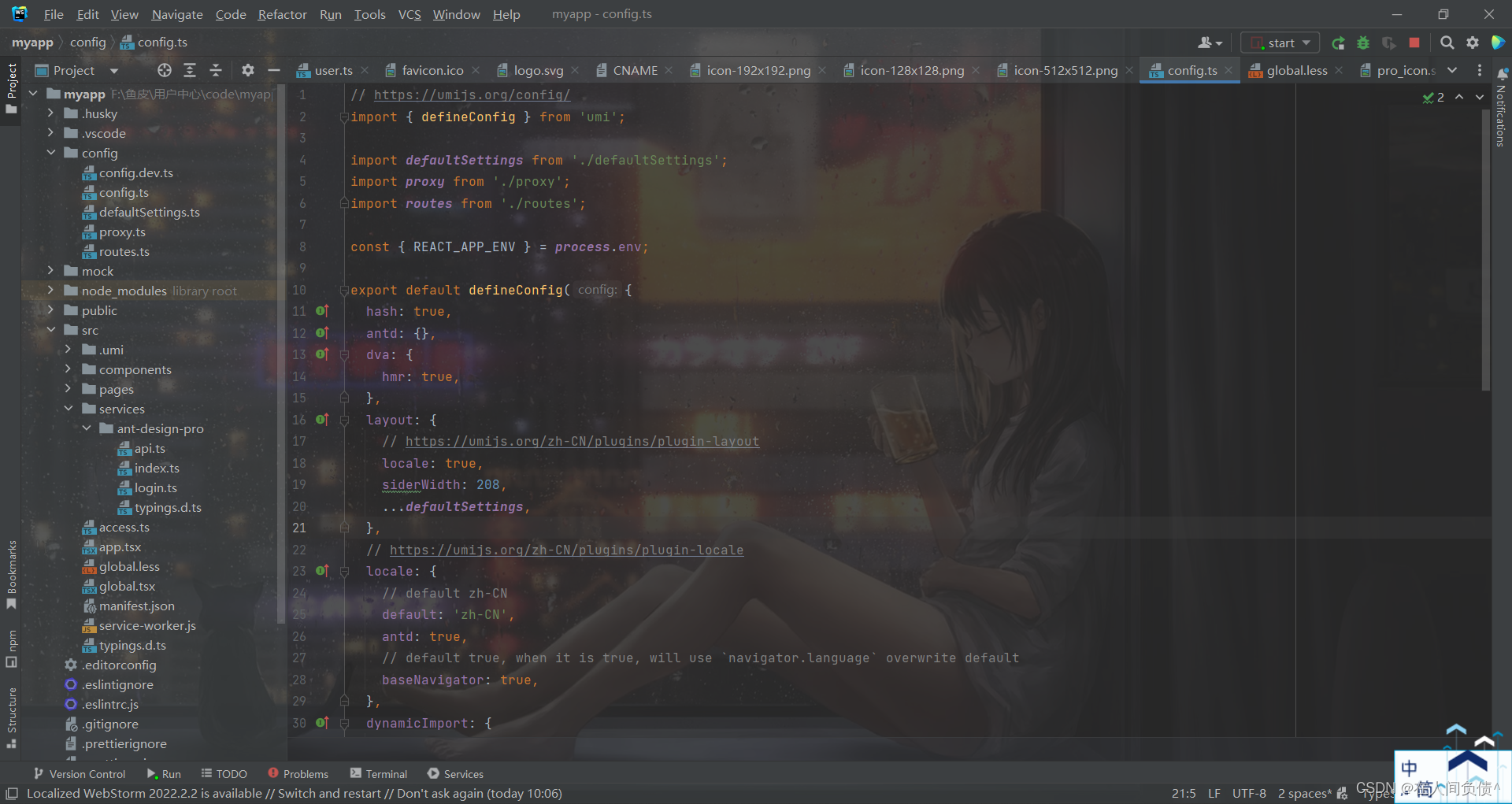
Mac下webstorm安装运行ant desgin pro踩坑记录
最近在跟做鱼皮大佬的《用户中心》项目练手,由于是2022年的项目而且不是用Mac做的,遇到了很多问题,在此记录一下。
1.安装node.js版本过高,目前官网最新长期支持版本是18.16.0 LTS。视频中安装的是16.14.0 LTS,如果遇…
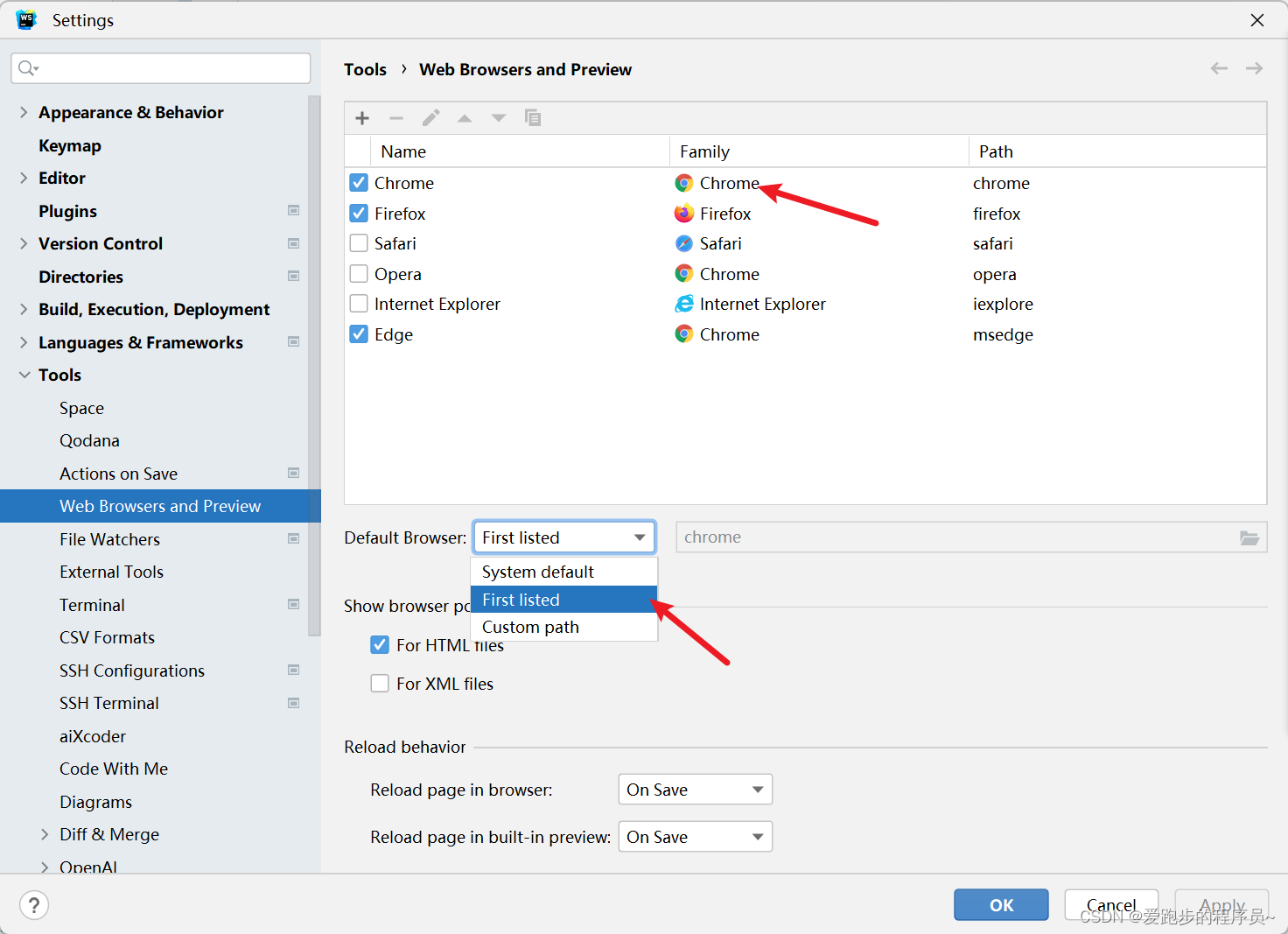
如何在WebStorm中调试JavaScript代码(补充)
如何在WebStorm中调试JavaScript代码 如何在使用Edge浏览器的情况下,在WebStorm中调试JavaScript代码。 如果你想在使用Edge浏览器的情况下,在WebStorm中调试JavaScript代码,你可以按照以下步骤进行:
安装必要的插件:…
优雅编码:WebStorm引领你迈向开发巅峰
目录 引言WebStrom的优点WebStorm的缺点自用插件推荐总结: WebStorm 官网 引言 WebStorm 是一款功能强大的集成开发环境(IDE),它提供了许多功能和工具,帮助开发人员优雅编码。 因为我是一个前端开发工程师,…
idea插件推荐,webstorm插件推荐
idea插件推荐
CodeGlance Pro 右边代码缩略图 CSDN tools 时间格式化、json格式化,对象生成等 GenerateAllSetter 生成对象的get set方法,生成对象转换方法 Grep Console 彩色日志,方便区分警告、错误 Rainbow Brackets 彩色代码括号&#x…
『干货』WebStorm代码模板配置大全
『干货』WebStorm代码模板配置大全 文章目录 『干货』WebStorm代码模板配置大全一、代码模板二、前端 vue 框架2.1 选项式API2.2 组合式API2.3 组合式API TS 三、 前端 UniApp 框架3.1 选项式API3.2 组合式API3.3 组合式API TS 四、前端 React 框架4.1 类声明式4.2 函数声明式…
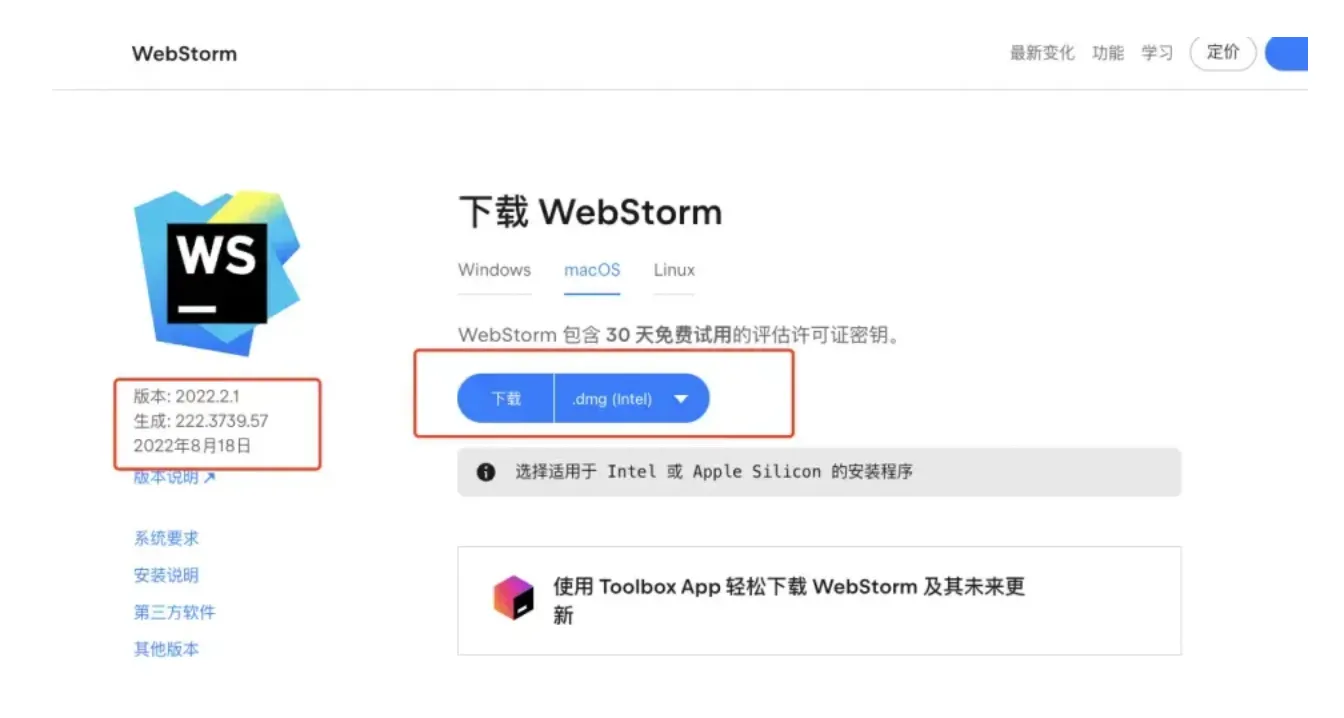
2022 WebStorm(学生邮箱认证)安装使用教程以及基础配置教程
2022 WebStorm(学生邮箱认证)安装使用教程以及基础配置教程1. 下载安装1. 下载2. 安装3. 打开软件2. 基础配置1. 更改背景1. 下载安装
1. 下载
WebStorm官方下载网站
2. 安装
点击 next,进行下一步 选择自己的安装位置 全部勾选即可 等待…
Rime输入法第三方词库配置
这是我弃用流氓搜狗输入法后的解决方案
关于搜狗输入法的流氓行为,不是本文的重点,因为这已经是路人皆知的事情了。 流氓行为分析文章
《搜狗输入法也在挑战国人的智商!》
《搜狗输入法再分析:只针对小白用户进行流氓推广安装》…
完美解决Webstorm不支持nodejs等语法提示和补全
问题
在使用 Webstorm 写 es6、node的时候,会出现没有语法提示甚至是产生波浪线,例如常用的 require, import 不仅是内置函数语法,不仅是 js,在一些第三方npm库(比如 element-ui),在 vue/html …
webstorm mac 更新导致CPU过热过高
前端用webstorm ,经常出现CPU过热过高,卡慢的现象,主要由下面两种情况导致。 1.npm依赖包被当做代码解析语法。需要去除依赖包目录。
Preferences --> Directories 展开右侧项目,点击需要解除解析的目录,再点…
别再瞎搞了,耳朵都竖起来听我说,新手小白开发应该如何选择最合适你的JetBrains IDE版本类型和版本号! 今天一次性给你说清楚!
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞…
No primary or single public constructor found for interface java.util.List
具体报错信息:
java.lang.IllegalStateException: No primary or single public constructor found for interface java.util.List - and no default constructor found eitherat org.springframework.beans.BeanUtils.getResolvableConstructor(BeanUtils.java:25…
使用webstorm调试vue 2 项目
学习目标:
使用webstorm调试vue 2 项目 笔者环境: npm 6.14.12 webstorm 2023.1 vue 2
学习内容:
例如: 正常启动npm 项目 配置javaScruot dubug 配置你的项目地址就好 使用dubug运行你配置的调式页 问题 如果进入了js页无…
IDEA、Webstorm 书签(bookmark)使用
①设置标签 ctrl shift 数字 就可以给软件设置上标签
或者 直接F11就可以添加标签
②查看设置的标签的位置
使用shift F11 就可以标记记录的标签。
【完整详细】使用Alibaba Cloud Toolkit插件一键部署前后端分离项目
前言: 在实际项目开发当中,如果需要更新项目的jar包或者dist文件夹,需要手动替换掉服务器当前的jar包或者dist文件夹,再通过shell脚本重新启动,久而久之就会被这种重复且繁琐的操作感到厌烦,本片博客带大家如何通过一个插件实现一键部署。 博主的其他部署教程: 1、Docke…
webstorm配置console.log打印
一、设置面板
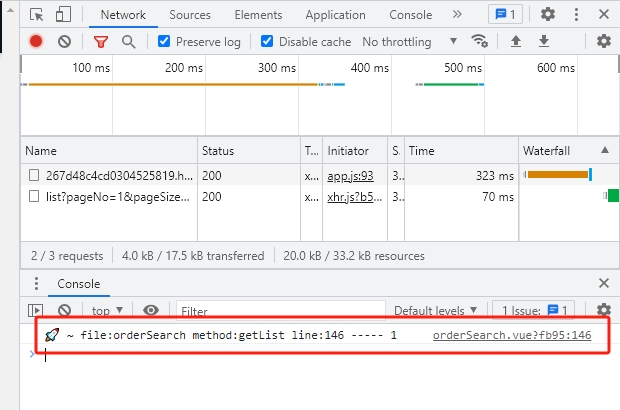
打开设置面板(windows 快捷键: ctrl alt s) ,找到 编辑器 -> 实时模板 -> JavaScript -> log,点击log会出现对应的配置 二、模板文本
将下面这些模板文本粘贴进去
console.info("🚀 ~ file:$file…
IntelliJ IDEA:Webstorm的terminal以管理员权限运行脚本
参考: Webstorm——以管理员权限运行脚本_m0_37616866的博客-CSDN博客 在Webstorm的terminal中以管理员权限运行命令行或脚本 - 简书
WebStorm2020.1下载使用
WebStorm2020.1下载使用 一、下载
首先下载
http://www.xue51.com/soft/37840.html
亲测可用 二、安装
安装没什么特别的,只需要选好目录,直接安装WebStorm即可 三、使用
打开WebStorm,可以先通过Evaluate的方式打开 然后直接将下载下来…
【Vue3】3-6 : 仿ElementPlus框架的el-button按钮组件实
文章目录 前言 本节内容实现需求完整代码如下: 前言
上节,我们学习了
slot插槽,组件内容的分发处理 本节内容
本小节利用前面学习的组件通信知识,来完成一个仿Element Plus框架的el-button按钮组件实现。 仿造的地址:uhttps://…
Vue-6.编译器webstorm
Vue专栏(帮助你搭建一个优秀的Vue架子)
Vue-1.零基础学习Vue Vue-2.Nodejs的介绍和安装 Vue-3.Vue简介 Vue-4.编译器VsCode Vue-5.编译器Idea Vue-6.编译器webstorm Vue-7.命令创建Vue项目 Vue-8.Vue项目配置详解 Vue-9.集成(.editorconfig、…





















































![[效率提升]webstorm配置Prettier](https://img-blog.csdnimg.cn/img_convert/a25425149368c4c77772fdf70bd2d489.png)