Arduino
职场和发展
经验分享
固态硬盘
jsp
串口
collections
产品运营
脑皮质
地图概括
大端
sklearn
selenium
ts
恢复显示屏异常显示的方法
illustrator
web前端期末大作业
skill command
文档管理系统
三星卡刷
wangeditor
2024/4/12 5:53:27wangEditor在项目中的简单应用
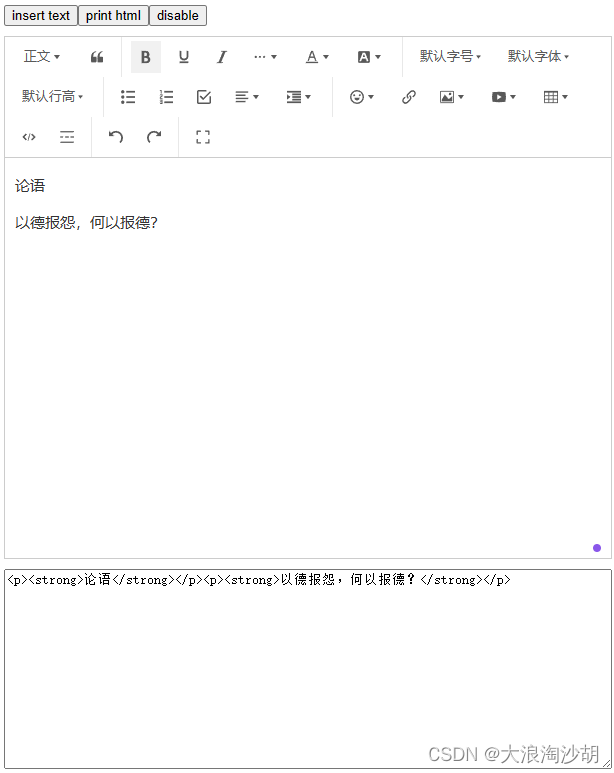
文章目录 一、关于 wangEditor二、安装及使用三、常用API 一、关于 wangEditor
wangEditor 是一个开源的web富文本编辑器,开箱即用,配置简单,无需二次开发。 优势在官网也有很充分的说明:https://www.wangeditor.com/v5/#wangedi…
使用wangEditor富文本编辑器遇到的问题总结
怎么使用和安装我就不详细说了,文档写得很清楚,https://www.kancloud.cn/wangfupeng/wangeditor3/332599
1、当屏幕缩时,富文本编辑器的选项会被隐藏,如下图官网的demo:当屏幕变小时,菜单选项就超出了富文…
vue-cli引入wangEditor、Element,封装可上传附件的富文本编辑器组件(附源代码直接应用,菜单可调整)
关于Element安装引入,请参考我的另一篇文章:vue-cli引入Element Plus(element-ui),修改主题变量,定义全局样式_shawxlee的博客-CSDN博客_chalk variables 1、安装wangeditor
npm i wangeditor --savewangE…
自定义窗口在 wangeditor编辑器之上【简单】
问题说明:我们在使用wangeditor的时候,发现我们弹窗 z-index不管设置成多大,wangeditor永远在我们弹窗之上。
给你的弹窗加上一个权重就好了,集体操作如下 z-index: 999999999999999999999999 !important;
wangeditor 跨域 使用 SpringBoot,上传文件到七牛云
1、解决跨域问题 https://blog.csdn.net/Tomwildboar/article/details/82901514
2、前台页面
wangeditorInit() { //初始化编辑器var editor new E(#div1, #div2) // 两个参数也可以传入 elem 对象,class 选择器// 自定义表情// editor.customConfig.emotion…
vue2中使用wangEditor(JS引入)
本文讲的不是npm安装,是下载js本地引入哦~
想了解vue2和vue3的npm安装的,去这里:用于 Vue React | wangEditor
为了防止内网无法使用,咱不用cdn引入,直接下载js放入本地使用。
第一步:下载wangEditor对应…
WangEditor在Vue前端的应用
1、在Vue项目中安装WangEditor 对于Vue2: npm install wangeditor/editor-for-vue --save 或者 yarn add wangeditor/editor-for-vue 对于Vue3: npm install wangeditor/editor-for-vuenext --save 或者 yarn add wangeditor/editor-for-vuenext 2、将Wa…
vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本 api文档入口 效果图 安装步骤入口
npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save代码
<template><div><div style"bor…
vue--使用wangEditor富文本
前言
wangEditor是一个基于jQuery的简单、开源的富文本编辑器,而Vue.js则是一种流行的JavaScript框架。将wangEditor与Vue.js结合使用,可以方便地在Vue应用中实现富文本编辑功能。本文将介绍如何在Vue中使用wangEditor,包括安装和配置wangEd…
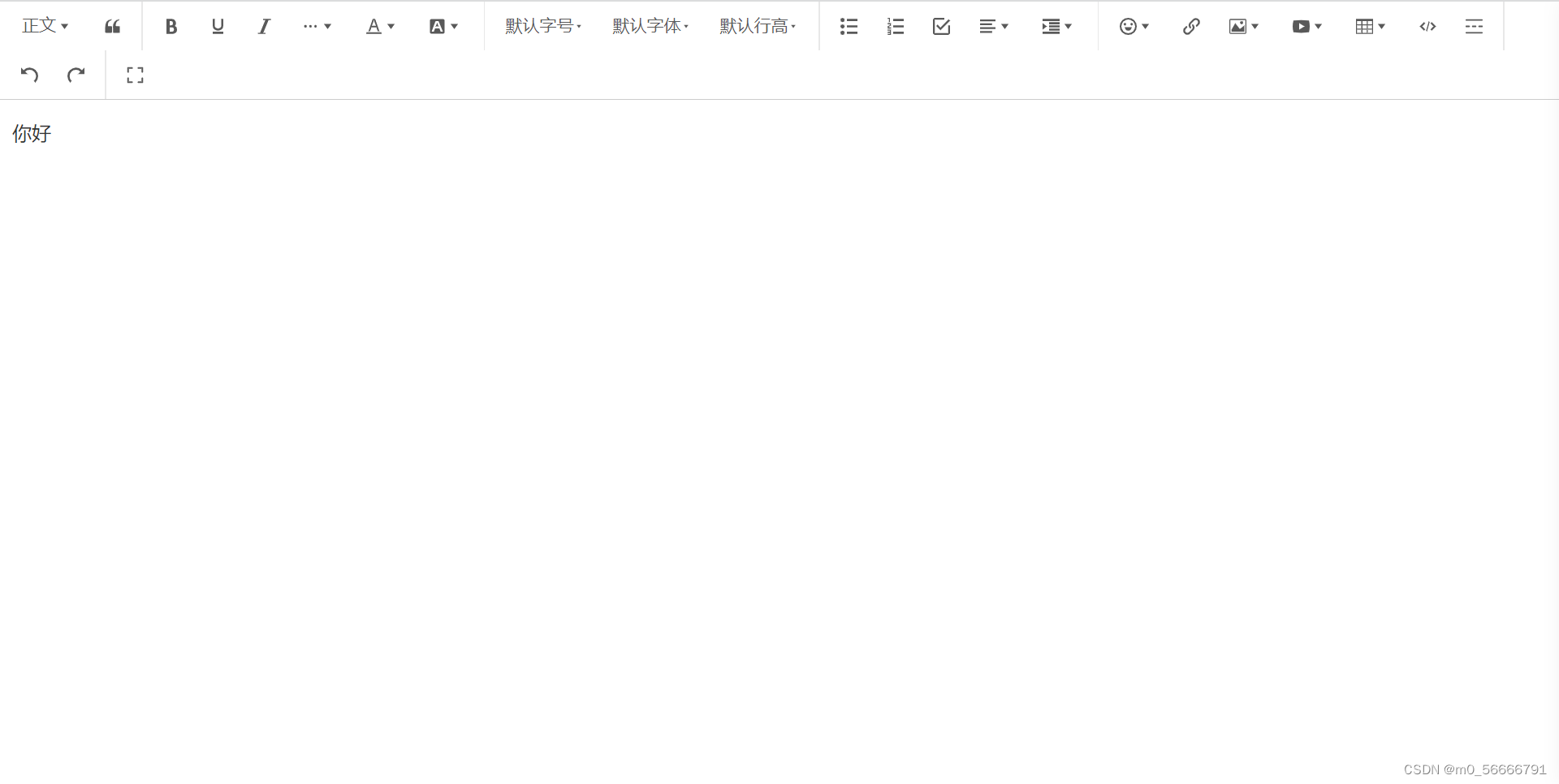
解决wangeditor点击全屏被遮挡的问题
问题页面 尝试过的方法
1
添加样式 #editor-wrapper { z-index: 1000; /* 设置一个较大的值 */ } 无效
2
包裹在el-from标签里 无效 解决
把编辑器放在div中 注意在div中加上zindex,并且设置的层级高一点 整体代码 <div style"z-index: 1001; position…
【富文本编辑器】原生JS使用WangEditor和vue上传图片前后端demo
【富文本编辑器】原生JS使用WangEditor上传图片前后端demo 第一步 HTML 第二步 初始化WangEditor与图片上传回调函数 第三步 后端返回数据体封装 第四步 后端接口上传图片,并返回图片地址 最近,我遇到了这样一个问题:因为我们的项目是基于…
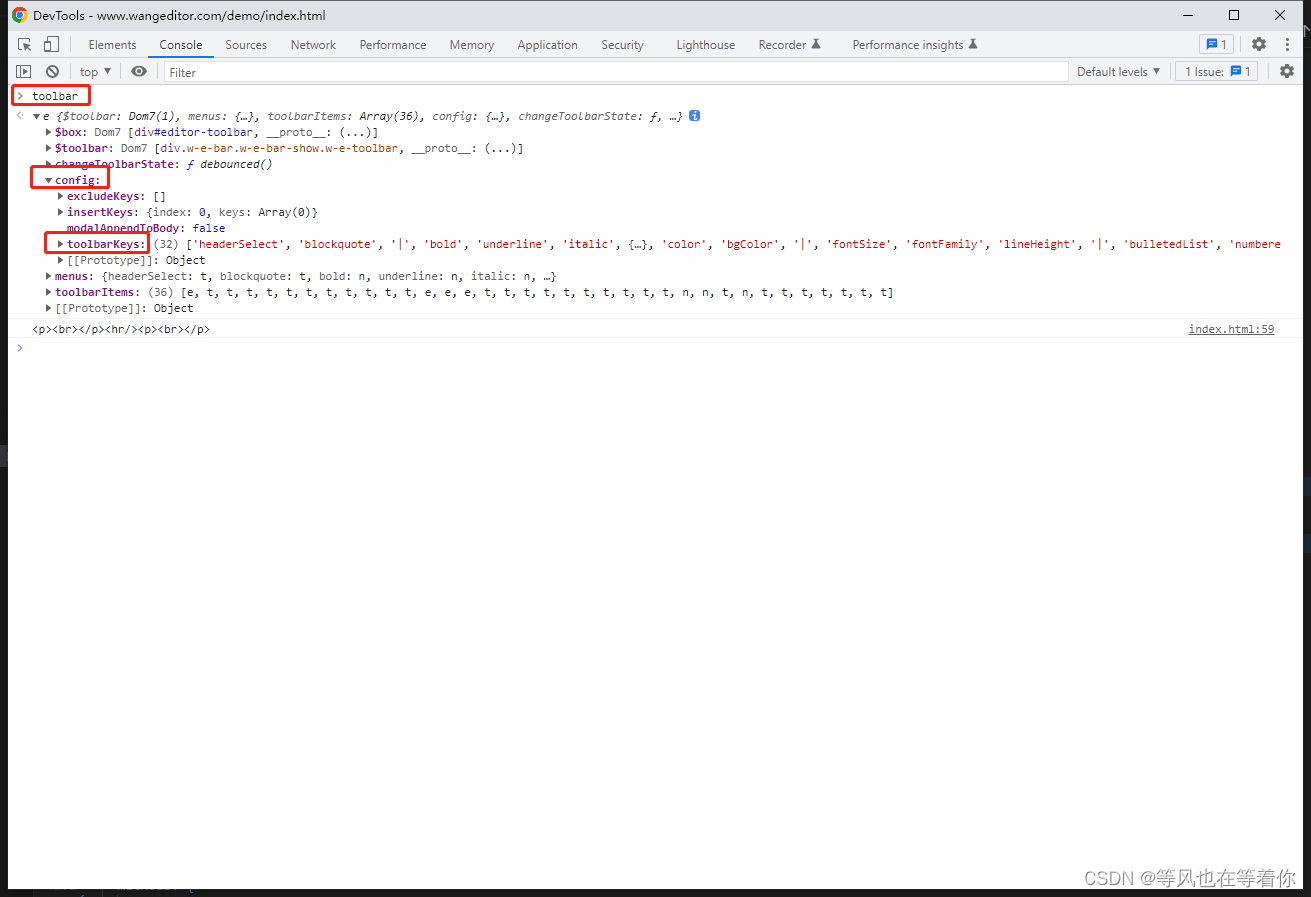
wangEditor系列之工具栏配置
文章の目录 一、查看工具栏的默认配置二、查询编辑器注册的所有菜单 key (可能有的不在工具栏上)三、重新配置工具栏,显示哪些菜单,以及菜单的排序、分组四、在当前 toolbarKeys 的基础上继续插入新菜单,如自定义扩展的…
wangeditor 自定义 表情
目的:使用wangeditor编辑器,自定义表情
注:我使用的是vue webpack 来做的。不过这个和我们这篇博客要说的没有任何关系。
第一步:先上代码(至于js自己导入)
1-1 html (这里使用了,菜单和内容…
vue3+ts+wangEditor5菜单栏添加自定义图标按钮,自定义弹出界面内容,自定义插入链接 五步走
Wangeditor安装:VUE3的安装 ,其它看官网:
npm install wangeditor/editor --save
npm install wangeditor/editor-for-vuenext --save
官网:优势 | wangEditor
官方插入自定义内容样例:
https://github.com/wange…
[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
系列文章目录
[套路] el-table 多选属性实现单选效果[套路] 基于服务内存实现的中文拼音混合查询[套路] Bypass滑块验证码 目录 系列文章目录前言一、实现1.1 场景1.2 Window对象简介1.3 引入WangEditor1.4 页面配置 前言
公司使用freemarker的老旧SpringBootWeb后台项目, 前…












![[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)](https://img-blog.csdnimg.cn/direct/7d003533fd61452c805872c31636e5b8.png)