微信小程序
dither
固态硬盘
jedec
.docx预览
诗歌
逆向
aws
activity7
自动批量下载图片的插件
RE理论干扰源的分析
计算机软件考试
safari
proteus
图片分享平台
Lambda表达式
总体设计
torch
rbac
AMQP
vue-cli
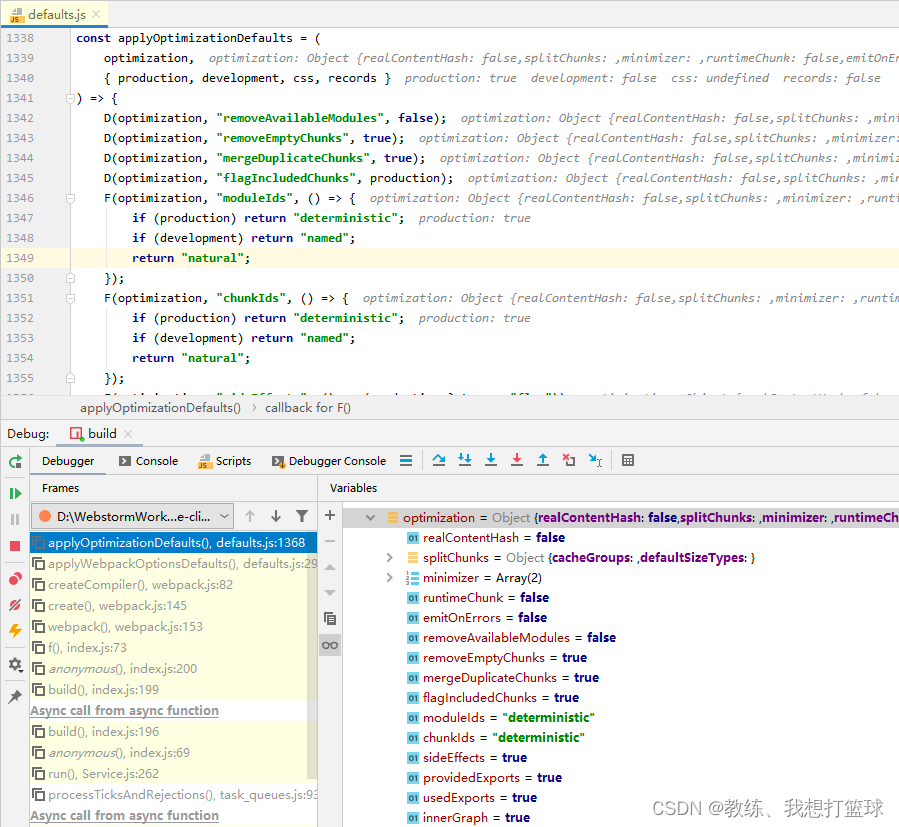
2024/4/12 10:04:1258 vue-cli 以及 webpack 提供的默认的插件, 配置
前言
vue-cli 这边作为驱动 webpack 的一个应用
它需要构造 webpack 所需要的上下文, 以及参数
这里 我们来关注一下 vue-cli 这边为 webpack 构造的参数 的相关处理
webpack 这边上下文的配置, 主要分为了几个部分, Entry, Output, Module, Resolve, Plugin, DevServer, O…
33--Vue-前端开发-使用Vue脚手架快速搭建项目
一、vue脚手架搭建项目
node的安装: 官方下载,一路下一步 node命令类似于python npm命令类似于pip
使用npm安装第三方模块,速度慢一些,需换成淘宝镜像 以后用cmpm代替npm的使用
npm install -g cnpm --registry=https://registry.npm.taobao.org安装脚手架:
cnpm inst…
vue-cli 输出的模板 html 文件使用条件语句
背景
项目使用的是 vue-cli 脚手架,需要根据不同环境的配置,在输出的 html 模板中使用条件语句来生成不同的代码。
环境变量
在 .env.development 中,定义环境变量
VUE_APP_DISABLE_IP_ACCESStrue使用条件语句
第一种方法,使…
使用脚手架(vue-cli)进行自动化项目构建
前言
要说vue-cli脚手架的实际意义,可能没有多少,因为构建项目的方式有很多,甚至可以直接复制下载别的项目便可作为项目模板进行后续使用即可,但是使用脚手架去进行自动化构建是一个熟悉vue开发的过程,也就是一个学习…
vue-cli + vue3 项目 ios 苹果手机白屏问题
目录 问题描述原因分析解决方案遇到的坑1,架构问题2,项目引入其他依赖的问题 参考 问题描述
vue-cli vue3 的项目,在苹果手机上打开白屏,安卓手机正常显示。
原因分析
1,借助 vconsole 发现并没有打印报错信息&…
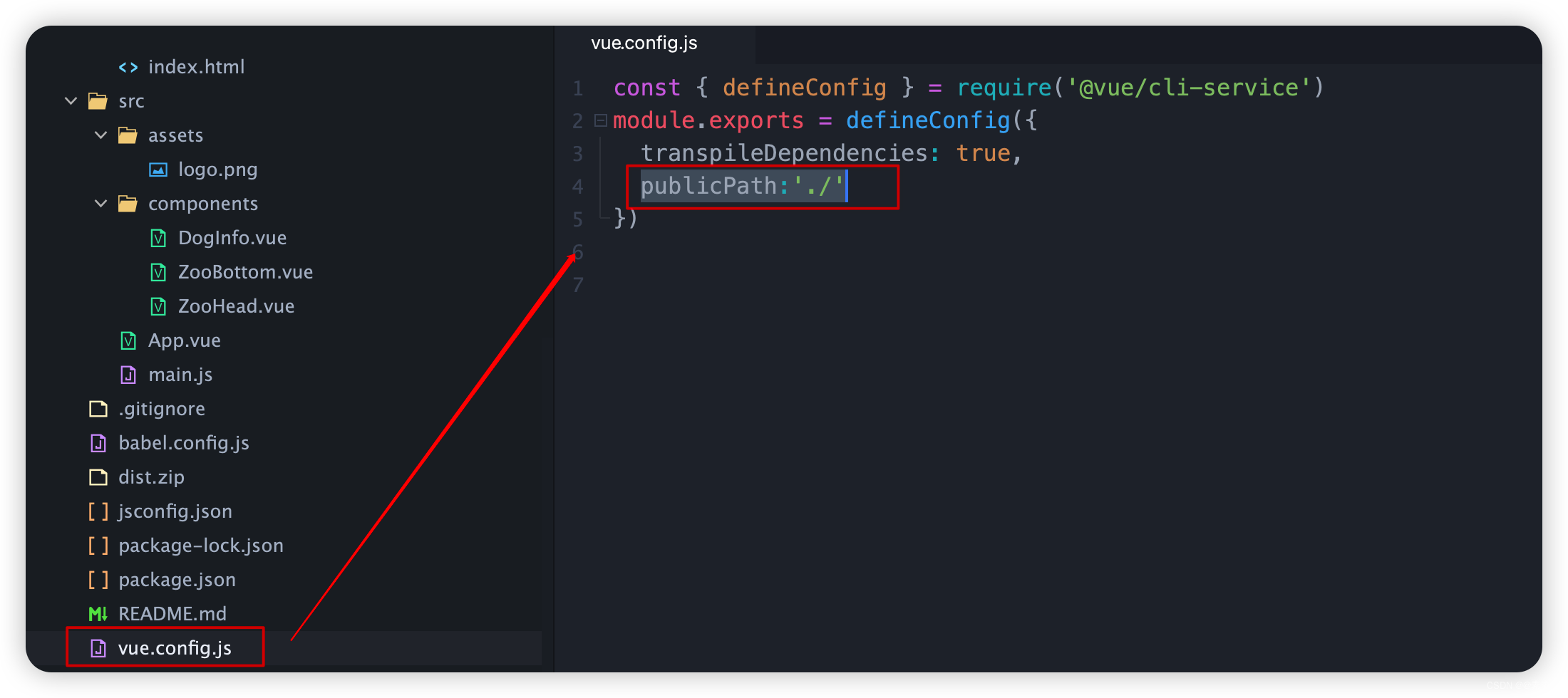
解决 vue-cli index.js dev 配置中 assetsPublicPath 的值不能填 ./ 的问题
问题篇
最近使用frp代理开发微信vue应用,frp代理不直接暴露根目录,因为我的根目录已经被我的博客占用了,所以就使用nginx又代理了一层,访问方式从越来的 wechat.youngboy.vip 变成 wechat.youngboy.vip/proxy ,在游览…
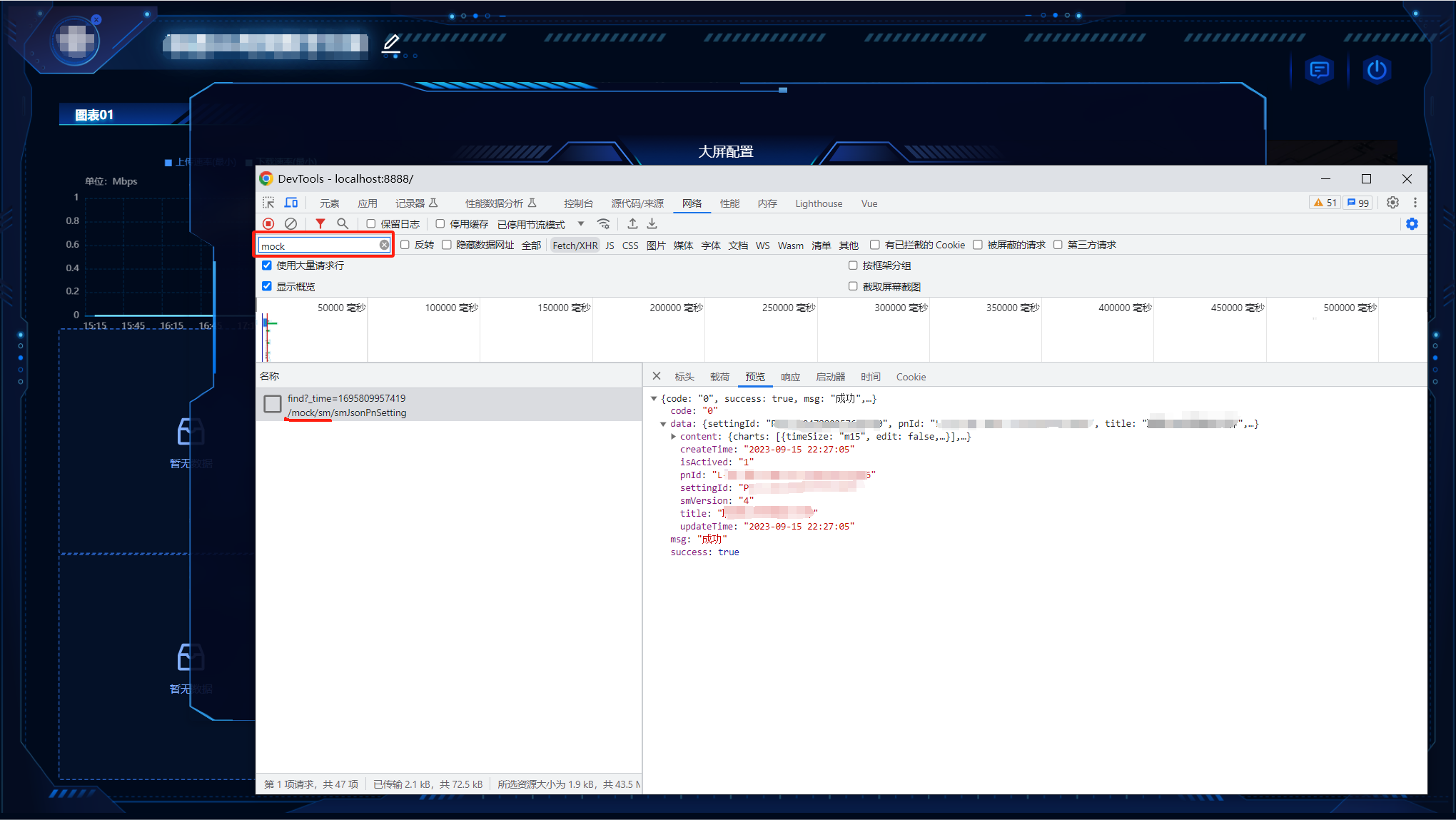
基于 Webpack 插件体系的 Mock 服务
背景 在软件研发流程中,对于前后端分离的架构体系而言,为了能够更快速、高效的实现功能的开发,研发团队通常来说会在产品原型阶段对前后端联调的数据接口进行结构设计及约定,进而可以分别同步进行对应功能的实现,提升研…
【vue】vue中的路由vue-router,vue-cli脚手架详细使用教程
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
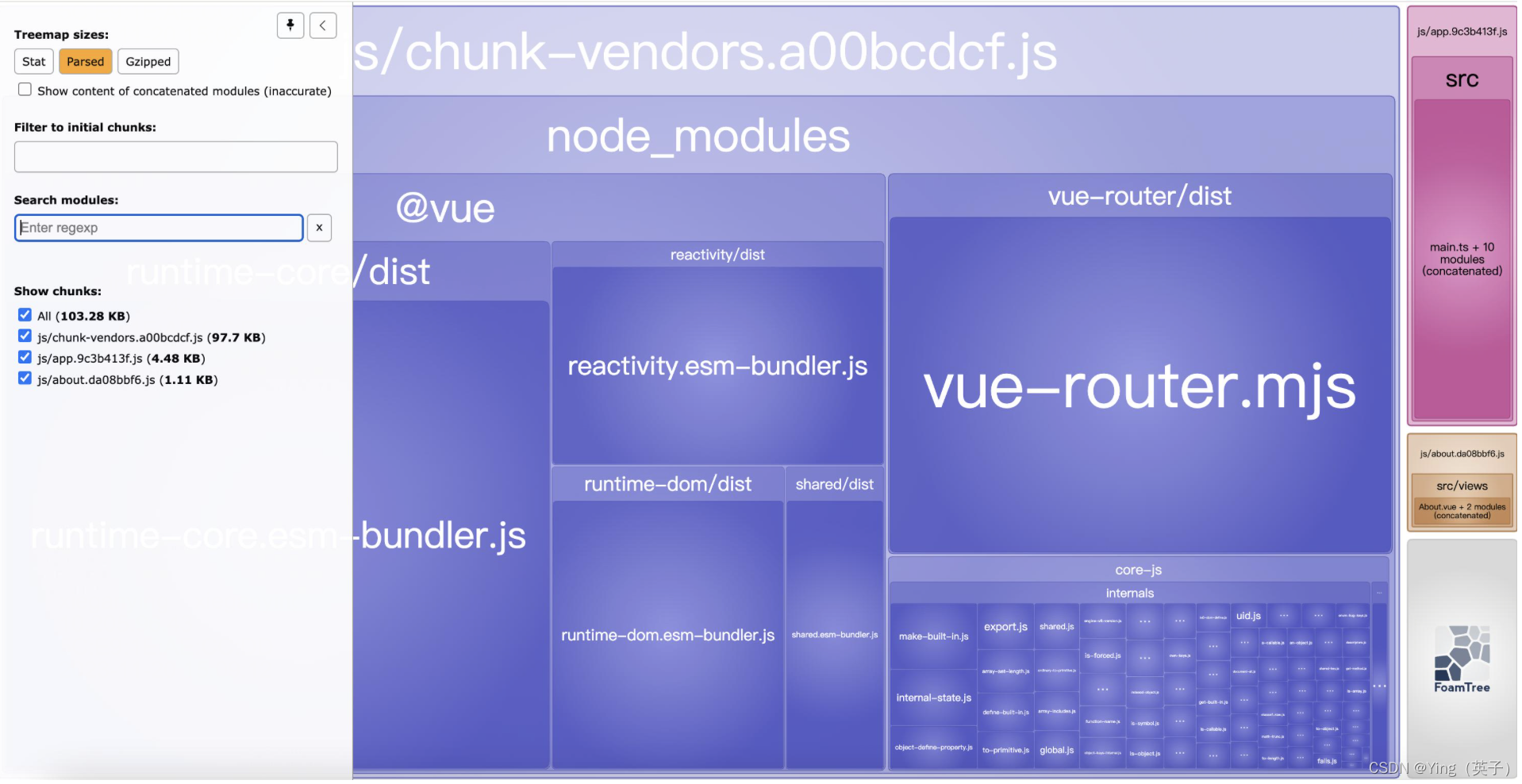
在vue-cli中快速使用webpack-bundle-analyzer
webpack-bundle-analyzer 是一个可视化资源分析工具,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzip压缩后的大小、模块包含关系、依赖项等。
从vue-cli官方的更新记录可以看到,从vue-cli3开始集成report命令 当前环…
vue-cli@4.x快速原型开发功能
目录 快速原型开发 快速原型开发
作用:可以只运行某一个 vue 文件,而不需要 App.vue 和 main.js。相当于这个功能帮做了创建 vue 实例并挂载这个过程。 换句话说,可以不启动整个项目,而是只开发测试某一个 vue 文件。 注意&#…
vue-cli 下的 CSS Modules
目录 在 js 中使用省略 .module 在 vue 中使用 在 js 中使用
vue-cli 参考
在 Js 中作为 CSS Modules 导入 CSS 或其它预处理文件时,该文件应该以 .module.(css|less|sass|scss|styl) 结尾。 需要安装对应的预处理器和 loader。以 less 为例,需要安装 …
Vue——Vue-cli脚手架+前端路由
Vue-cli是Vue的脚手架工具
可以进行目录结构、本地调试、代码部署、热加载、单元测试
1、MVVM框架
View —— ViewModel —— Model (视图) (通讯) (数据) “DOM” “观察…
es6+vue+vue-cli+vue-router+vuex+axios+webpack+element-ui+sass+node.js实例
首先展示下呈现的效果图: 一、目录结构: 二、package.json:
{"name": "vue-cli3","version": "1.0.0","description": "A Vue.js project","author": "samve &…
Vue 3 + Vue-Cli 构建和初始化配置项目
文章目录 01 vue-cli 构建02 配置 git 大小写敏感03 vscode 插件安装04 .eslintrc 配置示例05 prettier 配置(代码格式化)06 请求工具封装(axios)07 store 配置统一导出08 配置 css 默认公用样式 01 vue-cli 构建
以下配置建立在…
Vue脚手架安装(全网最详细)
目录 1、环境准备
1.1 安装node
1.1.2 判断你是否安装成功
1.1.3 在命令提示符中查看node版本
1.2 安装webpack
1.3 安装vue-cli3.x以上
2、创建工程
2.1 创建
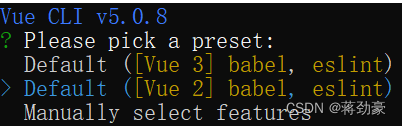
2.2 选择
2.2.1 选择自定义设置:
2.2.2 选择Vue版本:
2.2.3 是否使用历史模式选择…
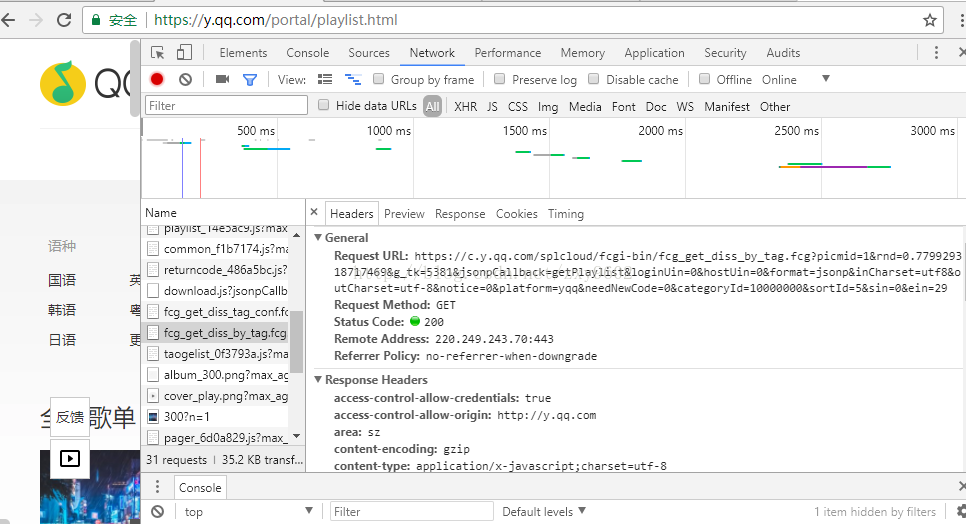
基于Vue2.x开发的音乐播放器app(推荐界面+懒加载+axios获取后端接口实现)
1、项目开发需求分析:
包含四个层面——
(1)推荐模块
(2)歌手模块
(3)排行模块
(4)搜索模块
2、项目开发流程
(1)搭建项目:借助…
vue第四天笔记01——路由整理
效果图1. 为了实现这个简单的路由,我们之前是将路由的配置放在main.js页面中进行配置: 2.但是在单页面开发的时候,会有很多路径需要配置,这时候再放在main.js里面就不太好了;解决方法就是在assets文件夹里面新建js文件…
vue第五天笔记04——打包
将“vue第四天笔记02——axios请求”中的项目打包,步骤如下:
第一步,(使用之前记得命令行执行npm install)将webpack.config.js中的一个斜线去掉 第二步,将index.html中的一个斜线去掉 第三步,命令行输入以下代码
np…
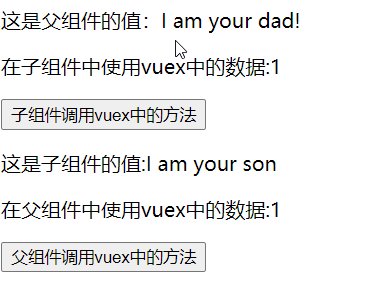
vue第五天笔记02——vuex数据仓库
一、概念:
vuex 是 Vue 配套的 公共数据管理工具,它可以把一些共享的数据,保存到 vuex 中,方便 整个程序中的任何组件直接获取或修改我们的公共数据;vuex是为了保存组件之间共享数据而诞生的,如果组件之间…
vue第五天笔记03——mint-ui
一、mint-ui网站
mint-ui官网(有时候会打不开):http://mint-ui.github.io/
mint-ui w3c使用教程(有时候看不了图):https://www.w3cschool.cn/mintui/
mint-ui文档:https://github.com/ElemeFE/mint-ui
二、根据教程使用第一个mint-ui组件…
Win10系统下搭建vue环境(解析)
下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图:
快捷键采用windowsR进入命令行cmd、 详细的安装步骤如下:一、安装node.js说明:安装node.js的windows版本后,会自动安装好node以及…
vue第三天笔记06——vue-cli练习
将下列HTML代码写入vue-cli项目
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"…
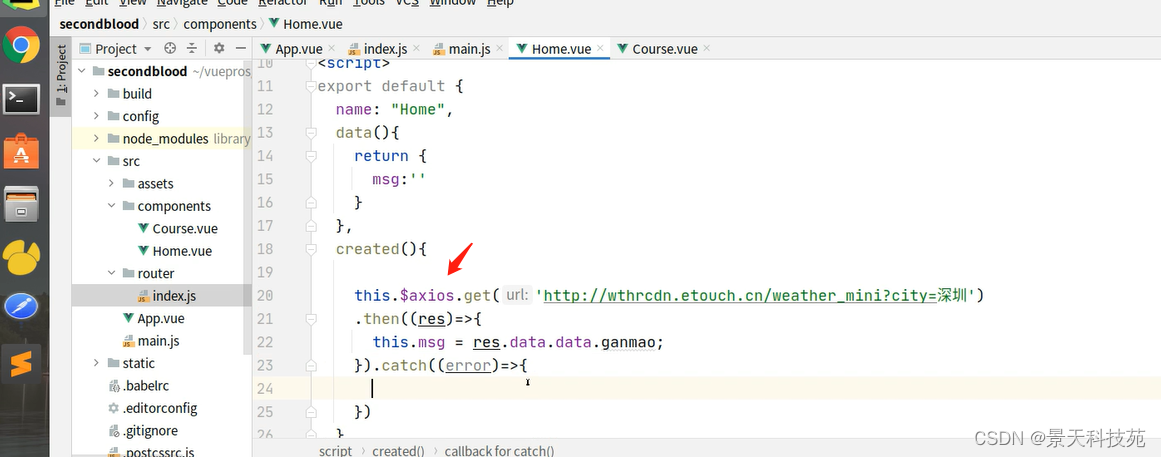
vue第四天笔记02——axios请求
一、axios请求的步骤:
1.下载依赖,命令行输入下列命令 npm install axios -S 2.在main.js里引入axios import axios from axios Vue.prototype.$http axios 3. 在mounted内部进行axios请求 mounted(){ this.$http.get(数据源文件的路径&am…
vue第五天笔记01——在vue-cli项目里面使用jq
一、首先在assets文件夹里面新建js文件夹,里面放置jq文件 二、在index.html里面导入 三、使用jq 效果图四、注意:
移动端开发可以使用jQuery,但不推荐使用!!!
vue2 vue-cli vue-router vuex
Vue2
插值表达式 利用表达式进行插值渲染,将数据渲染到页面中。 语法:{{ 表达式 }} PS: 使用的数据要存在支持的是表达式,不是语句 if、for不能在标签属性中使用{{ }}
v-show和v-if
v-show底层原理:切换css的dis…
完美解决webpack多页面热部署缓慢问题
问题
在前端多页面(多html)开发的时候,使用webpack进行HMR热部署,但每一次修改之后,热部署持续很长的时间,而且页面越多,时间越长,观察可知大部分时间花在 asset optimization 这一…
vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue。
1、环境搭建
进入node官网下载对应版本的node,一步步安装即可。 安装会自动配置路径和npm包管理环境,通过node -v进行验证 设置npm的镜像源,使用国内的加快速度
# 设置
npm config set registry…
vue-cli创建项目、vue项目目录结(运行vue项目)、es6导入导出语法、vue项目编写规范
vue-cli创建项目、编写vue项目、
1 vue-cli创建项目
1.1 vue-cli 命令行创建项目 1.2 使用vue-cli-ui创建
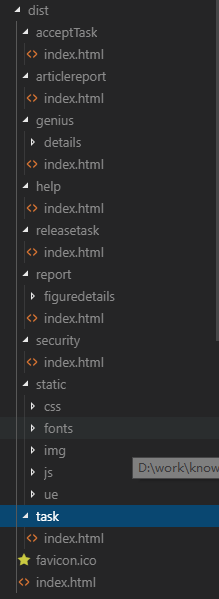
2 vue项目目录结构
2.1 运行vue项目 2.2 vue项目的目录结构
3 es6导入导出语法
4 vue项目编写规范
4.1 修改项目 4.2 以后写vue项目,只需要在固定位置…
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2) 1. 安装npm2. 安装 Vue CLI3. 创建 vue_demo1 项目(官网)3.1 创建 vue_demo1 项目3.1.1 创建项目3.1.2 解决 sudo 问题 3.2 查看创建的 vue_demo1 项目3…
vue cli+axios踩坑记录+拦截器使用
1、首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式
在main.js中如下声明使用
import axios from axios;
Vue.prototype.$axiosaxios;
那么在其他vue组件中就可以this.$axios调用使用
2.小小的提一下vue cli脚手架前…
Vue脚手架(vue-cli)搭建和目录结构详解
一、环境搭建 1、安装node、npm、webpack,不多说 2、安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版…
第三章 Vue-cli开启Vuejs项目(1)
第三章 Vue-cli开启Vuejs项目(1) Vue-cli是Vue的脚手架工具
Vue-cli就是帮助我们写好Vue.js基础代码的工具。它能够帮助我们完成目录结构、本地调试、代码部署、热加载、单元调试等工作
vue-cli的GitHub地址
安装
vue-cli是一个node包,所…
Vue-Cli 在 index.html 文件中进行环境判断
Vue-Cli 在 index.html 文件中进行环境判断
1、Vue-Cli 在 index.html 进行环境判断
主要是使用<% %> 语法进行判断
<link rel"icon" href"<% BASE_URL %>favicon.ico" rel"external nofollow" />
<!-- 开发环境 -->…
vue-cli中安装配置sass
一、安装对应依赖node模块:
npm install node-sass --save-dev
npm install sass-loader --save-dev
二、打开webpack.base.config.js在loaders里面加上: {test: /\.scss$/,loaders: ["style", "css", "sass"]} module:…
Vue CLI配置项总结(8)
1.vue.config.js api
const webpack require("webpack");
module.exports {//baseUrl,从 Vue CLI 3.3 起已弃用,请使用publicPath。// 项目部署的基础路径// 我们默认假设你的应用将会部署在域名的根部,// 比如 https://www.my-app.com/// …
vue 项目 index.html 中使用环境变量
目录 1,Vue-CLI(Webpack)2,Vite 1,Vue-CLI(Webpack)
<!DOCTYPE html>
<html lang""><head><link rel"icon" href"<% BASE_URL %>favicon…
Vue学习 之 MacOS 安装 vue-cli
文章目录 Vue学习 之 MacOS 安装 vue-clivue-cli 简介vue-cli 安装 Vue学习 之 MacOS 安装 vue-cli
vue-cli 简介
vue-cli(Vue Command Line Interface)是Vue.js官方提供的一个脚手架工具,它提供了一些命令,可以帮助我们创建基于…
vue-cli创建项目出错-----------
vue安装npm install vue-cli -g 出错 一般是本地安装过了 如果此时不能够创建项目 将原来的卸载即可 npm uninstall vue-cl i-g 查看vue版本 vue -V 存在即可创建项目 vue init webpack ‘my-object’
前端框架Vue学习 ——(五)前端工程化Vue-cli脚手架
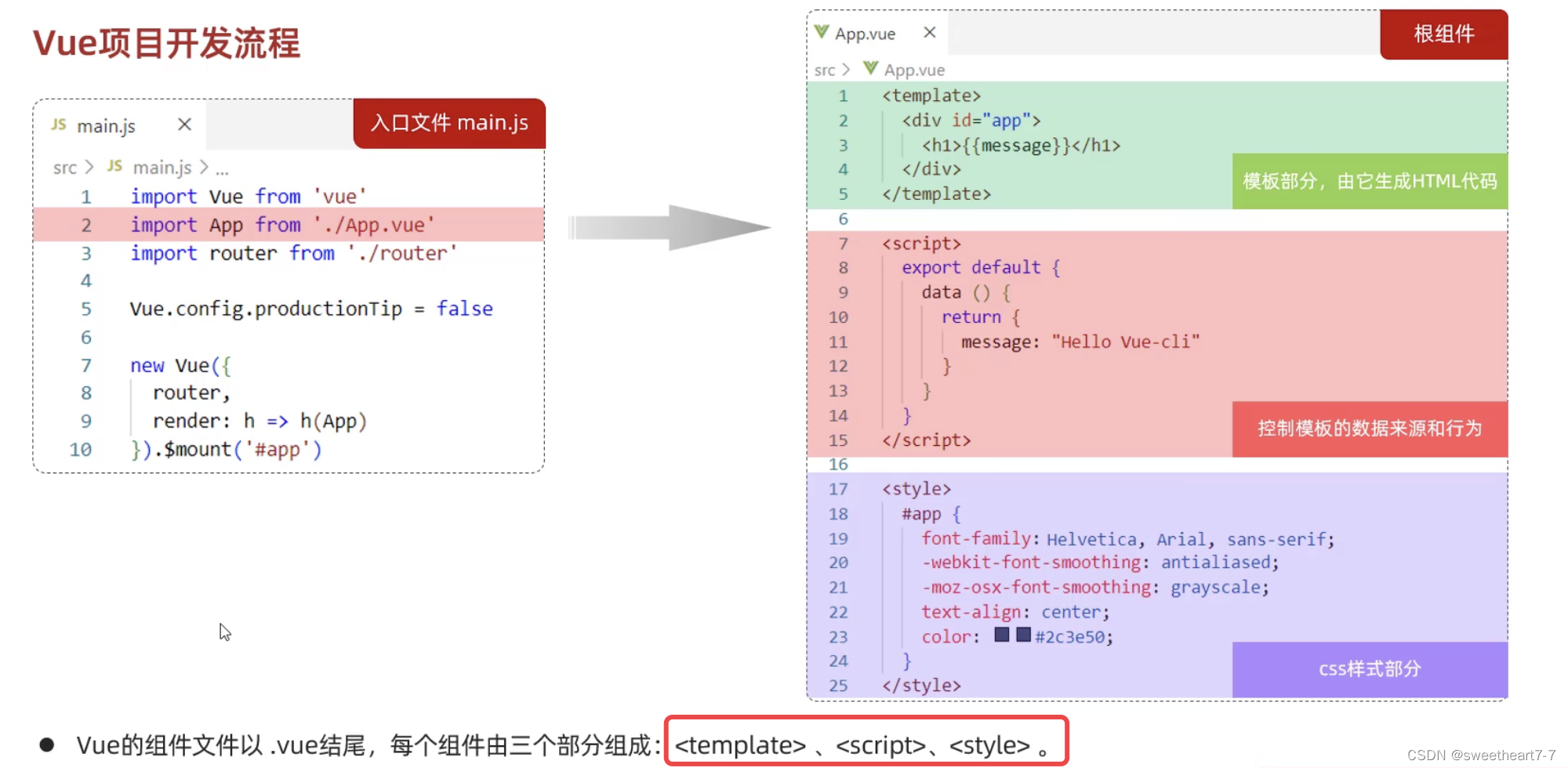
文章目录 Vue-cliVue项目-创建Vue项目-目录结构Vue项目-启动Vue项目-配置端口Vue项目开发流程 Vue-cli
介绍:Vue-cli 是 Vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目模版
安装 NodeJS安装 Vue-cli
npm install -g vue/cliVue项目-创建 图…
vue-cli-webpack模板配置全解析-1
vue-cli webpack 模板配置解析 - 1 文件结构
重要模块版本
vue-cli : 2.9.1vue : 2.4.2vue-router : 2.7.0webpack : 3.6.0其他依赖都由 vue-cli 生成
使用
全局安装 vue-cli npm install -g vue-cli创建项目 vue init webpack <project-name> 进入项目文件夹 cd <…
vue实现PC端分辨率适配
依赖
项目基础配置使用 vue-cli2 生成 自适应方案核心: 阿里可伸缩布局方案 lib-flexible px转rem:px2rem,它有webpack的loader px2rem
开始
先使用vue脚手架初始化一个webpack项目
vue init webpack 项目名项目初始化好了之后࿰…
vue项目部署到线上报 Uncaught SyntaxError: Unexpected token ‘<‘
Bug描述:该项目作为一个平台的子平台存在,根据nginx路由分发实现路由跳转。在从主平台跳转到该子平台的时候,页面一片空白,在控制台有3个报错,报错内容均为: Uncaught SyntaxError: Unexpected token ‘<…
vue-cli3的安装及项目搭建与使用
文章目录1. vue-cli 的简单介绍2. vue-cli的安装与更新3. 用vue-cli2.x搭建项目4. 用vue-cli 3.0搭建项目5. 用vue-cli 3.0添加插件1. vue-cli 的简单介绍
CLI为命令行工具,Vue-CLI是一个基于nodeJs、用于快速搭建繁杂vue项目的 脚手架。它为现代前端工作流提供了 …
Vue 3 + Vue-Cli 构建和配置项目
文章目录 01 vue-cli 构建02 配置 git 大小写敏感03 vscode 插件安装04 .eslintrc 配置示例05 prettier 配置(代码格式化)06 请求工具封装(axios)07 store 配置统一导出08 配置 css 默认公用样式 01 vue-cli 构建
以下配置建立在…
webpack+vue-cli
最近一直在琢磨这个怎么用。。在学习了vue后,没想到还有vue全家桶:)。尝试了自己安装vue-cli和webpack的demo。
我的理解是:
(1)使用原因:对于大型的项目开发,使用vue-cli是会比较…
vue-cli + webpack 新建项目出错的解决方法
vue-cli webpack 新建项目出错的解决方法
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下:
没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-pos…
Vue 学习14——CLI简介(如何新建一个vue项目)
目录
㋀㋊
✎ VUE-CLI简介
◆ 前言
◆ 脚手架信息
➀ vue-cli
➁ vue-cli 脚手架地址
安装国内cnpm(cnpm install)
✎ 初始化项目
◆ 前言
◆ 步骤
➊ 全局安装 vue-cli 和创建 my-projetc
➋ 创建 my-project 的相关参数
➌ 全程命令结果动…
Deepin-配置开发环境(2)
文章目录1. 安装node2. 安装npm3. 安装vue-cliVue-cli 是Vue.js 项目的脚手架,依赖于npm,而npm需要node,这两个东西自行百度。Deepin 版本:4.15.0-30deepin-generic1. 安装node
在安装node之前,建议确保自己的apt用的…
Vue-cli 中是如何进行父子组件间传值的
(1)子组件 — data —> 父组件
父组件(Regist.vue)部分:
<template><div class"regist">这里是注册页面!<!-- 2、通过绑定属性来传值给子组件 --><RegistInfo :msg&qu…
vue第三天笔记05——使用vue-cli脚手架工具创建一个项目
1.新建文件夹,命名不能是中文
2.打开该文件夹,在该文件夹路径下输入cmd,进入命令行 3.输入下面的命令 vue init 模板名 项目名称(随便取名,要是英文) 模板名有三种:
simple: 只有一个index.html文件&…
vue-cli打包后,找不到css、js文件问题的解决
搜了一些解决方案,发现很多人只贴一点代码,就说解决了。我照葫芦画瓢,却依然无法实现,这就导致我“既不知其然也不知其所以然”。于是我研究了config/index.js的配置,摸索出找到静态文件的方法,分享如下&am…
Vue-cli seo 使用prerender-spa-plugin插件预渲染
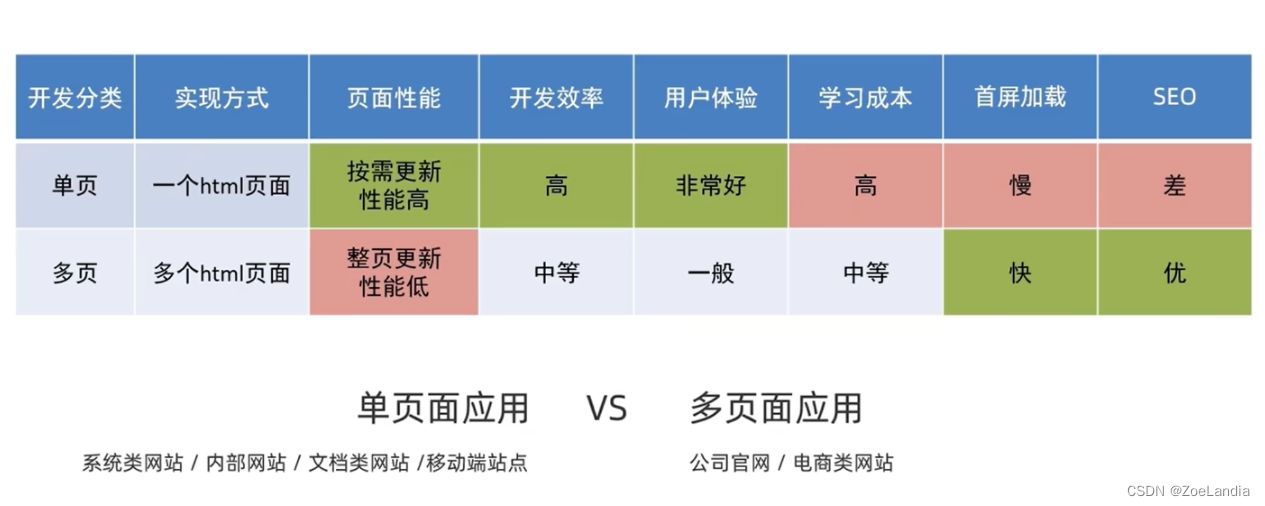
使用vue-cli打包项目一般为spa项目,众所周知单页面应用不利于SEO,有ssr(服务端渲染)和预渲染两种解决方案,这里我们只讨论预渲染 vue-cli有2.0和3.0版本,解决方法是不一样的,我们要分开讨论。
vue-cli2.0版本
1.安装…